Unity3D NGUI教程:官方示例解析(上)
需积分: 10 107 浏览量
更新于2024-07-23
收藏 13.9MB DOC 举报
"NGUI是Unity3D中的一个界面开发工具,主要用于创建用户界面。这份文档详细解析了NGUI插件官方提供的13个示例,帮助用户掌握NGUI的基本功能和使用技巧。通过Example1-UIAnchor的例子,介绍了如何使用Anchor组件进行GUI对齐,包括创建新的UI、设置面板、添加Anchor、创建Widget(如Label和SlicedSprite)以及调整元素的深度和对齐方式。"
在Unity3D中,NGUI是一个流行且强大的界面系统插件,它提供了一整套工具来帮助开发者构建美观且高效的用户界面。NGUI的核心概念之一是Anchor组件,它允许开发者轻松地将UI元素对齐到屏幕的特定位置,如顶部、底部、左侧或右侧,同时保持元素在不同分辨率下的正确布局。
Example1-UIAnchor的实现步骤展示了如何利用Anchor进行GUI对齐。首先,你需要删除默认的Main Camera并创建一个专门的GUI层。然后,通过NGUI菜单创建一个新的UI,这会自动生成一个预设的面板结构。将Panel的父对象更改为Anchor,这样 Anchor 可以作为UI布局的基础。接下来,创建一个名为"offset"的空游戏对象,它用于控制子对象相对于Anchor的位置。
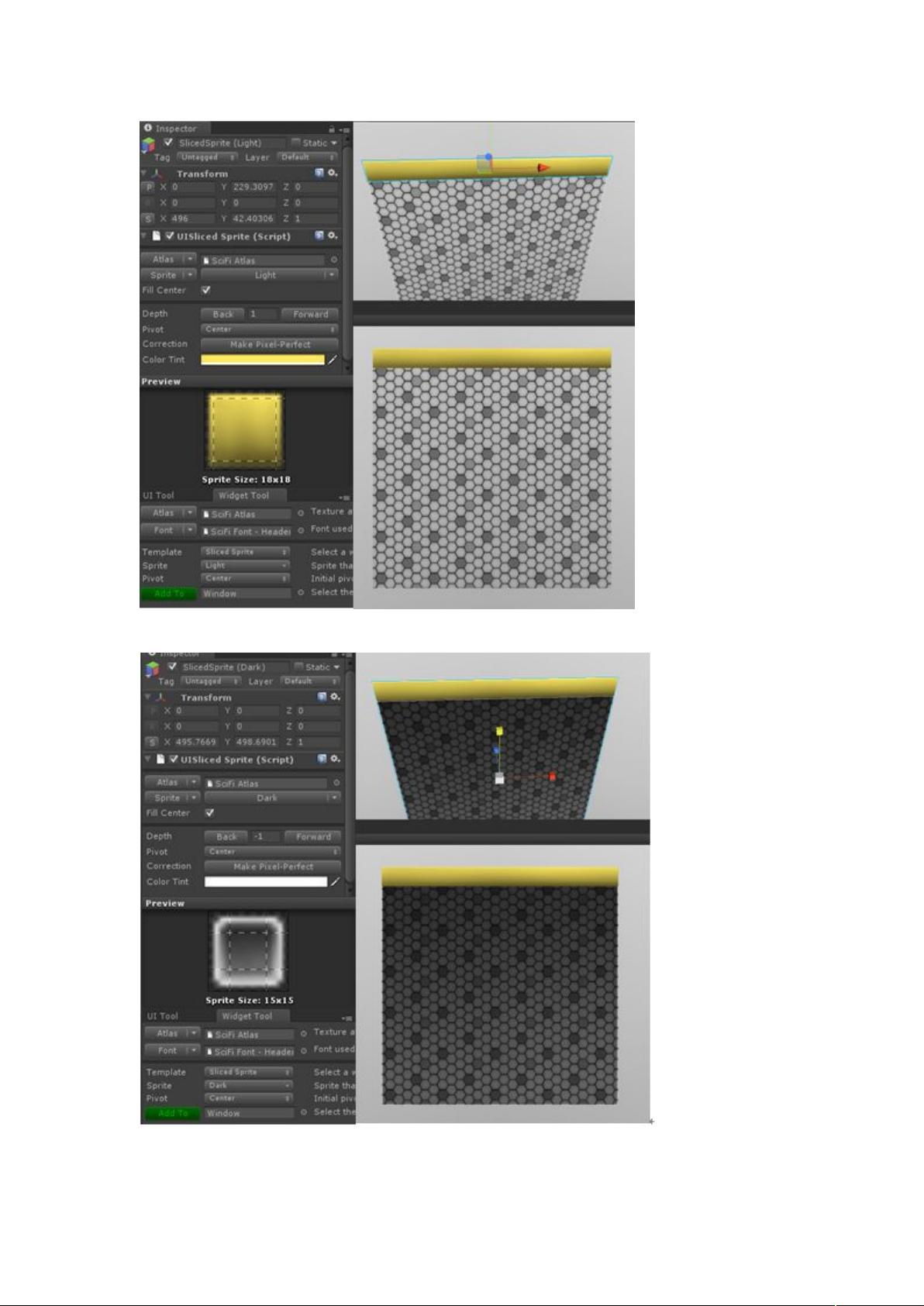
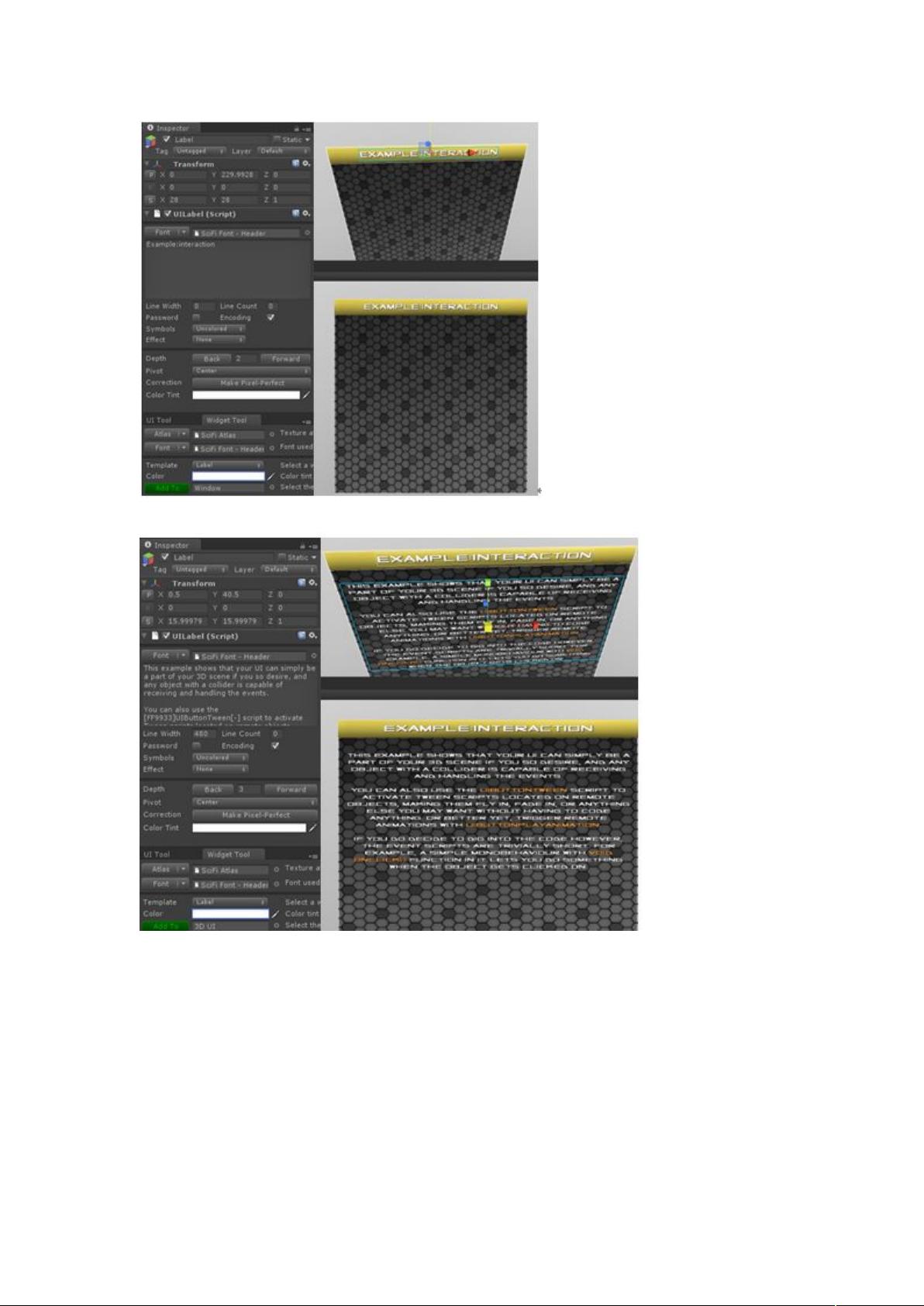
通过NGUI的Widget Wizard,你可以添加新的Widget,例如Label,将其放在offset下,并设置其文本和深度。深度控制着UI元素的渲染顺序,深度值较大的元素会覆盖值较小的元素。在这个例子中,Label的深度设为0,SlicedSprite的深度设为-1,以确保Label可见。
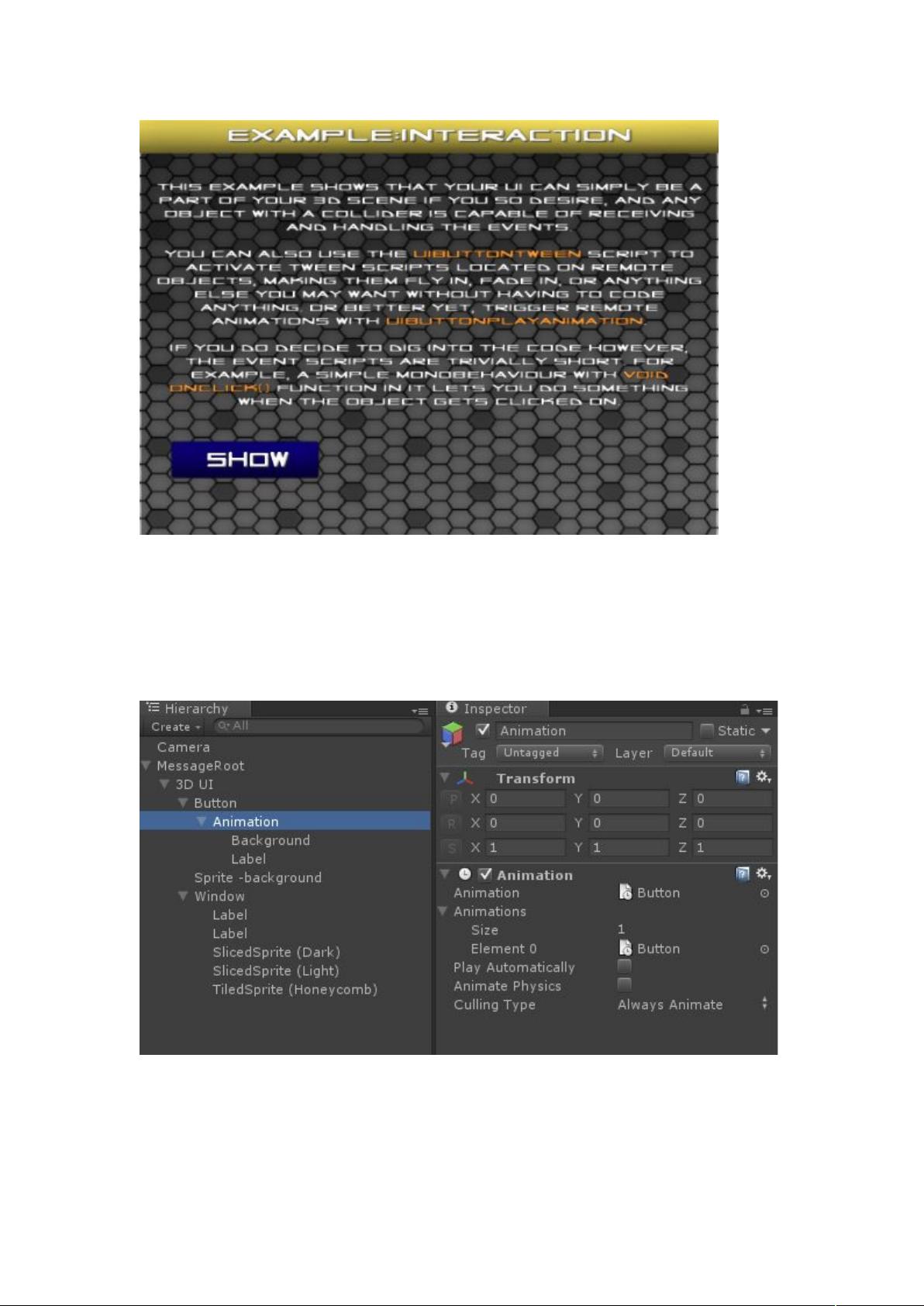
最后,设置Anchor-Bottom的对齐方式为"Bottom",使得它总是位于摄像机视口的底部。通过调整offset,可以改变UI元素与Anchor之间的相对位置,从而实现动态布局。
这个例子是学习NGUI基础知识的良好起点,涵盖了创建UI、使用Anchor组件、创建和配置Widget以及理解深度和对齐方式的重要概念。通过实践这些步骤并理解每个部分的作用,开发者能够逐步掌握NGUI,进而创建复杂的用户界面。
121 浏览量
296 浏览量
124 浏览量
243 浏览量
122 浏览量
125 浏览量
131 浏览量
139 浏览量
点击了解资源详情
qq_16132763
- 粉丝: 0
最新资源
- LineControl:轻量级HTML5文本编辑器JQuery插件
- FusionCharts导出功能核心组件介绍
- Vuforia AR教程:构建应用程序的入门指南
- 探索SwiftBySundell:代码示例与Swift学习资源
- 宠物定时喂食器设计原理与应用解析
- 提升PDF处理效率的工具推荐
- ASP.NET在线投票系统实现与数据库使用教程
- 利用回溯算法深入解决组合问题
- easyUI datagrid工程项目实战:增删查改与布局管理
- Qt官方文档汉化版:中文帮助文档完整翻译
- 物业公司专属蓝色风格网站模板设计教程
- 一键配置Hbase的压缩文件包下载
- ZeroBranePackage:ZeroBrane Studio集成的开源软件包
- CSerialPort类在VS2008中的应用及ComTool工具
- 个性化dotfiles配置及其自动化部署工具
- 成功试验USB转串口驱动,助力屏幕电脑应用