IE8开发者工具全面解析与安装指南
IE8开发人员工具教程
随着Internet Explorer 8(IE8)的正式发布,作为前端开发人员,这是一个不容忽视的重要更新。相比于之前的Beta版本,IE8不仅提供了稳定性和性能的提升,还内置了一个强大的开发人员工具,使得调试和优化网页变得更加直观和高效。这个工具曾经是通过IEdevtoolbar插件的形式存在,但在IE8中,它已经成为浏览器的核心组件,更名为“开发者工具”。
首先,如果你还未安装IE8,考虑到其对前端开发的重要性,强烈建议下载安装,无论是针对Windows XP、Vista、Server 2003/2008,还是64位版本的系统。为了兼容旧版本的IE,开发者可以使用IETester工具,允许在同一台机器上运行多个版本的IE浏览器。
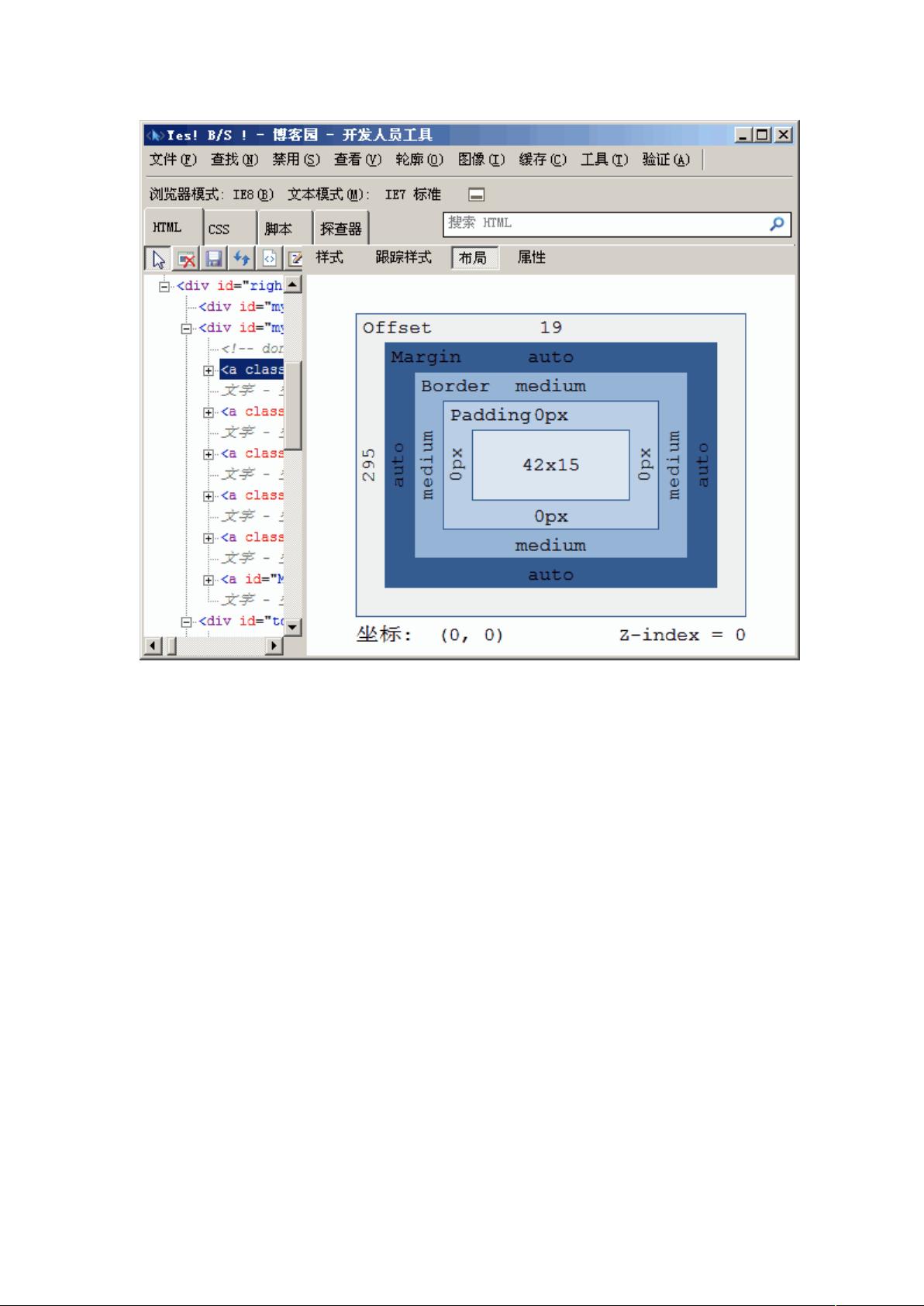
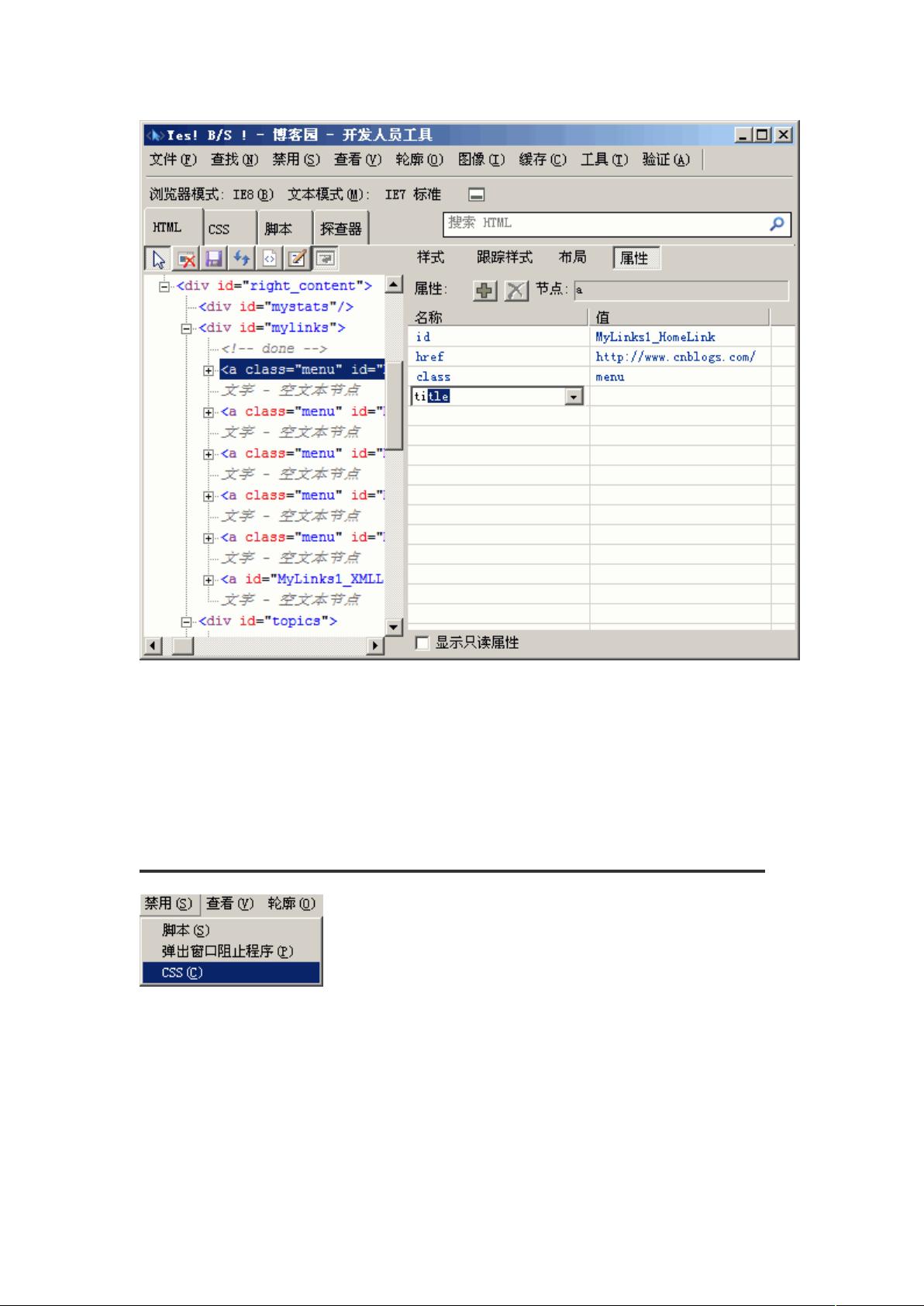
安装完成后,开发人员工具可以通过“工具”菜单或直接按F12快捷键调出。该工具的主要功能集中在以下几个方面:
1. **页面元素查看**:开发者可以检查HTML、CSS和JavaScript代码,方便查找和修复页面布局问题,这对于确保跨浏览器兼容性和优化用户体验至关重要。
2. **代码编辑**:虽然不是实时编辑,但允许查看和复制源代码,有助于理解页面结构和交互逻辑。
3. **样式审查**:通过CSS选择器工具,开发者能够查看和修改元素的样式,这对于调整样式冲突或优化CSS性能非常有用。
4. **性能分析**:通过工具可以评估页面加载速度和性能瓶颈,帮助优化资源加载和减少HTTP请求。
5. **网络面板**:显示页面加载过程中的网络请求,帮助开发者了解哪些资源消耗了大部分时间。
6. **工具栏辅助**:如取色器和屏幕尺子等实用工具,用于快速获取颜色值和测量网页布局,提高工作效率。
在使用【文件】菜单时,开发者可以找到诸如【全部撤销】、【保存工作区】等选项,用于管理当前工作区的状态。此外,还有其他菜单项,如【历史】、【设置】等,可以进一步定制工具的工作方式。
IE8开发人员工具是前端开发人员不可或缺的神器,通过学习和熟练掌握它,开发者可以显著提升网站开发质量和效率,实现更佳的用户体验。随着浏览器技术的不断发展,理解和利用这些工具将成为现代前端开发者必备技能之一。
2022-11-19 上传
2013-12-18 上传
点击了解资源详情
2014-08-17 上传
2014-07-11 上传
2018-07-17 上传
2012-10-07 上传
2015-07-27 上传
2021-04-07 上传
happybaby313
- 粉丝: 0
- 资源: 1
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率