Vue-CLI开发中mock数据实战教程
174 浏览量
更新于2024-09-03
收藏 495KB PDF 举报
在Vue CLI的本地开发过程中,mock数据的使用是一种常见且实用的方法,尤其是在后端接口尚未完全就绪时,前端开发者可以通过模拟数据来实现快速原型开发和测试。本文将详细介绍如何在Vue CLI环境中配置和利用mock数据,以便前端团队能够高效地进行开发。
首先,理解什么是mock数据。Mock数据是用于替代真实后端API返回的临时数据,它允许开发者在接口未准备好或出于测试目的时,提前展示预期的数据结构和行为。这对于快速迭代前端界面和功能至关重要。
方法一:使用Express搭建静态服务
1. 创建mock文件夹:在项目结构中为mock数据创建一个专门的文件夹,以便管理所有的mock数据文件。
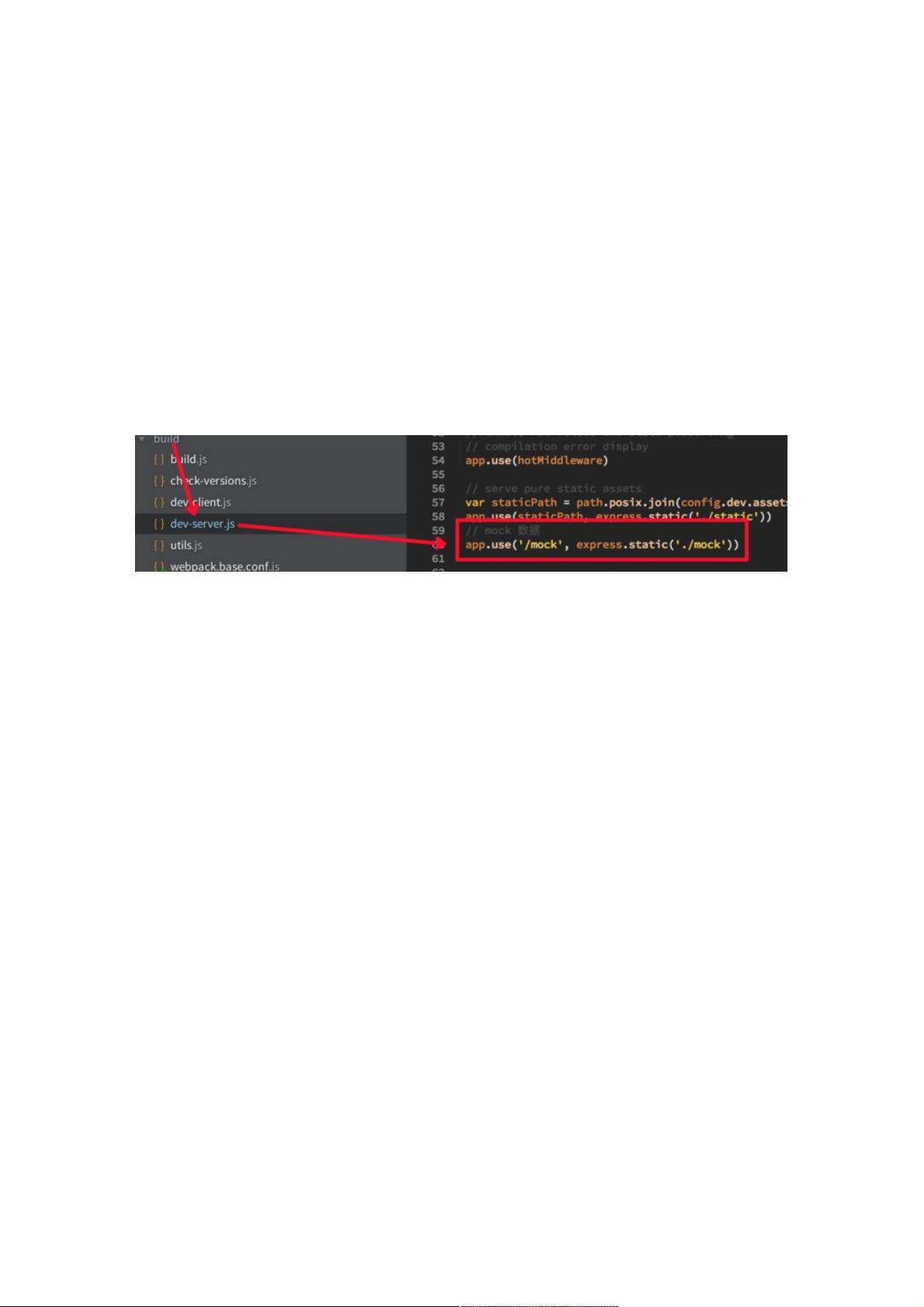
2. 配置`build/dev-server.js`:在这个文件中,添加代理配置(proxyTable)来映射前端应用的请求到本地mock数据。例如,如果你的mock数据存储在`mock/db.json`中,可以设置一个规则,当接收到特定的请求时,将其转发到这个json文件。
3. 启动服务:通过运行`npm run dev`命令,启动包含mock数据的静态服务,此时你可以通过`http://localhost:8080/mock/db.json`访问模拟数据。
方法二:使用JSONServer搭建Mock服务器
JSONServer是一个轻量级的工具,用于快速创建一个简单的RESTful API服务器,非常适合在开发环境中提供mock数据。以下是使用JSONServer的步骤:
1. 全局安装:使用`npm install -g json-server`全局安装JSONServer。
2. 在项目目录下创建mock文件夹:与之前一样,为mock数据创建一个文件夹。
3. 编写mock数据:在`mock/db.json`中编写JSON格式的mock数据。
4. 配置`package.json`:添加`"mock": "json-server --watch mock/db.json"`和`"mockdev": "npm run mock & npm run dev"`两个命令,前者用于启动mock服务器,后者在启动mock服务器的同时启动dev服务器。
5. 启动Mock服务器:运行`npm run mock`,JSONServer会监听指定的mock数据文件并监听改动。
6. 访问API:通过浏览器访问`http://localhost:3000/`,你会看到基于db.json的API接口。比如访问`http://localhost:3000/posts`,会返回mock数据。
最后,文章还提到了Faker库,这是一个JavaScript库,用于生成逼真的数据,可用于填充mock数据,提供更丰富多样的数据样例。在实际应用中,Faker可以与上述方法结合使用,生成模拟用户、地址、日期等信息,提高开发效率和测试覆盖率。
总结来说,通过Vue CLI配置mock数据,前端开发者可以在本地开发阶段快速预览接口行为,避免因依赖后端接口导致的开发停滞。无论是Express静态服务还是JSONServer,都提供了简单易用的解决方案,帮助团队实现高效协作。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2020-10-17 上传
2020-11-30 上传
2020-10-17 上传
2020-08-28 上传
点击了解资源详情
weixin_38645434
- 粉丝: 5
- 资源: 959
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站