JQuery实现:动态拖曳表格与排序功能
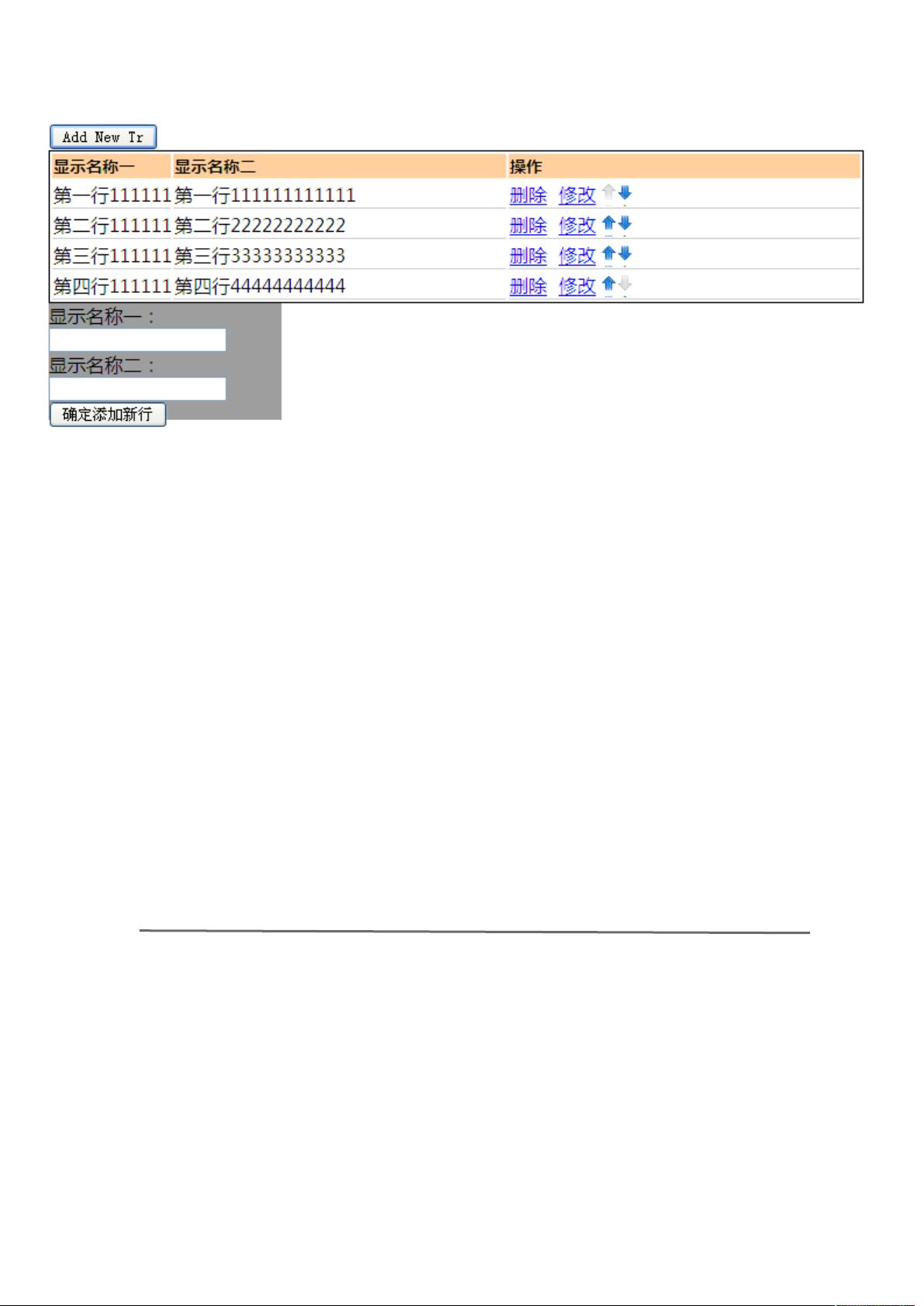
"这篇文章主要介绍了如何使用jQuery实现一个可拖曳、动态添加和排序的表格功能。该表格具有以下特点:1)3行2列,支持拖动调整位置;2)第一列支持超长名字显示,第二列固定宽度,第一列占用剩余空间;3)第二列有上移、下移和删除操作;4)提供添加行和修改行的功能,通过弹出对话框输入名字。示例代码包括HTML和引用的jQuery库。"
在Web开发中,jQuery是一个广泛使用的JavaScript库,它简化了DOM操作、事件处理、动画以及Ajax交互。在这个示例中,jQuery与jQuery UI库结合,实现了表格元素的拖放功能。jQuery UI提供了拖放插件,使得用户可以通过鼠标拖动来改变元素的位置。
首先,HTML部分定义了一个基本的表格结构,表格中的每一行都有两个单元格,每个单元格都有特定的class以便于CSS样式控制和JavaScript操作。例如,第一列可能有一个名为"name"的class,用于处理超长文本,而第二列可能有一个"actions"的class,包含上移、下移和删除按钮。
在JavaScript部分,`$(function(){})`是jQuery的DOM准备就绪事件,确保在执行代码时DOM已经完全加载。在该函数内,开发者可以初始化拖放功能、绑定事件监听器以及处理其他交互逻辑。例如,可以使用`draggable()`方法使表格行变得可拖动,并使用`droppable()`方法设置允许拖放到的区域。
添加行和修改行的操作通常涉及到动态创建或修改DOM元素。当用户点击添加或修改按钮时,可能会弹出一个对话框(如Bootstrap的modal或自定义的div)让用户输入新的名字。输入后,JavaScript会创建一个新的表格行或者找到相应的行并更新其内容。为了保持数据与视图的一致性,可能还需要将这些更改同步到服务器端,这通常通过Ajax请求完成。
对于表格的排序,可以为上移和下移按钮绑定事件处理器,当点击这些按钮时,调整表格中行的顺序。删除操作则需要删除对应的DOM元素,并可能同时从后台数据库中移除相应数据。
这个示例展示了如何利用jQuery和jQuery UI创建一个交互性强、功能丰富的表格组件,这在诸如管理列表、配置项等场景中非常有用。通过理解这个例子,开发者可以学习到如何在实际项目中实现类似的动态表格功能,提升用户体验。
点击了解资源详情
点击了解资源详情
102 浏览量
116 浏览量
2014-01-03 上传
147 浏览量
2059 浏览量
188 浏览量
2020-07-10 上传