Android自定义圆形数字拨号键实现与透明背景
171 浏览量
更新于2024-08-29
收藏 71KB PDF 举报
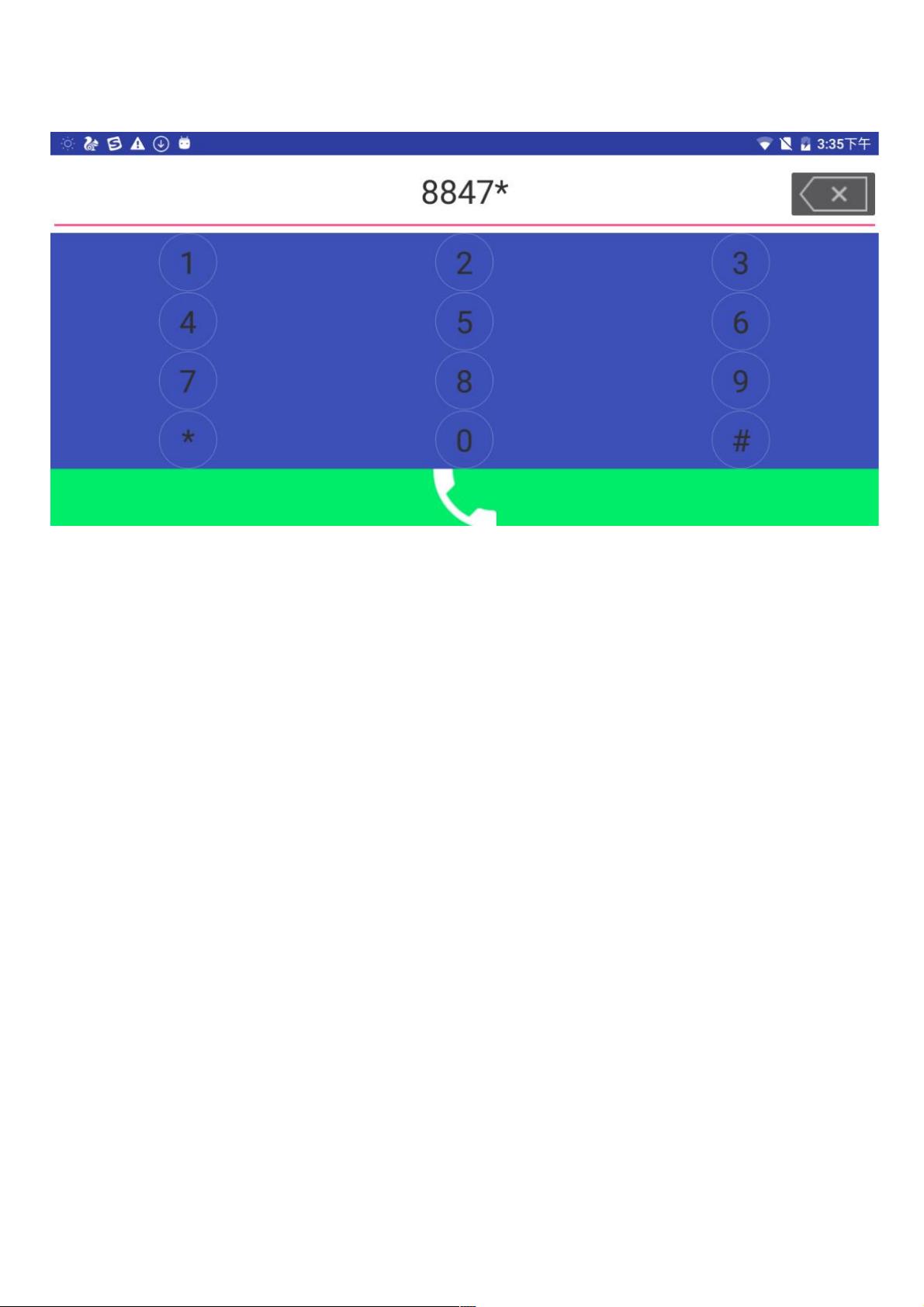
本文档主要介绍了如何在Android开发中实现一个圆形的纯数字拨号按键,通过使用GridView来构建数字键盘。作者遇到了一个挑战,即在使用GridView时,原生的矩形按钮样式与需求不符,因此需要自定义视图以实现透明的状态背景,以展示圆形的数字键。
首先,作者创建了一个名为`KeyboardView`的自定义控件,继承自`RelativeLayout`。在这个类中,有以下关键部分:
1. **构造函数**:
- `KeyboardView(Context context)` 和 `KeyboardView(Context context, AttributeSet attrs)`:两个构造函数分别用于初始化基本的上下文和可能的属性集。`gridView` 变量被声明并初始化,用于存储GridView实例。
2. **数据管理**:
- `private List<Map<String, String>> dataList`: 存储按键及其对应的字符的列表,包括数字0-9,星号(*),井号(#)等。
3. **初始化数据**:
- `private void initDataList()`:方法负责根据需求填充按键数据,将数字和特殊符号作为键值对添加到map中。
4. **视图设置**:
- `addView(view)`:将预加载的布局(`R.layout.layout_virtual_keyboard`)添加到自定义视图中,包含GridView组件。
5. **处理透明状态背景**:
- 文档没有明确提及如何实现透明背景,但可以推测作者可能通过重写GridView的子视图绘制方法,或者在按钮上设置一个透明的背景色,以覆盖原生的矩形样式。
为了实现圆形的数字按钮,开发者可能会自定义一个`Button`或`ImageView`视图,并在其上应用圆形形状的drawable。这可以通过使用`shape` drawable或者第三方库如`CircleImageView`来完成。当需要设置按钮状态时,可以动态改变其背景图片或者边框颜色,以模拟按下的效果。
在使用`GridView`时,可能需要设置列宽和行高以适应圆形按钮的大小,同时考虑按钮之间的间距和布局规则。此外,处理用户点击事件时,应确保正确地将选中的按键字符与`dataList`关联起来,以便后续处理拨号或输入操作。
总结来说,本文档的核心知识点在于自定义一个具有透明背景的圆形数字按钮,通过自定义控件`KeyboardView`和`dataList`管理按键和字符映射,以及如何在GridView中优雅地展示这些圆形按钮。对于想要创建类似功能的开发者,理解和应用这些技术是关键。
2019-07-29 上传
2023-09-12 上传
点击了解资源详情
2021-10-14 上传
2013-04-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38586942
- 粉丝: 4
- 资源: 878
最新资源
- 创意冰淇淋展示响应式网页模板-适配移动端设备-HTML网页源码.zip
- Ginit:自动化git init
- 行业分类-设备装置-泥土夯墙墙铁固定螺栓.zip
- android sdk xujiexi
- layer弹出层组件 v3.1.0
- Excel表格+Word文档各类各行业模板-房屋贷款计算器.zip
- yapi.js:另一个适用于浏览器和节点的 PromisesA+ 实现
- visbol-js:JavaScript中的SBOLv渲染
- 基于springboot的学生注册系统
- 1123zh13_jiaoxuewangzhanjsp_www.539zh.comwww_www,13zh,com_非常有用_源
- prime-chrome:同步观看来自primevideo.com的视频
- 行业资料-建筑装置-带卡片存放功能的触摸式小学识字智能教具.zip
- starship-schema
- PHP实例开发源码-精仿韩寒one 文章发布整站源码 php版.zip
- SberFood:跟踪SberFood奖金余额的便捷方法
- Excel表格+Word文档各类各行业模板-分店商品进出月报表.zip