Vue封装区号选择插件并发布到npm教程
PDF格式 | 97KB |
更新于2024-09-01
| 142 浏览量 | 举报
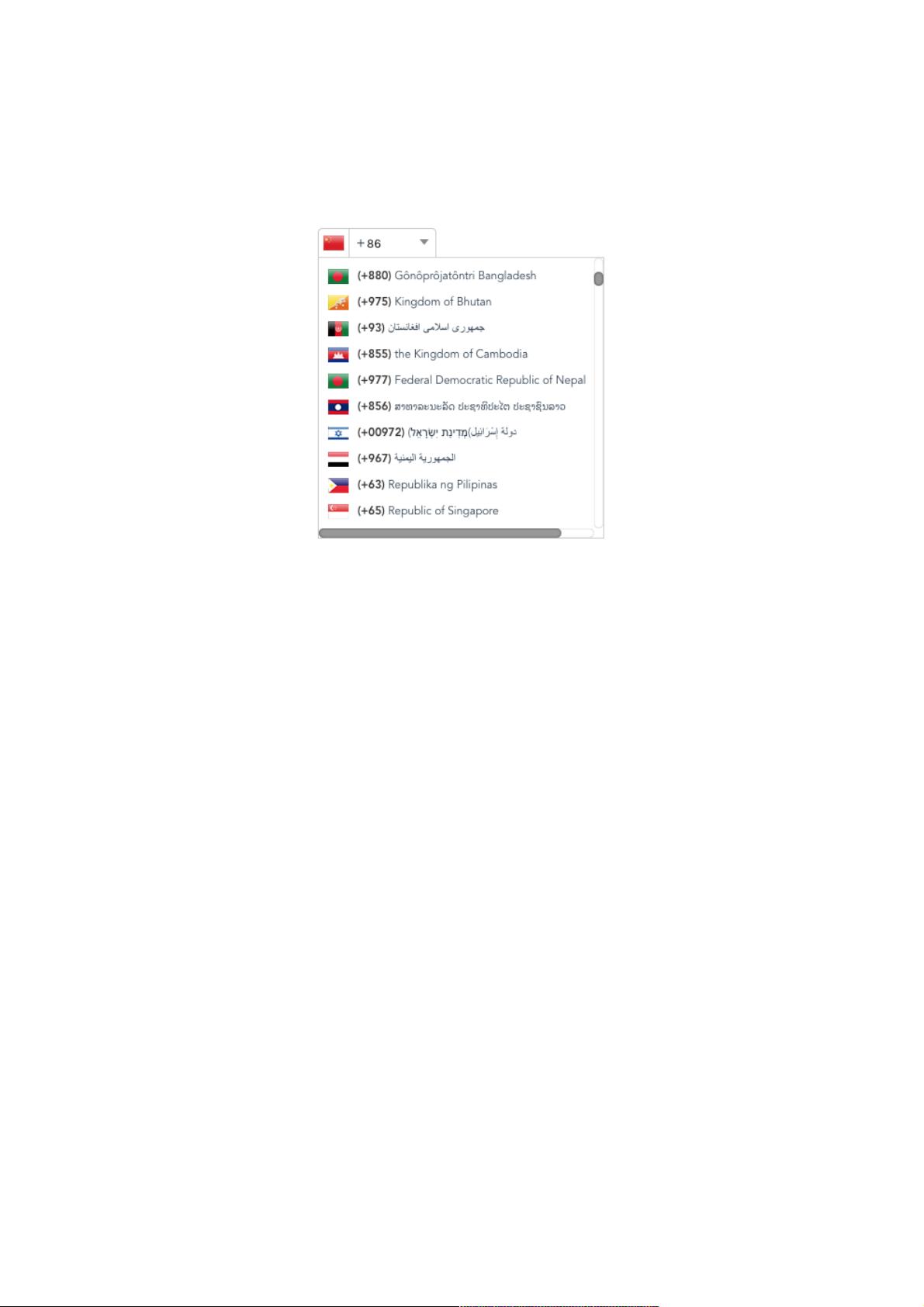
"本文介绍了如何使用Vue.js封装一个插件,并将其发布到npm。插件的主要功能是提供一个用于输入和选择国家区号的组件,利用了名为`vue-flag-list`的库,该库包含大部分国家的区号。"
在 Vue.js 开发中,封装插件是为了复用和模块化代码,提高开发效率。本教程以创建一个用于输入和选择国家区号的Vue插件为例,详细阐述了整个过程:
1. 初始化组件:
首先,使用`vue-cli`工具初始化项目。`vue init webpack vue-flag-list`会创建一个基于Webpack的Vue项目结构。进入项目目录并安装依赖:`cd vue-flag-list`,然后运行`npm install`。接着启动开发服务器:`npm run dev`,以便在开发过程中实时预览和调试。
2. 实现组件功能:
在`src/components`目录下创建`Vue-Flag-List.vue`文件,编写组件的模板、脚本和样式。组件的核心功能通常写在`<template>`、`<script>`和`<style>`标签内。在这个例子中,`<template>`定义了组件的HTML结构,`<script>`定义组件的行为,`<style>`则处理组件的样式。
3. 创建`index.js`:
创建`index.js`文件,这是导入和导出组件的地方。`import flagComponent from './Vue-Flag-List.vue'`引入组件,然后定义一个对象`VueFlagList`,包含一个`install`方法,将组件注册到Vue实例上。这样,其他项目可以方便地通过Vue.use()方法使用此插件。
4. 配置文件修改:
- `package.json`:这是项目的元数据文件,必须对其进行修改以适应npm发布的需求。确保`"private"`字段设为`false`,因为公共组件需要发布到npm。设置`"main"`字段为`"dist/"`,这样其他项目可以通过包名直接引用组件,而无需指定具体的文件路径。
5. 发布插件:
在完成所有功能和配置后,需要构建项目以生成生产环境的代码。运行`npm run build`,这将把源代码编译成浏览器可执行的版本。最后,登录到npm(`npm login`),然后使用`npm publish`命令将插件发布到npm仓库。
通过以上步骤,开发者可以创建一个自定义的Vue插件,并使其可供其他项目通过npm进行安装和使用。这种方式促进了代码的重用,简化了项目间的集成,同时也方便了社区共享和维护这些组件。
相关推荐

2845 浏览量






weixin_38603204
- 粉丝: 3
最新资源
- A7Demo.appstudio:探索JavaScript应用开发
- 百度地图范围内的标注点技术实现
- Foobar2000绿色汉化版:全面提升音频播放体验
- Rhythm Core .NET库:字符串与集合扩展方法详解
- 深入了解Tomcat源码及其依赖包结构
- 物流节约里程法的文档整理与实践分享
- NUnit3.vsix:快速安装NUnit三件套到VS2017及以上版本
- JQuery核心函数使用速查手册详解
- 多种风格的Select下拉框美化插件及其js代码下载
- Mac用户必备:SmartSVN版本控制工具介绍
- ELTE IK Web编程与Web开发课程内容详解
- QuartusII环境下的Verilog锁相环实现
- 横版过关游戏完整VC源码及资源包
- MVC后台管理框架2021版:源码与代码生成器详解
- 宗成庆主讲的自然语言理解课程PPT解析
- Memcached与Tomcat会话共享与Kryo序列化配置指南