动手实现Bootstrap Table分页功能
PDF格式 | 95KB |
更新于2024-08-29
| 56 浏览量 | 举报
"本文主要介绍了如何动手实现Bootstrap Table的分页功能,并提供了包含工具栏和slider滑动条的代码示例。"
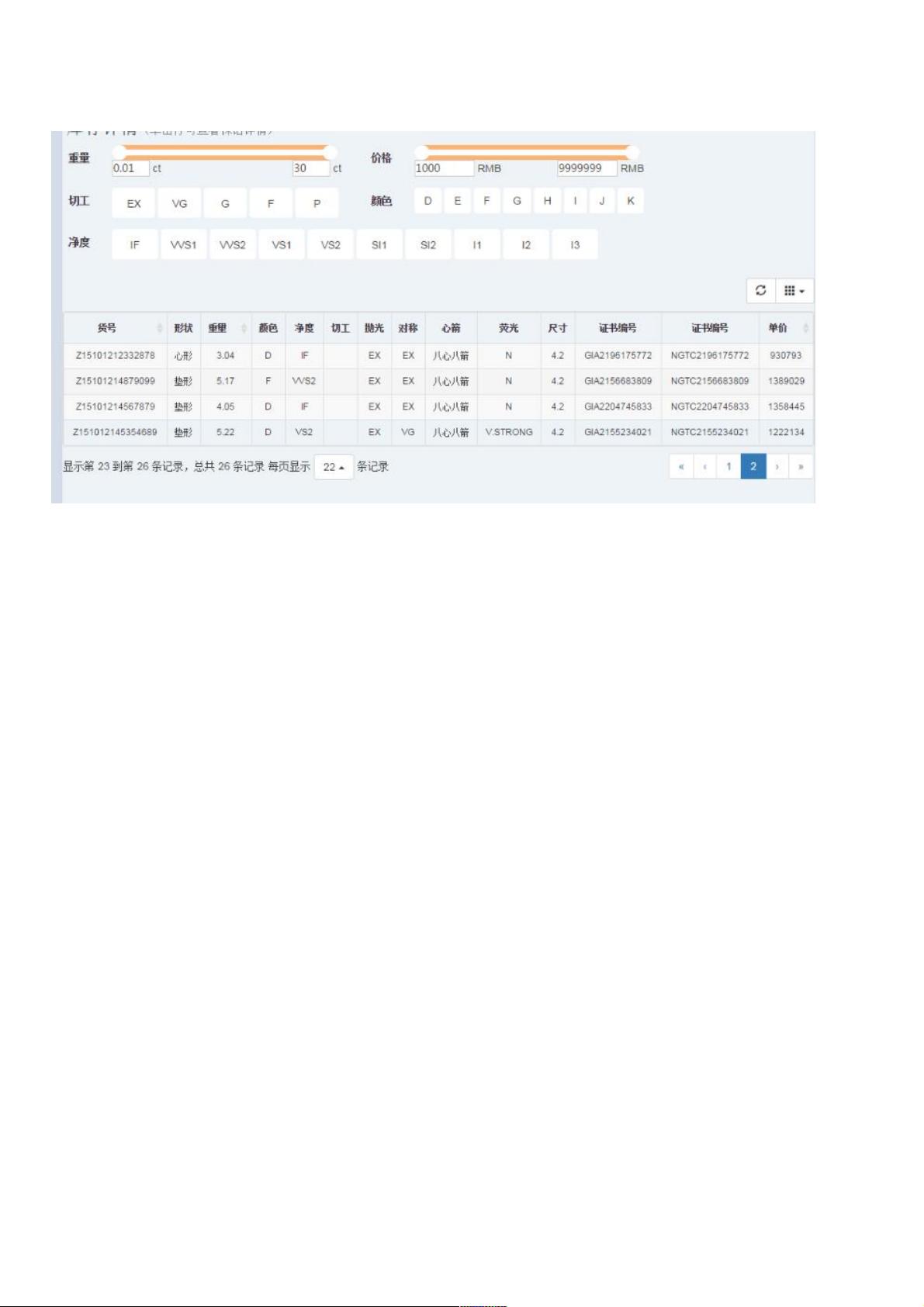
Bootstrap Table是一款基于Bootstrap框架的轻量级插件,用于创建具有分页、排序、过滤等功能的表格。在实现Bootstrap Table分页效果时,我们需要引入必要的CSS和JS文件,包括Bootstrap的基础样式、Bootstrap Table的样式和脚本,以及可能的第三方组件如slider插件。
首先,确保在HTML文件中引入了以下基本库:
1. Bootstrap的CSS文件,用于提供基本的栅格系统和样式。
2. jQuery库,因为Bootstrap Table依赖于jQuery进行DOM操作和事件处理。
3. Bootstrap Table的JS文件,提供了表格的分页、排序等核心功能。
接下来,创建一个基本的表格结构,例如:
```html
<table id="myTable" class="table table-striped table-bordered" data-pagination="true">
<!-- 表头 -->
<thead>
<tr>
<th>列1</th>
<th>列2</th>
...
</tr>
</thead>
<!-- 表体 -->
<tbody>
<tr>
<td>数据1</td>
<td>数据2</td>
...
</tr>
...
</tbody>
</table>
```
在这里,`data-pagination="true"`属性启用了分页功能。
然后,我们可以自定义分页的样式和配置。例如,通过添加`data-page-list="[10, 25, 50, ALL]"`可以设置分页下拉菜单的页码选项。还可以通过`data-page-size`来设置每页显示的默认行数。
至于描述中的slider滑动条,它通常用于输入范围值,这里可能用于调整表格中的某些参数,如“重量”。这部分代码涉及到了第三方的slider插件,如noUiSlider。为了使用slider,需要引入相应的CSS和JS文件,然后按照文档配置元素和事件处理。
例如,slider的HTML结构如下:
```html
<div class="nstSlider" id="shapeNstSlider">
<div id="bar" class="bar"></div>
<div id="leftGrip" class="leftGrip"></div>
<div id="rightGrip" class="rightGrip"></div>
</div>
```
在JavaScript中,初始化slider并绑定事件处理函数,如下所示:
```javascript
$(document).ready(function() {
var slider = document.getElementById('shapeNstSlider');
noUiSlider.create(slider, {
start: [1, 3000],
range: {
'min': 1,
'max': 3000
},
connect: true,
format: wNumb({
decimals: 0
})
});
// 处理滑动条变化的事件
slider.noUiSlider.on('update', function(values, handle) {
// 更新输入框的值和执行其他操作
$('#leftLabel').val(values[0]);
$('#rightLabel').val(values[1]);
});
});
```
最后,描述中的代码片段展示了如何结合Bootstrap的栅格系统和表单组件来布局工具栏,包括两个输入框(`leftLabel`和`rightLabel`)和对应的事件处理函数`leftChange`和`rightChange`。
通过以上步骤,我们便能实现一个带有分页功能的Bootstrap Table,同时结合slider滑动条实现交互式的重量调整。这只是一个基础示例,实际应用中可能需要根据具体需求进行更多的定制和优化。
相关推荐









weixin_38618819
- 粉丝: 4
最新资源
- Java面试必备:Singleton模式解析与实现
- JBoss IDE使用与配置详解
- Struts in Action中文版:构建Web应用的Java框架详解
- JBoss AS4 集群指南:分布式服务与EJB集群详解
- InfoQ出品:深入浅出Struts2在线阅读
- C++与XML深度整合:解析与应用实践
- 深入理解EJB3.0:实例教程与核心技术解析
- JSP初学者教程:语法与内置对象解析
- Google Guice:轻量级IoC容器解析
- 电子稳定程序的汽车动态模型与控制策略研究
- 学习Matlab 7教程:学生版与资源指南
- SQA在中国软件企业的角色与实现策略
- MatlabSimulink在ABS四轮车辆建模与仿真中的应用
- 《C#入门与.NET框架实战》:精通Asp.NET与C#的必备指南
- LoadRunner中文使用手册:企业级负载测试工具详解
- TestDirector 8.0测试管理工具详解