使用js+canvas实现自定义滑动拼图验证码
33 浏览量
更新于2024-08-31
收藏 212KB PDF 举报
本文将介绍如何使用JavaScript和HTML5 Canvas技术实现滑动拼图验证码功能。这种方法涉及到随机生成图片、设定滑块位置以及利用Canvas进行图片裁剪等关键步骤。
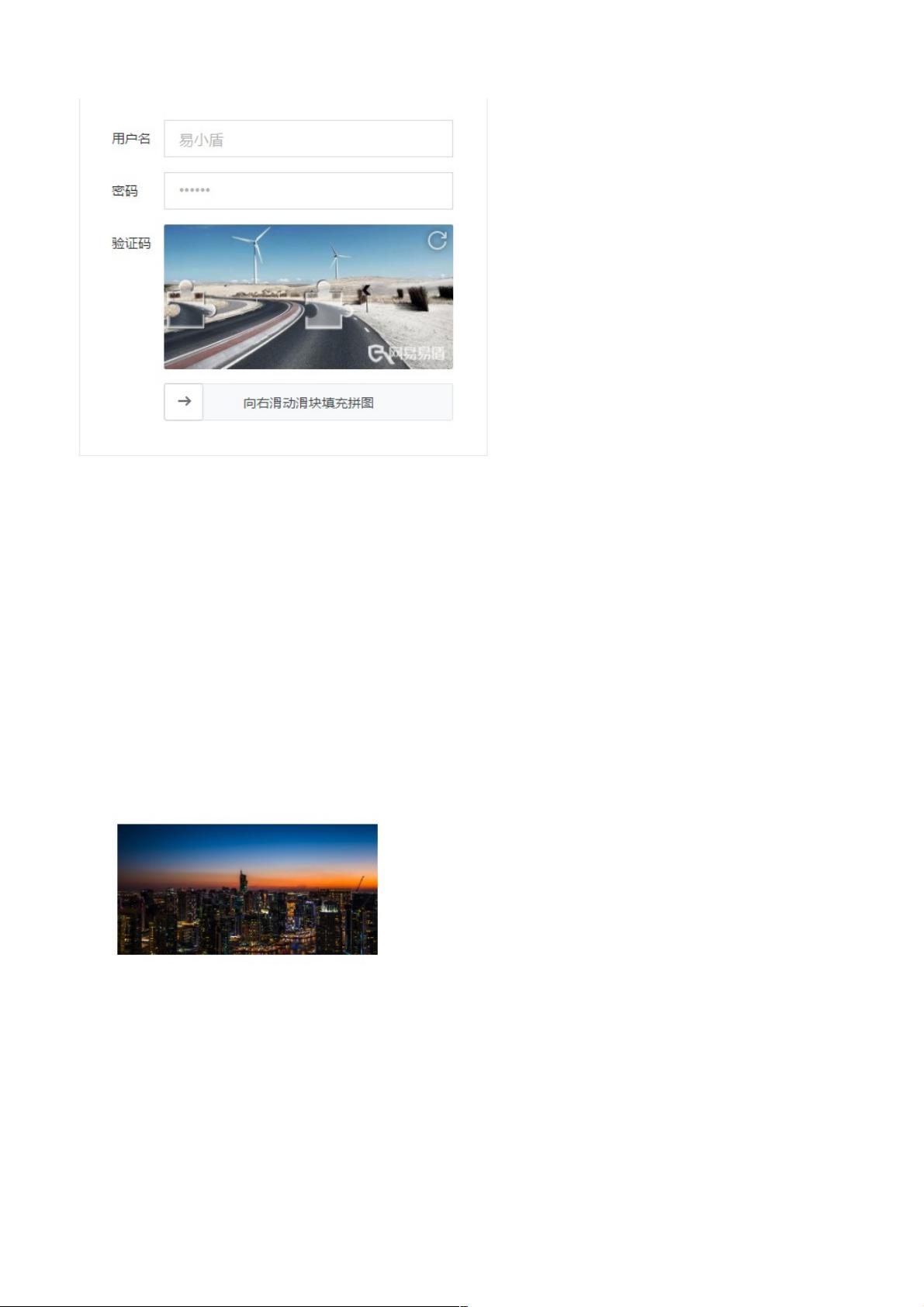
在实现滑动拼图验证码时,首先需要创建两个Canvas元素,一个作为整个背景图像(#canvas),另一个作为可移动的滑块部分(#block)。这两个Canvas元素的大小通常是相同的,以便于后续的拼接操作。接着,通过JavaScript获取这两个Canvas元素的2D渲染上下文,以便在它们上面绘制和操作图像。
加载图片到页面后,使用`drawImage()`方法将图片渲染到两个Canvas上。然后,定义一个函数`draw(ctx)`来绘制正方形并进行裁剪,这一步是创建拼图形状的关键。在这个函数中,我们设定正方形的起点坐标(x, y),边长(w)和圆的半径(r),并使用`beginPath()`、`moveTo()`、`lineTo()`等方法绘制图形,最后使用`clip()`方法裁剪出所需的形状。
在绘制正方形的基础上,我们还需要在正方形的右上角和右下角画出半径为r的圆角,以形成拼图的缺口。这可以通过调整`draw()`函数中的路径绘制顺序来实现。在画圆角时,我们需要使用`arc()`方法来绘制弧形路径,结合`lineTo()`连接弧形路径与正方形的其他边。
为了增加验证码的随机性和安全性,图片的选择和缺口的位置应该是随机的。可以使用JavaScript的Math.random()函数生成随机数,决定图片的选择和滑块的初始位置。同时,还需要记录滑块原始位置和用户拖动后的新位置,以便在用户提交验证时比较两者,判断是否完成拼图。
此外,为了提供更好的用户体验,可能还需要添加触摸事件支持,使得在移动设备上也能顺畅地操作滑动拼图。同时,为了防止自动化脚本破解,还可以增加时间限制,限制用户在一定时间内完成拼图的次数。
实现滑动拼图验证码涉及到JavaScript编程、HTML5 Canvas图形绘制以及随机数生成等多个技术点,通过这些技术的结合,可以创建出一种既美观又具有安全性的验证码机制。
2020-11-21 上传
2018-01-30 上传
2020-10-16 上传
点击了解资源详情
点击了解资源详情
2021-04-25 上传
2020-10-19 上传
2018-08-24 上传
weixin_38551837
- 粉丝: 4
- 资源: 922