深入理解JavaScript原型与工厂模式
200 浏览量
更新于2024-08-30
收藏 134KB PDF 举报
在JavaScript中,"JavaScript中的prototype原型学习指南"主要探讨了函数原型(prototype)这一核心概念。Function类型的每个实例都具有一个内置属性prototype,它实际上是一个指向对象的引用,这个对象包含了函数共享的属性和方法。通过设置构造函数(如`Person`)的prototype,可以确保新创建的该构造函数实例(如`person1`和`person2`)能够继承这些公共属性和方法。
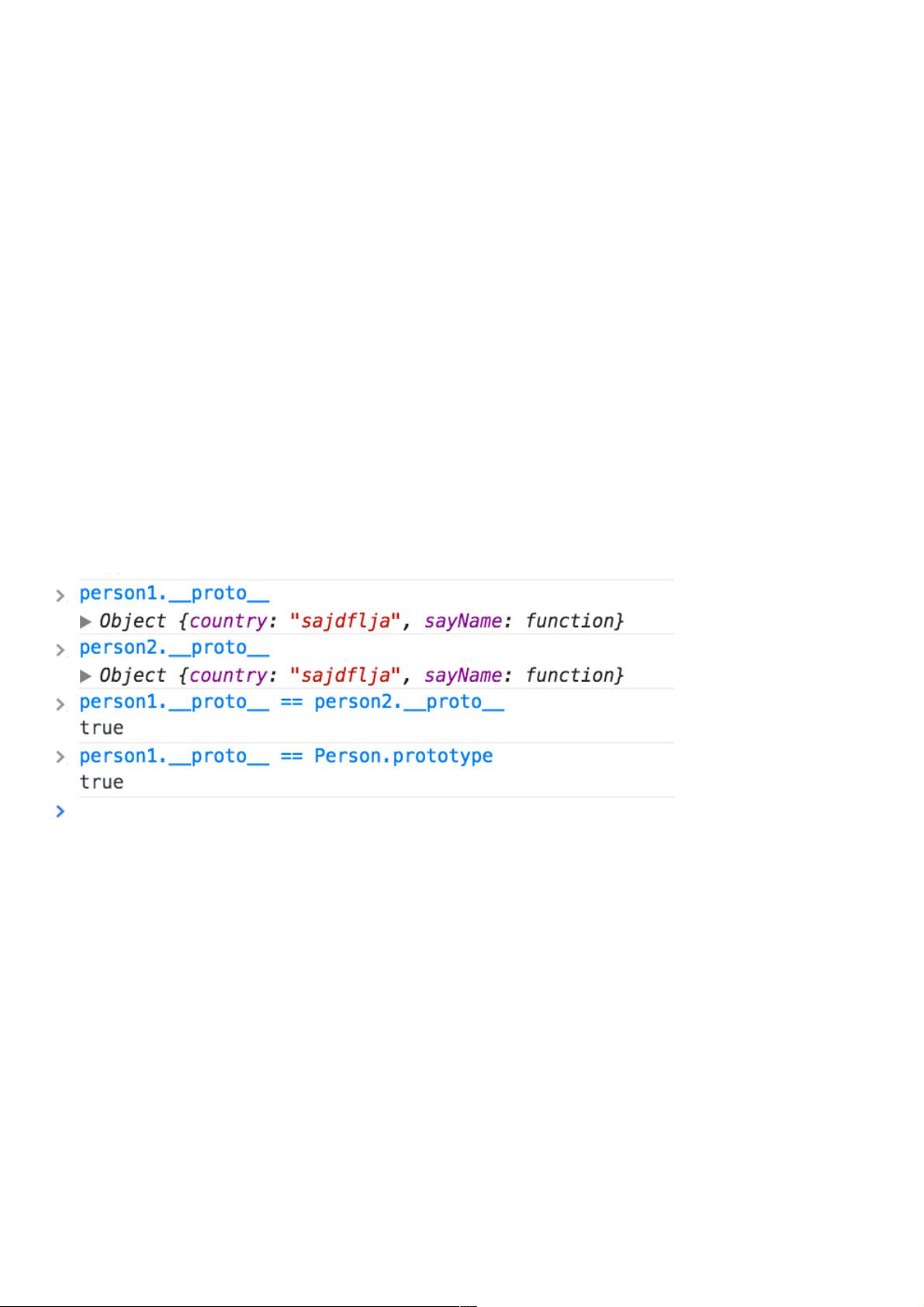
例如,当我们创建`Person`函数,并将其原型设置为一个对象,如:
```javascript
function Person() {
// ...
}
Person.prototype = {
country: 'china',
sayName: function() {
// ...
}
};
```
每个通过`Person`创建的新对象(如`person1`和`person2`)都将自动拥有`country`属性和`sayName`方法,无需每次实例化时手动添加。这是因为`__proto__`或`Object.getPrototypeOf()`机制使得实例可以访问并使用原型链上的属性。
原型模式在JavaScript中是一种常见的对象继承方式,它提供了轻量级的类定义和复用代码的能力。与传统的类继承模型相比,它更为灵活,且不需要显式地创建类。工厂模式在此场景中也扮演着角色,通过函数封装对象创建逻辑,避免重复,但可能需要额外处理对象标识问题。
然而,需要注意的是,虽然`__proto__`在某些浏览器中可用,但它是非标准的,推荐使用`Object.create()`或者ES6的类语法(`class`关键字)来实现更稳定的继承。此外,尽管工厂模式可以解决对象创建的问题,但它并不能提供类的封装性,对于复杂的对象结构,可能需要结合其他设计模式来优化。
JavaScript中的原型机制是其面向对象编程特性的重要组成部分,理解并熟练运用它对于编写高效、可维护的代码至关重要。学习这一指南可以帮助开发者更好地构建和扩展JavaScript对象,提升代码的复用性和可扩展性。
2019-07-09 上传
2013-01-21 上传
2020-10-22 上传
2021-05-16 上传
2021-05-15 上传
2021-04-29 上传
2021-05-13 上传
点击了解资源详情
点击了解资源详情
weixin_38653694
- 粉丝: 9
- 资源: 920
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析