提升网站吸引力:动态文字与多媒体元素详解
需积分: 10 11 浏览量
更新于2024-09-11
收藏 717KB PDF 举报
在HTML网页设计中,多媒体元素的加入是提升网站吸引力和交互体验的关键要素。本章主要探讨如何在网页中添加多媒体元素,特别是设置动态文字,以增强内容的表现力。
首先,第7章着重于介绍如何实现动态文字效果,比如使用`<marquee>`标记。这是一种基本的滚动文字功能,通过在`<marquee>`标签内添加需要滚动的文字,并可以调整字体、颜色和大小等样式。例如,示例代码展示了如何设置隶书字体和红色文字从右向左滚动,就像一个简短的欢迎标语,如图7-1所示。
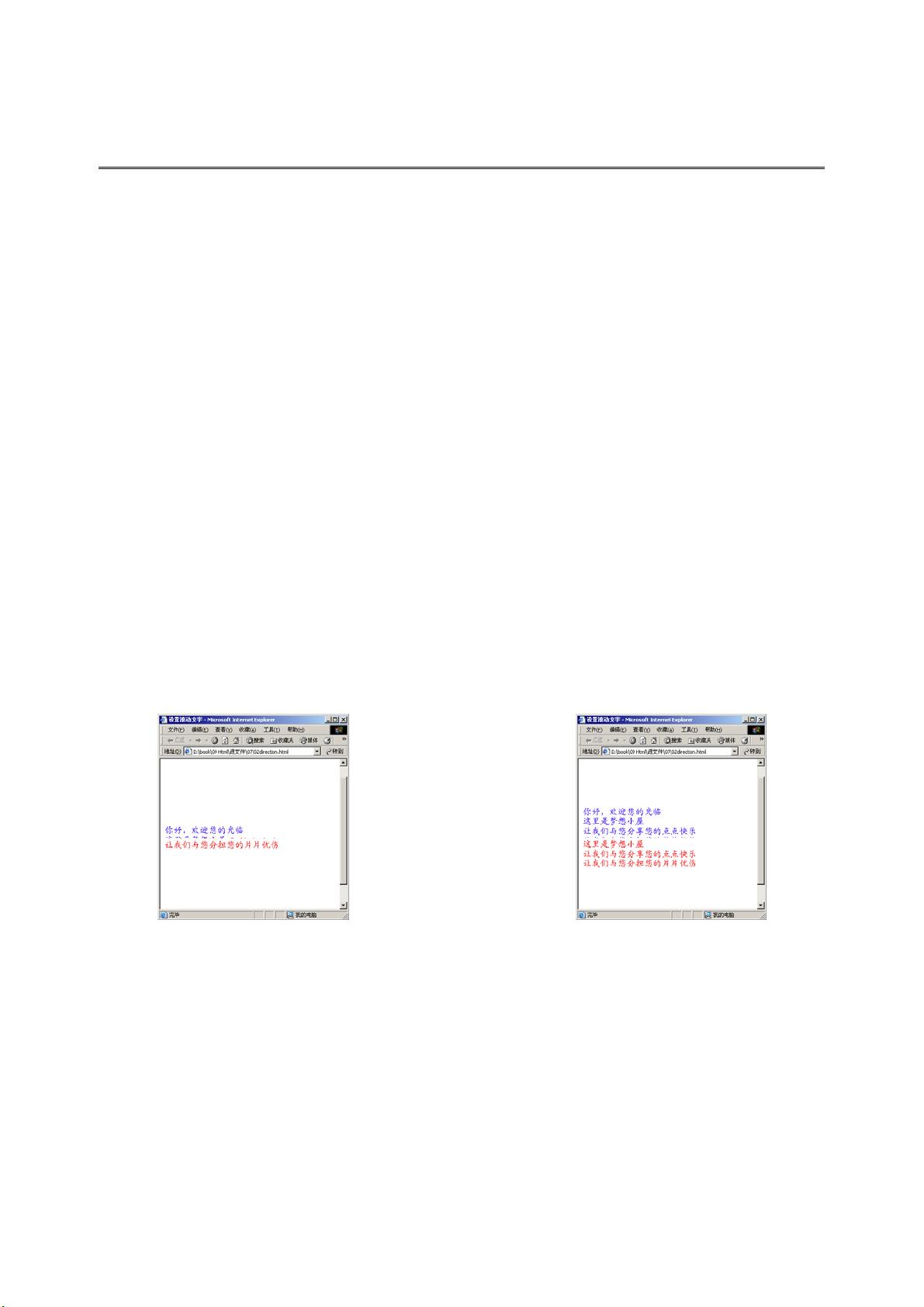
`<marquee>`标记还支持`direction`属性,允许设计师灵活改变文字的滚动方向。除了默认的从右到左(left),用户还可以选择向上(up)、向下(down)或者水平向右(right)。例如,通过设置`direction="up"`,可以让文字垂直滚动,适用于制作公告栏或动态消息展示。
在实际操作中,将滚动文字与网站的主题和设计风格相结合,可以使信息更加生动活泼。动态文字的使用需要注意控制速度,避免过于频繁的滚动导致视觉疲劳,同时也要确保其内容易于阅读和理解。
除了滚动文字,网页多媒体元素还包括动态图像、声音和动画等,它们能够提供更丰富的用户体验。然而,考虑到网页加载速度和兼容性问题,应适度使用多媒体,确保其不会影响页面性能。
HTML网页设计中的多媒体元素不仅是设计美感的体现,更是交互性和吸引力的提升手段。熟练掌握并恰当地运用这些技术,能让你的网站在众多网页中脱颖而出,吸引用户驻足。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-02-18 上传
2021-02-16 上传
2021-02-18 上传
2006-02-23 上传
2016-10-11 上传
sca870
- 粉丝: 0
- 资源: 1
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍