AngularJS时间轴效果示例:包引入与CSS定制
144 浏览量
更新于2024-09-01
收藏 79KB PDF 举报
本文档主要介绍了如何在AngularJS项目中实现时间轴效果,通过结合第三方库angular-timeline来创建动态、可定制的时间线。以下是关键知识点的详细说明:
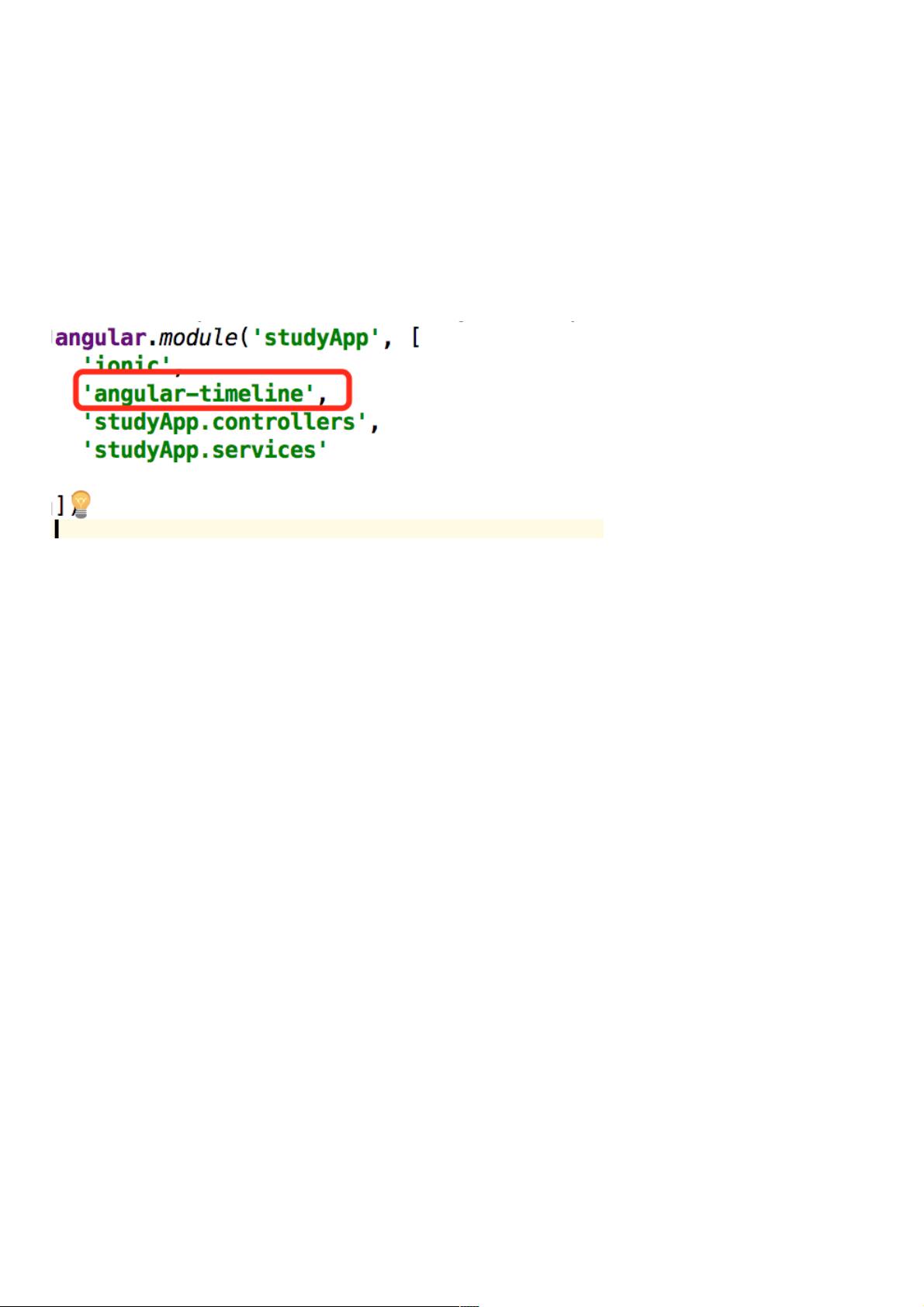
1. **引入angular-timeline包**:
首先,你需要从angular-timeline的官方下载地址(angular-timeline.zip)下载所需的CSS和JavaScript文件。在index.html文件中,通过`<link>`标签引入`angular-timeline.css`,并使用`<script>`标签引入`angular-timeline.js`。确保在`app.js`中正确引用这个库,因为没有这个引用,时间轴功能将无法正常工作。
2. **CSS样式定制**:
时间轴的样式可以根据项目需求进行修改。文档中提到的核心CSS样式更改包括:
- `.timeline-event`: 控制时间线事件之间的间距,设置`margin-bottom`为0以消除默认间距。
- `.timeline-badge.infos`: 设置时间戳徽标背景颜色为#47d09e。
- `.timeline:before`: 修改横线的宽度、位置和颜色,使其与主题相匹配。
- `.timeline-badge`: 调整徽标大小、位置和阴影效果。
- `.timeline-panel`: 使面板浮动到左侧,设置宽度、内边距、外边距、背景和边框样式,并移除默认的伪元素阴影。
3. **结构组织**:
时间线通常包含`.timeline`元素作为容器,内部包含`.timeline-badge`(时间戳)、`.timeline-panel`(事件内容)等子元素。通过对这些元素的样式调整,你可以创建出符合设计要求的时间轴布局。
4. **注意事项**:
- CSS样式应放在单独的`style.css`文件中,或者在`index.html`中以`<style>`标签的形式嵌入。确保在引用外部CSS时,`rel="external nofollow"`属性不会影响加载速度。
- 为了保证样式生效,CSS必须在HTML中正确引入,并且在Angular应用启动之前加载完毕。
遵循这些步骤,你就可以在AngularJS项目中创建出独特且美观的时间轴效果。记得在实际开发过程中,可能需要根据项目具体需求对样式进行微调,以达到最佳视觉效果。同时,AngularJS的时间轴功能与其他组件配合使用时,可能会涉及到数据绑定和指令的应用,这部分未在给出的部分内容中详述,但同样重要。
2021-06-12 上传
2021-05-05 上传
2021-05-18 上传
点击了解资源详情
2017-01-04 上传
2021-04-28 上传
2014-06-23 上传
2021-07-02 上传
点击了解资源详情
weixin_38653664
- 粉丝: 8
- 资源: 951
最新资源
- Accuinsight-1.0.21-py2.py3-none-any.whl.zip
- 基于PN序列的信道估计和OFDM中Reed Solomon码的实现:PN_sequence_based_channel_estimation_and_implementation_of_Reed_Solomon_code_in_OFDM-matlab开发
- jackson-zhipeng-chang:我的个人资料库
- Proyecto_Adsi
- circleci-demo-javascript-react-app
- 模糊控制程序2.rar
- notion:概念小部件
- Access-Form-Creator:该项目的目的是使不了解访问或vba的人能够访问数据库,该数据库仅包含允许他们根据提供的表格中填写的信息来创建表格,报告,链接表所需的内容给他们。 项目完成后,他们应该能够选择是隐藏还是删除用于创建所需后端的所有内容
- translator.github.io
- testhexo
- 基于PHP的最新仿米兰站微购(购物导航)php版源码.zip
- galicia:加利西亚银行的实际考试
- React游戏
- ansible-nginx:在类似Debian的系统中设置(最新版本的)NGINX的角色
- 参考资料-2M.02.06.05 AS-IS现状流程图绘制工具包.zip
- coolguy4ever.github.io:这是我的网站的仓库