Android粗线拖影动画实现:消除画笔裂隙
130 浏览量
更新于2024-08-29
收藏 199KB PDF 举报
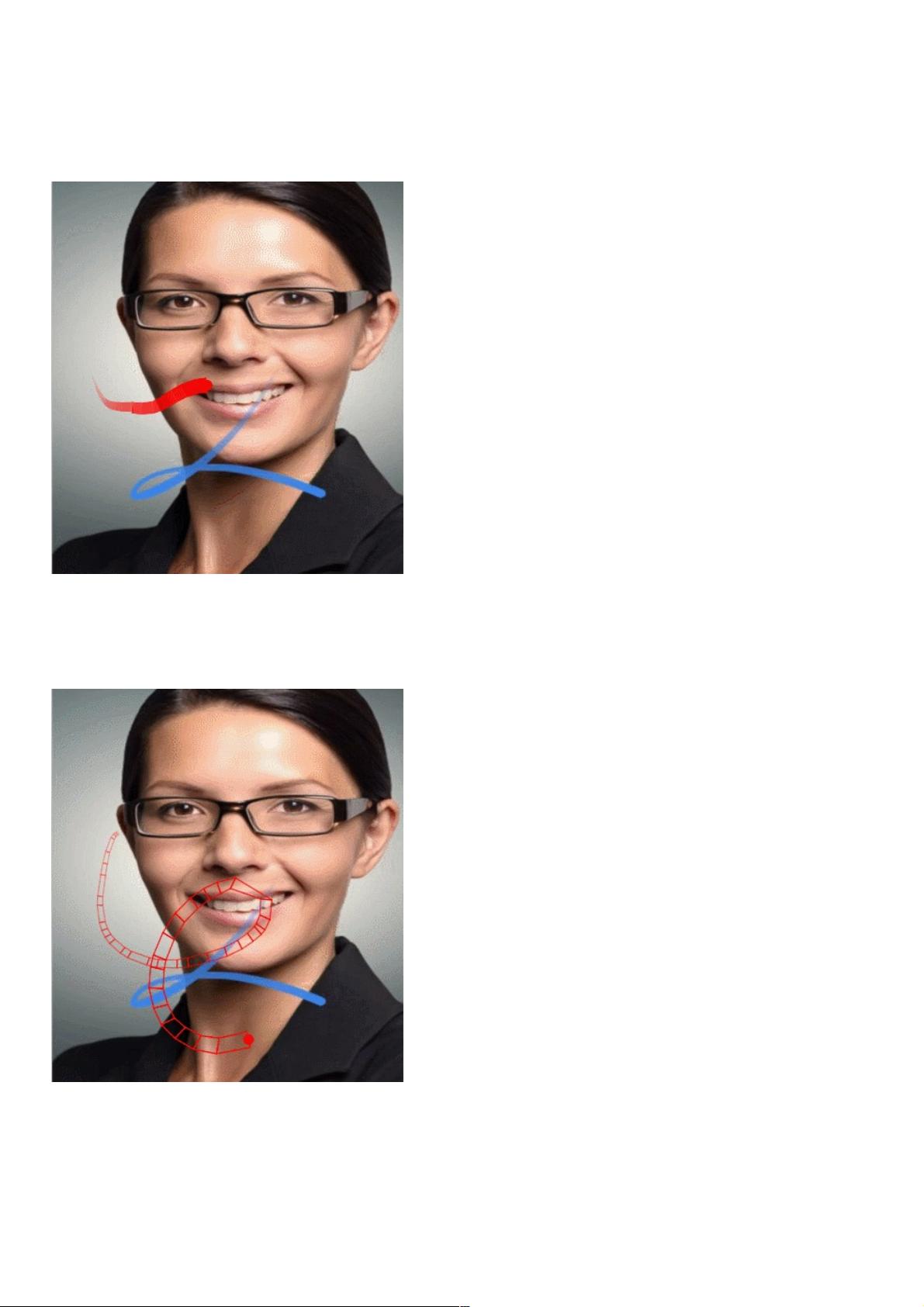
在Android开发中,自定义View的绘图能力可以用来实现丰富的视觉效果,如拖影动画。在之前的文章中,作者探讨了如何通过画线实现渐隐动画,但在处理画笔宽度大于1的情况时,遇到线条之间有裂隙的问题。为了解决这个问题,作者提出了一个改进的方法,即通过计算每个线段两端对应的实际包围路径。
首先,关键步骤是确定每条线段的四个边界点。对于给定的两个触摸点,通过计算它们连线的垂直方向上的两条线(画笔宽度对应的水平线),找到这两条线的斜率。由于这两条线与原连线的斜率乘积为-1,因此可以根据已知斜率和一个端点,通过点斜式(y = kx + b)计算出这两条线的方程。然后,利用画笔宽度的一半作为这两个新点到原线段端点的距离,结合两点间距离公式,可以进一步求解这两个额外点的坐标。
代码实现部分,作者提供了一个名为`DisappearingLines`的示例包,其中包括`Canvas`、`Paint`、`Path`、`PointF`、`RectF`等图形绘制类的使用,以及一个`Handler`和`SystemClock`来管理动画的更新。通过在`onDraw`方法中,根据当前的时间间隔动态改变线段的位置,并调用上述计算方法,实现了线段的拖动和拖影效果。同时,将`Path`的`Style`设置为`FILL`,使得线条内部填充颜色,形成了连续的路径效果。
总结来说,自定义Android View实现拖影动画的关键在于精确计算每个线段的边界点,这涉及到几何变换和一元二次方程的求解。通过这种方法,即使画笔宽度变化,也可以保持平滑的动画过渡,提高了整体的用户体验。开发者在实际项目中可以根据需要灵活应用这种技术,提升视图的交互性和吸引力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-01 上传
2020-08-28 上传
2021-01-05 上传
2017-01-17 上传
点击了解资源详情
点击了解资源详情
weixin_38697471
- 粉丝: 6
- 资源: 980
最新资源
- 电视机原理与维修 考试题
- 影响图的基础理论与发展
- 周立功的DS1302
- vtk安装 c++ vs
- html标签大全,非常详细
- 复数的四则运算 数据结构
- RC500/FM1702资料
- 2010年考研计算机学科专业基础综合考试大纲-完整版
- AT91SAM7X256 仿真调试教程
- LPC2101_2102_2103_01-user_cn.pdf
- LPC2106_2105_2104使用手册.pdf
- Pro WCF Practical Microsoft SOA Implemention
- 数据结构 敢死队问题课程设计
- 2010年计算机考研大纲(王道版)
- 网络工程师基础试题100例
- 面试技巧文档\应聘Java笔试时可能出现问题及其答案.doc