Flutter实战:自定义底部导航栏实现
127 浏览量
更新于2024-08-29
收藏 53KB PDF 举报
"本示例展示了如何在Flutter中自定义底部导航栏,通过创建不同的页面并结合`BottomNavigationBar`组件实现。"
在Flutter开发中,底部导航栏是移动应用常见的设计元素,用于在多个主功能间切换。在这个例子中,我们将学习如何自定义一个底部导航栏,包括设置图标、文本、页面切换等功能。
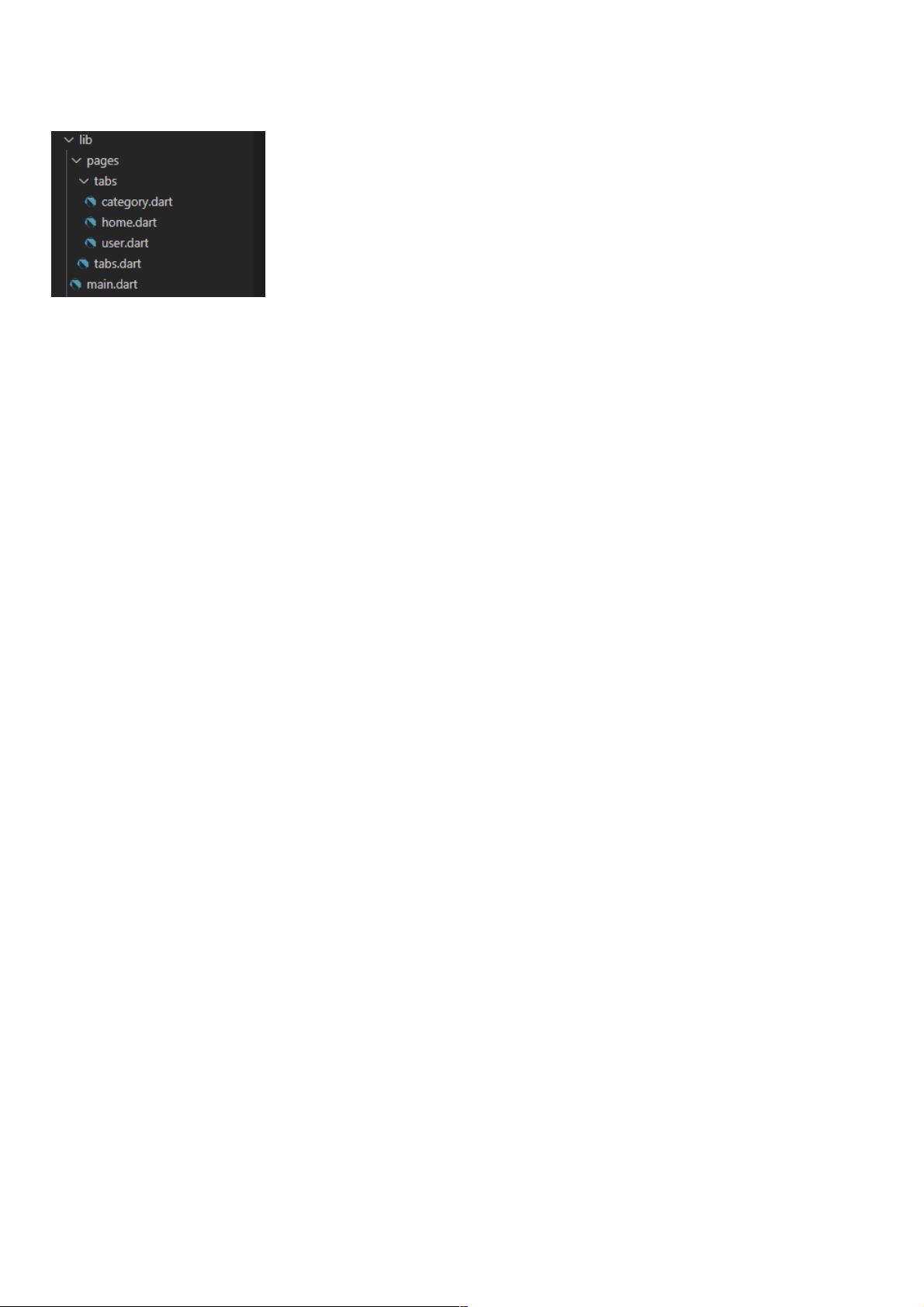
首先,我们从`main.dart`文件开始,这是应用程序的入口点。`main.dart`引入了`flutter/material.dart`库,这是Flutter的基础UI库,包含了各种构建用户界面所需的组件。接着,导入`pages/tabs.dart`,这个文件定义了底部导航栏关联的页面。
`main.dart`中的`main`函数使用`runApp`启动`MyApp` widget。`MyApp`是一个无状态的`StatelessWidget`,在`build`方法中返回一个`MaterialApp`。`MaterialApp`是Flutter中用于构建Material Design风格应用的基础组件,这里它的`home`属性被设置为`Tabs` widget,即我们的自定义底部导航栏页面。
接下来,我们看`tabs.dart`文件。首先,它同样导入了`flutter/material.dart`库。然后,引入了三个页面:`HomePage`, `CategoryPage`, `UserPage`,这些都是与底部导航栏每个选项对应的内容页。接着,定义了一个名为`Tabs`的有状态`StatefulWidget`,用于管理底部导航栏的状态。
在`Tabs`类中,`_TabsState`是对应的状态类,它持有一个当前选中索引`_currentIndex`和一个页面列表`_pageList`,存储了所有可用的页面。`_pageList`包含了刚才导入的三个页面实例。
在`_TabsState`的`build`方法中,返回了一个`Scaffold`组件。`Scaffold`提供了基本的应用结构,包含`appBar`(顶部栏)和`body`(主要内容区域)。这里的`body`被设置为当前选中的页面,由`_pageList[_currentIndex]`决定。底部导航栏则由`BottomNavigationBar`组件提供,它接收`currentIndex`、`onTap`回调函数以及一系列`BottomNavigationBarItem`。
`BottomNavigationBarItem`定义了导航栏的每个项,包括图标`icon`和文本`title`。`currentIndex`属性决定了哪个项目被选中,`onTap`函数在用户点击底部导航栏的项目时触发,更新当前选中的索引,并调用`setState`来重新构建`Scaffold`,从而切换显示的页面。
总结来说,这个示例通过创建`StatefulWidget`和`State`类,配合`BottomNavigationBar`组件,实现了自定义的底部导航栏功能。用户可以点击导航栏上的图标在不同的页面之间切换,而页面内容会随着选择自动更新。这种做法使得应用的导航结构清晰,用户体验流畅。
2021-01-07 上传
2021-01-08 上传
点击了解资源详情
437 浏览量
2021-04-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38637884
- 粉丝: 6
- 资源: 869
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜