BootStrap Table:实现server分页序号连续显示
95 浏览量
更新于2024-08-29
收藏 170KB PDF 举报
"Bootstrap Table在实现server分页时,序号不连续的问题及解决方案"
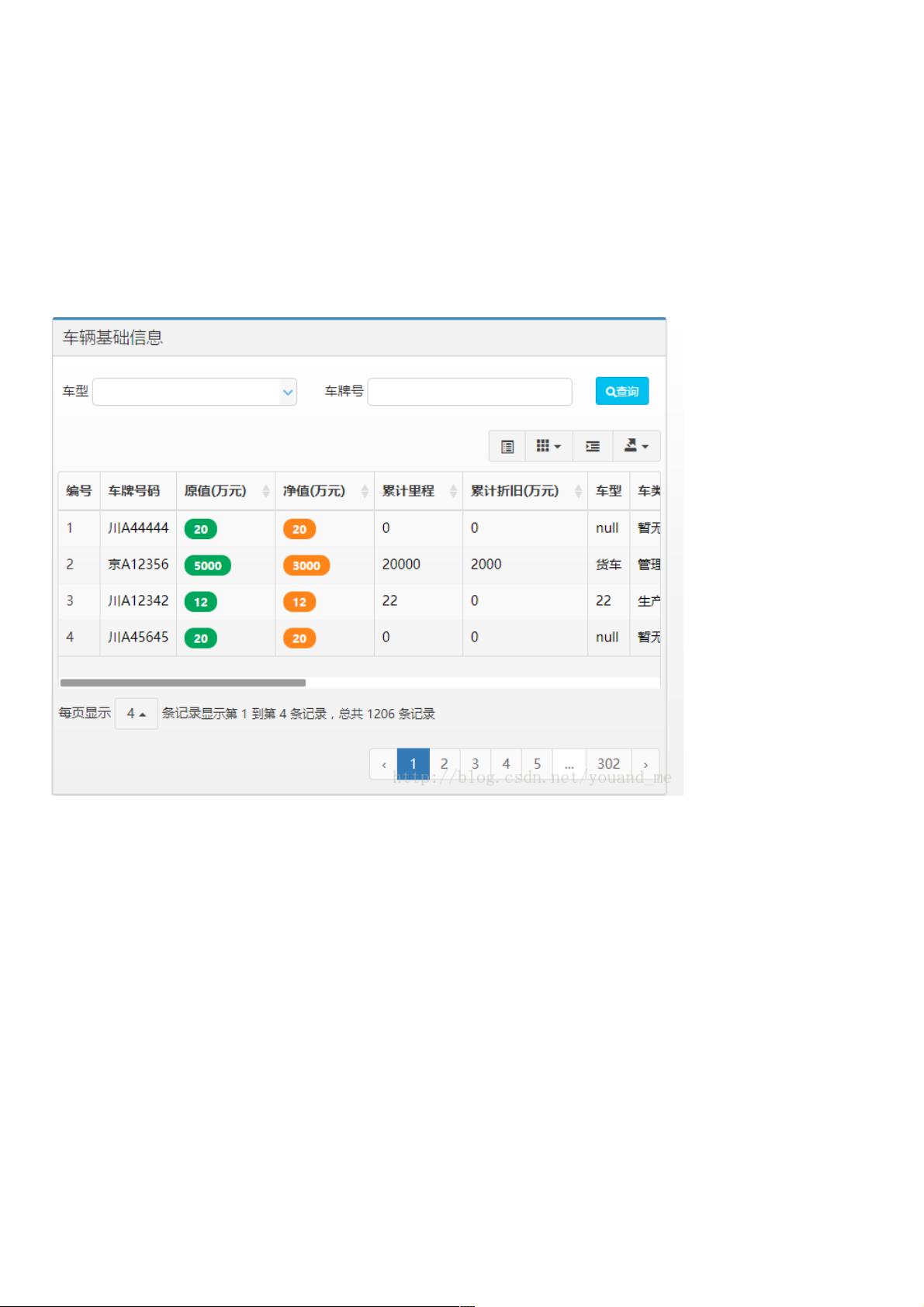
在Web开发中,Bootstrap Table是一款常用的前端组件,用于展示数据并支持分页功能。分页分为client客户端分页和server服务端分页。客户端分页适用于数据量较小的情况,因为它将所有数据一次性加载到浏览器,然后在客户端进行分页处理,序号会自动连续。然而,对于大数据量,服务器端分页更为合适,以避免内存压力,但其序号不会连续,每页都从1开始。
原始的Bootstrap Table server分页模式下,由于服务器只返回当前页的数据,导致序号无法根据上一页的结束位置连续。例如,第1页的序号是1-4,第2页又重新从1开始,而非接着上一页的5开始。
为了解决这一问题,我们需要在服务器端返回的数据中包含额外的信息,比如当前页码(pageNumber)和每页的大小(pageSize),这样客户端就能计算出正确的连续序号。一种方法是在自定义的formatter函数中处理,通过传递这些参数来计算实际的序号。
Bootstrap Table的源代码提供了一些内部函数,例如`BootstrapTable.prototype.showRow`,这给我们提供了扩展其功能的可能。我们可以模仿这种写法,定义一个新的函数,用于计算连续的序号。例如:
```javascript
BootstrapTable.prototype.customFormatter = function (value, row, index) {
var pageNumber = this.options.pageNumber; // 当前页码
var pageSize = this.options.pageSize; // 每页大小
return index + 1 + (pageNumber - 1) * pageSize; // 计算连续序号
};
```
在表格初始化时,将这个customFormatter函数应用到特定列的formatter属性上,这样就能确保序号从上一页的结束位置开始连续。
```javascript
$('#table').bootstrapTable({
url: 'your_server_url',
pagination: true,
columns: [{
field: 'id',
title: 'ID',
formatter: customFormatter
}, ...]
});
```
通过这种方式,我们可以解决server分页模式下Bootstrap Table序号不连续的问题,实现类似client分页的连续序号效果。这种方法不仅优化了用户体验,还充分利用了服务器端分页的优势,避免了大量数据对客户端内存的影响。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-16 上传
2020-11-22 上传
2020-11-27 上传
2020-09-02 上传
2020-09-18 上传
weixin_38718262
- 粉丝: 9
- 资源: 950
最新资源
- serverlesss-punk
- pwp:测试pagina python
- yezi.rar_图形图像处理_matlab_
- RectuangularByTouch:通过触摸屏创建矩形
- textract:从任何文档中提取文本。 不要糊涂别大惊小怪
- something-awesome:我的COMP6841真棒
- c.zip_系统设计方案_Visual_C++_
- standards:数字生活API标准
- 适用于iOS的浮动条形图-Swift开发
- 大创竞赛之路:备赛资料全攻略
- BibNets:创建和分析书目网络
- qphotoview:基于Qt的照片查看器,专注于摄影师的需求
- asdsw2021:Materiale Corso di Architettura dei Sistemi Distribuiti 2021
- xxy.zip_GDI/图象编程_C/C++_
- Price-fix-crx插件
- 南方跨计算机z80