Vue+Java 实现多级菜单递归教程:实例与关键点详解
23 浏览量
更新于2024-09-01
收藏 59KB PDF 举报
在本篇文章中,我们将探讨如何使用Vue.js和Java技术实现多级菜单的递归效果。Vue.js与Java的结合常用于构建动态前端界面,而菜单递归在用户界面设计中尤其常见,尤其是在导航和数据展示中。文章的核心目标是帮助开发者理解如何通过实例代码将这两个技术结合起来,创建出结构清晰、易于管理的多级菜单。
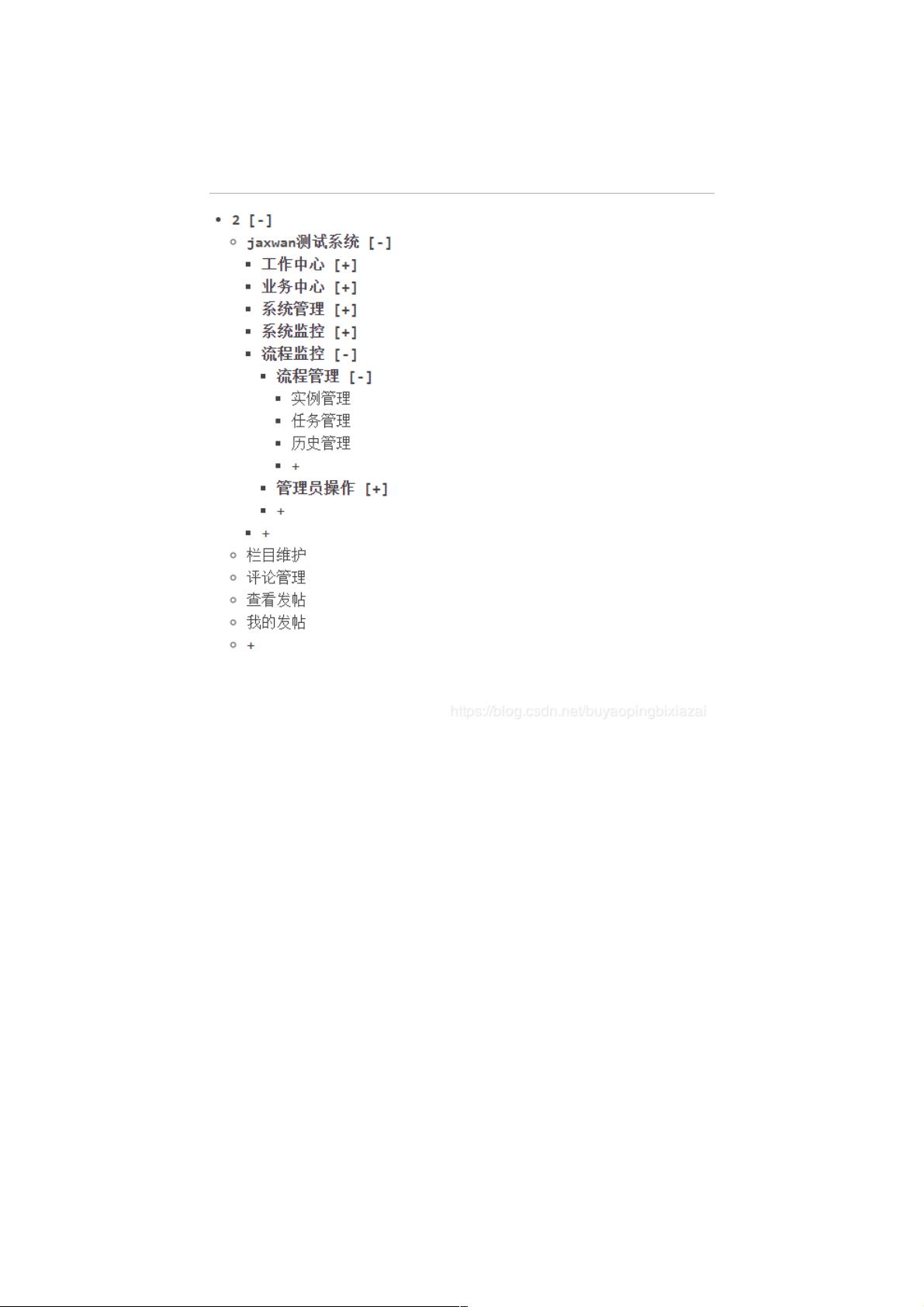
首先,我们了解Vue的树形视图组件,通常会利用官方提供的示例代码作为基础。在Vue中,树形结构的数据通常是嵌套的对象形式,每个节点包含子节点的引用。这意味着数据结构不是简单的列表,而是对象数组,其中每个对象可能包含多个子对象。
Java部分主要负责数据的后端处理和API接口的实现。为了适应Vue的这种数据结构,Java需要提供一个符合该模式的响应式数据集。这可能涉及到模型层的设计,例如使用JSON或自定义的Java对象来表示菜单树结构,并确保这些对象能够映射到Vue组件中的树形视图。
文章强调了两个关键点:
1. **数据结构的选择**:Vue官方示例中的数据结构是一个对象包含集合,而非简单的集合对象。这意味着在Java中,你需要将菜单数据组织成树状结构,而不是扁平化的列表,以便于Vue能够正确地渲染和管理。
2. **递归算法**:递归是实现多级菜单的核心,它允许你遍历菜单树,显示子菜单直到最后一级。在Vue中,这可能涉及到在组件模板中使用递归函数来渲染子节点,而在Java后端,则可能需要编写递归逻辑来生成菜单的层次结构。
以下是一个简化的代码示例,展示了前端HTML、JavaScript以及Vue模板的部分内容:
- HTML部分引入了Vue、Element UI(用于美观的界面组件)和其他必要的库。
- CSS样式定义了页面的字体、颜色以及点击时的交互效果。
- Vue的单文件组件模板 (`item-template`) 里定义了li元素,其中包含一个可折叠的div元素。`isFolder`属性用于判断是否为子菜单,`toggle`方法用于切换子菜单的显示状态,而`mak`方法可能是用来双击时执行的具体操作(如添加或编辑菜单项)。
总结来说,这篇文章主要介绍了如何通过整合Vue.js的前端框架和Java的后端技术,设计并实现一个可动态展开的多级菜单。重点在于理解Vue的数据结构要求,以及如何利用递归算法来处理树状数据。对于需要在项目中实现类似功能的开发者,这篇文章提供了实用的参考和实践指导。
2020-08-25 上传
2020-10-14 上传
点击了解资源详情
2015-05-22 上传
2010-07-01 上传
2015-01-20 上传