BootStrap Table server分页连续序号实现
100 浏览量
更新于2024-09-01
收藏 171KB PDF 举报
"BootStrap Table的server分页序号连续显示"
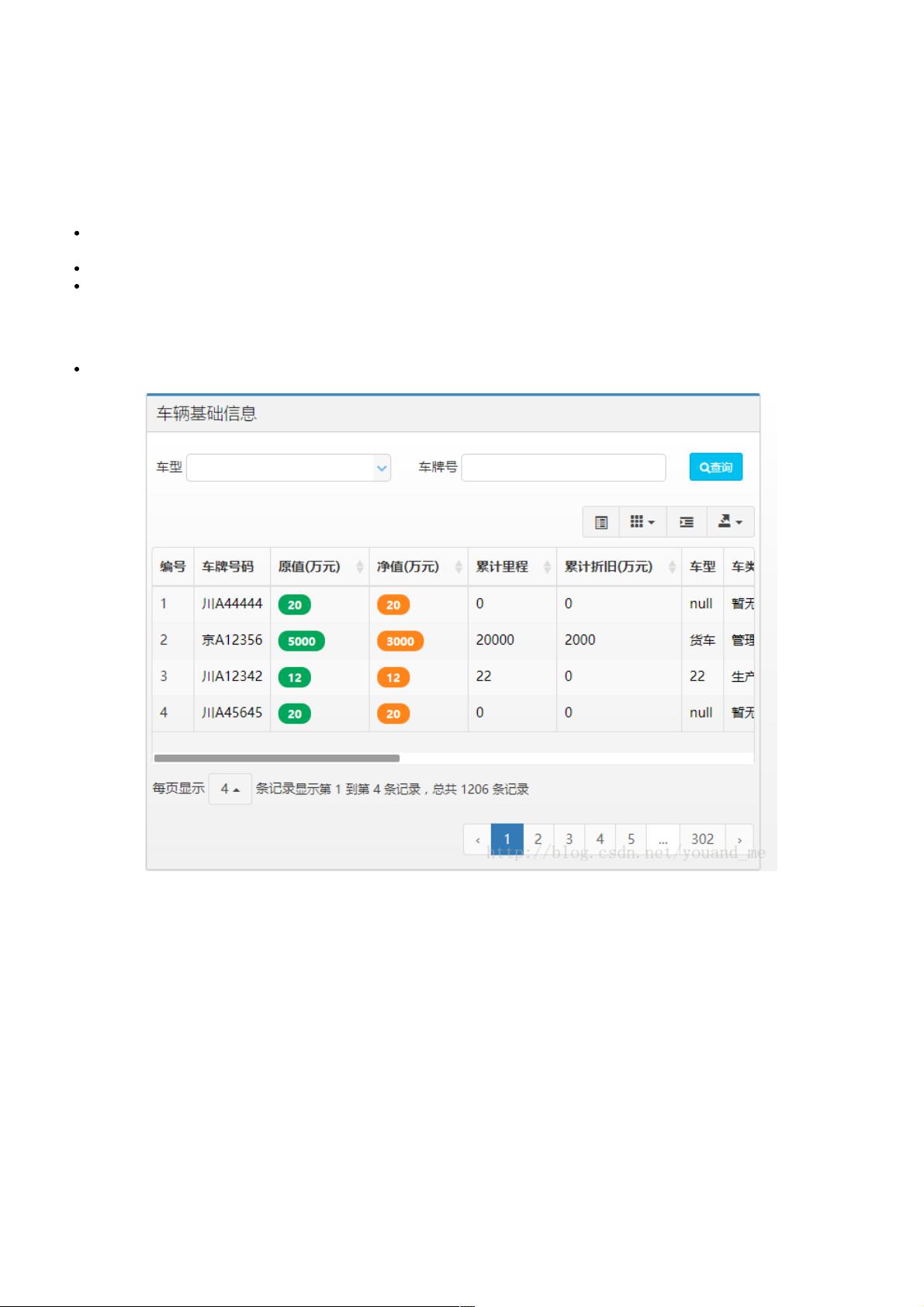
在使用BootStrap Table进行数据展示时,分页功能是必不可少的,尤其是在处理大量数据时。BootStrap Table提供了两种分页方式:client分页和server分页。Client分页适合数据量较小的情况,因为它将所有数据一次性加载到客户端,然后在客户端进行分页,因此序号会自动连续。然而,对于大数据量,server分页更为常见,因为它仅在需要时从服务器获取当前页的数据,以减轻客户端负担。
然而,server分页有一个明显的不足,即每一页的序号都会从1开始,而不是连续从前一页的结束序号开始。这可能导致用户体验下降,尤其是当用户频繁翻页时。为了解决这个问题,我们需要在服务器端和客户端之间建立联系,确保序号的连续性。
原始的BootStrap Table server分页中,`formatter`函数返回的`index`参数只是当前页内的索引,而非全局索引。为了解决这个问题,我们需要扩展`formatter`功能,使其能够接收更多的信息,比如当前页码(`pageNumber`)和每页大小(`pageSize`)。
通过对BootStrap Table的JavaScript源码进行分析,我们可以找到一些内置函数,例如`BootstrapTable.prototype.showRow`,并基于这些函数来定制我们的解决方案。我们可以在服务器端添加额外的字段,比如`globalIndex`,该字段记录数据在全局数据集中的位置,然后在`formatter`中根据`globalIndex`计算连续的序号。
具体的实现步骤可能包括以下几点:
1. **扩展服务器接口**:在服务器返回的数据中,除了当前页的数据外,还需包含当前页码和总数据量等信息。
2. **自定义`formatter`**:在`formatter`函数中,根据接收到的`pageNumber`和`pageSize`,以及每个数据项的`globalIndex`,计算出连续的序号。
3. **计算序号**:公式可能是`(pageNumber - 1) * pageSize + globalIndex + 1`,这将确保序号从上一页的结束位置开始。
4. **更新表格**:使用自定义的`formatter`返回的结果更新表格的显示。
5. **监听分页事件**:确保每次切换分页时,都能正确调用自定义的`formatter`,以更新序号。
通过以上步骤,我们可以实现BootStrap Table的server分页序号连续显示,提升用户的浏览体验。这个方法不仅可以应用于Bootstrap Table,也可以作为其他类似组件解决相同问题的一个参考。在实际开发中,还需要考虑到性能优化,避免不必要的计算和网络传输,以保证应用的高效运行。
2020-11-27 上传
2020-11-20 上传
2019-12-13 上传
点击了解资源详情
2020-10-16 上传
2020-11-22 上传
2020-11-27 上传
2020-09-02 上传
weixin_38622227
- 粉丝: 4
- 资源: 936
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录