Android自定义圆形数字按钮实现
21 浏览量
更新于2024-09-01
收藏 75KB PDF 举报
"Android实现圆形纯数字按钮的详细教程"
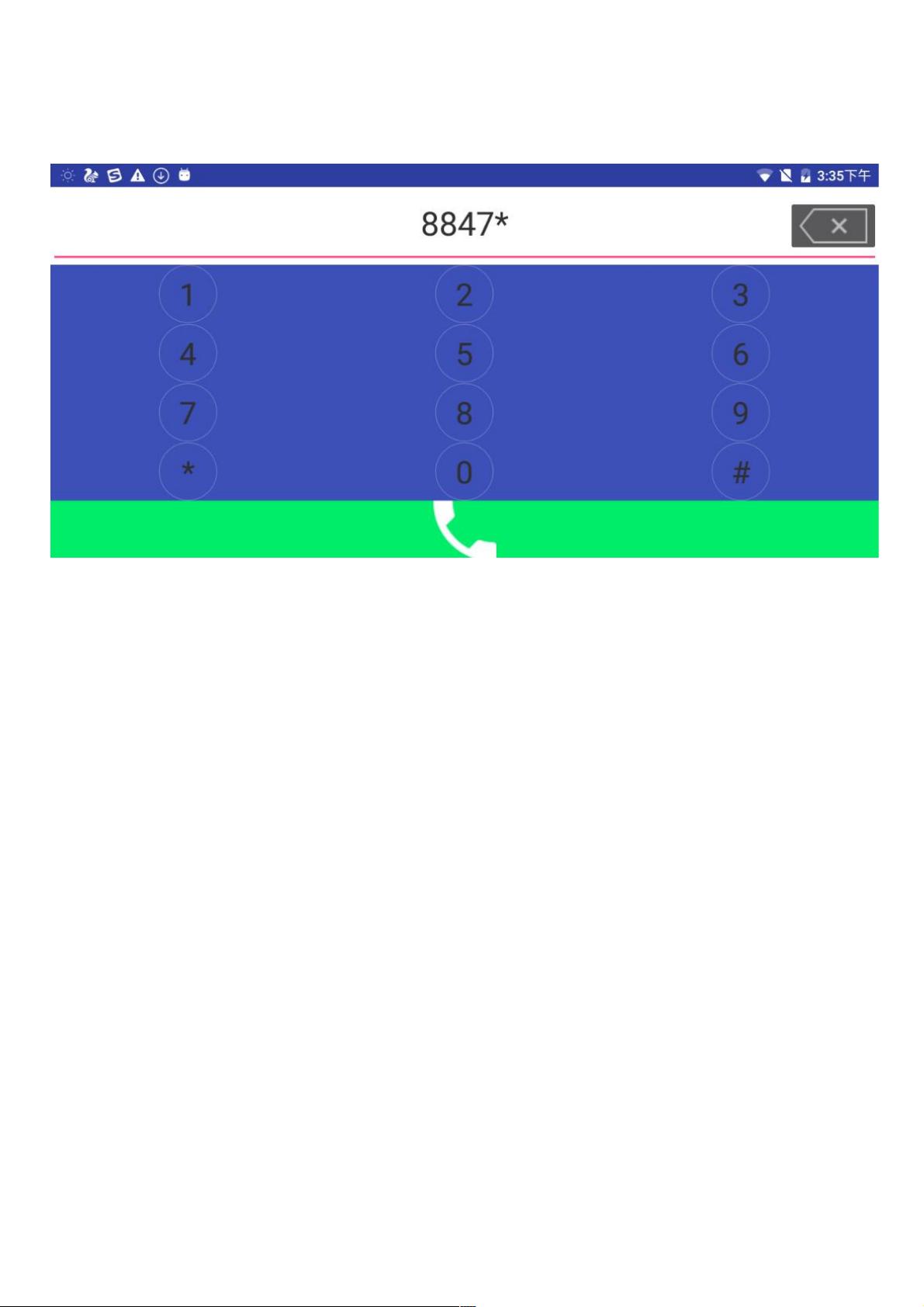
在Android开发中,有时我们需要创建一些特殊的用户界面元素,比如本文提到的圆形纯数字按钮。这种按钮通常用于数字输入场景,如电话拨号盘或者密码输入界面。下面我们将深入探讨如何在Android中实现这样的功能。
首先,我们看到标签提及了“Android圆形纯数字按钮”、“Android纯数字按钮”和“Android数字按钮”,这表明我们将讨论的是如何创建一个包含0-9数字以及可能特殊符号(如*和#)的圆形按钮。
在描述中提到的问题是,开发者在使用GridView来创建数字键盘时,遇到了原生的矩形选择按钮样式,这与预期的圆形设计不符。为了解决这个问题,开发者选择自定义一个按钮控件。
代码片段展示了如何自定义一个名为`KeyboardView`的RelativeLayout。这个类继承自RelativeLayout,并且包含了一个内部的GridView。关键在于,通过自定义布局和控件,我们可以完全控制按钮的外观和行为。
1. `KeyboardView`的构造函数接收Context,并在必要时使用AttributeSet。这样可以在XML布局文件中使用自定义属性。
2. 在构造函数中,`KeyboardView`通过inflate方法加载了一个布局文件(`R.layout.layout_virtual_keyboard`),其中包含了GridView。
3. 数据存储在`dataList`列表中,每个按钮的数据以Map的形式表示,键(key)包括"keyName",值(value)为数字或特殊符号。
4. `initDataList`方法填充了数据列表,为每个按钮分配数字或特殊符号。
5. `gridView`的初始化和数据绑定,通过`initDataList`方法填充数据后,设置GridView的适配器以显示这些数据。
6. 最后,将自定义布局添加到`KeyboardView`中,实现了自定义视图的构建。
为了实现圆形按钮效果,我们还需要在布局文件`layout_virtual_keyboard.xml`中定义每个按钮的样式。通常,我们会使用Shape Drawable来创建圆形背景,例如一个圆角矩形,并设置其边角半径等于宽度的一半,以达到圆形效果。然后,通过设置按钮的背景为这个Shape Drawable,就可以实现圆形的按钮样式。
此外,为了达到纯数字的效果,我们需要确保在GridView的适配器中,每个按钮都只显示数字或特殊符号。适配器可以是自定义的BaseAdapter,它负责将`dataList`中的数据映射到GridView的每一项。
总结来说,实现Android圆形纯数字按钮的关键在于自定义布局、控件和适配器,以及正确地设置按钮的背景样式。通过这种方式,我们可以根据需求创建出符合设计风格的数字输入界面。
2019-07-29 上传
2021-10-14 上传
2013-04-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38559866
- 粉丝: 1
- 资源: 903
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南