动手实现Bootstrap Table分页功能
PDF格式 | 98KB |
更新于2024-09-02
| 63 浏览量 | 举报
"本文将详细介绍如何首次实现Bootstrap Table的分页功能,并提供相关代码示例。Bootstrap Table是一种流行的前端组件,用于展示数据并支持多种功能,如排序、搜索和分页。通过使用Bootstrap Table,我们可以创建美观且易于操作的数据表格。"
在Bootstrap Table中,分页是提高用户体验的重要特性,它允许用户按需加载和浏览大量数据,而无需一次性显示所有记录。以下是如何实现Bootstrap Table分页的步骤:
1. 引入必要的库:
首先,确保在HTML文件中引入了Bootstrap CSS和JS文件,以及Bootstrap Table的CSS和JS文件。这些文件可以从Bootstrap官方网站或GitHub仓库获取。
```html
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/bootstrap-table@1.18.3/dist/bootstrap-table.min.css">
<script src="https://unpkg.com/bootstrap-table@1.18.3/dist/bootstrap-table.min.js"></script>
```
2. 创建表格结构:
接下来,定义一个基本的HTML表格结构,包括`<table>`元素和相应的表头`<thead>`和数据行`<tbody>`。
```html
<table id="myTable" class="table table-striped table-bordered">
<thead>
<tr>
<th data-field="id">ID</th>
<th data-field="name">Name</th>
<th data-field="price">Price</th>
</tr>
</thead>
<tbody>
<!-- 数据行将动态插入此处 -->
</tbody>
</table>
```
3. 初始化Bootstrap Table:
在JavaScript中,使用`bootstrap-table`方法初始化表格,并设置分页参数。例如,设置每页显示20条记录:
```javascript
$(function () {
$('#myTable').bootstrapTable({
pagination: true, // 开启分页
pageSize: 20, // 每页显示的记录数
pageList: [10, 20, 50, 'All'], // 分页大小选项
search: true, // 开启搜索框
showColumns: true, // 显示隐藏列的切换按钮
});
});
```
4. 数据源:
Bootstrap Table支持从JSON数据源加载数据。你可以通过`data-url`属性指定API接口,或者在JavaScript中使用`data`选项手动设置数据。
```javascript
// 示例数据源
var data = [
{id: 1, name: 'Item 1', price: '$10'},
{id: 2, name: 'Item 2', price: '$20'},
// ...
];
// 在JavaScript中设置数据
$('#myTable').bootstrapTable({
data: data,
// 其他配置项...
});
```
5. 自定义分页样式和行为:
Bootstrap Table允许通过CSS和事件监听器自定义分页栏的样式和行为。例如,可以添加自定义的分页按钮或者响应分页事件。
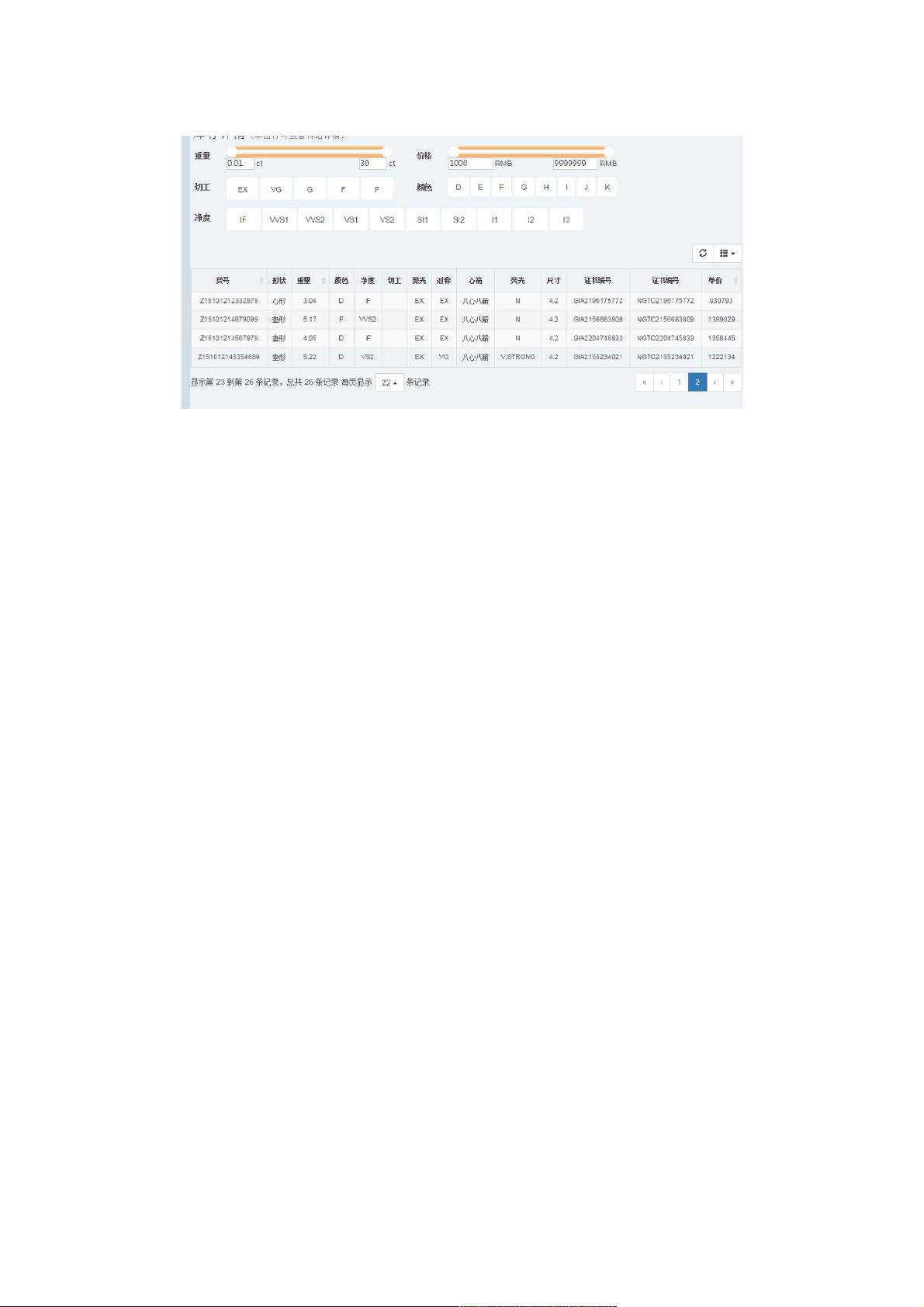
6. 滑动条(Slider)集成:
在提供的代码中,还包含了一个`nstSlider`滑动条,它与Bootstrap Table的分页功能没有直接关系,但可以作为筛选条件来控制显示的数据。例如,通过监听滑动条的改变事件,更新表格的查询条件。
```javascript
function leftChange(input) {
var minValue = $(input).val();
// 更新表格过滤条件,根据滑动条的最小值
}
function rightChange(input) {
var maxValue = $(input).val();
// 更新表格过滤条件,根据滑动条的最大值
}
```
总结:
Bootstrap Table提供了强大的数据展示功能,包括分页、排序、搜索等。通过简单的配置和JavaScript调用,我们可以轻松地在网页中实现高效的数据管理界面。同时,可以结合其他UI组件如滑动条,增强用户交互体验。在实际项目中,可以根据需求进一步定制Bootstrap Table的功能和样式,以满足特定的设计和业务要求。
相关推荐









weixin_38597970
- 粉丝: 4
最新资源
- 掌握Ember.js用户活跃度跟踪,实现高效交互检测
- 如何在Android中实现Windows风格的TreeView效果
- Android开发:实现自定义标题栏的统一管理
- DataGridView源码实现条件过滤功能
- Angular项目中Cookie同意组件的实现与应用
- React实现仿Twitter点赞动画效果示例
- Exceptionless.UI:Web前端托管与开发支持
- 掌握Ruby 1.9编程技术:全面英文指南
- 提升效率:在32位系统中使用RamDiskPlus创建内存虚拟盘
- 前端AI写作工具:使用AI生成内容的深度体验
- 综合技术源码包:ASP学生信息管理系统
- Node.js基础爬虫教程:入门级代码实践
- Ruby-Vagrant:简化虚拟化开发环境的自动化工具
- 宏利用与工厂模式实践:驱动服务封装技巧
- 韩顺平Linux学习资料包:常用软件及数据库配置
- Anime-Sketch-Colorizer:实现动漫草图自动化上色