DreamWeaver中详细教学:如何使用div创建块状布局
128 浏览量
更新于2024-09-01
收藏 520KB PDF 举报
在Adobe DreamWeaver CC 2017这款专业网页设计软件中,利用块状标签div进行网页布局是常见的实践技巧。块状元素在HTML中扮演着组织和分隔网页内容的角色,它们创建出具有固定宽度和高度的区域,有助于结构化和美化网页设计。
首先,要在DreamWeaver中使用div标签,你需要按照以下步骤操作:
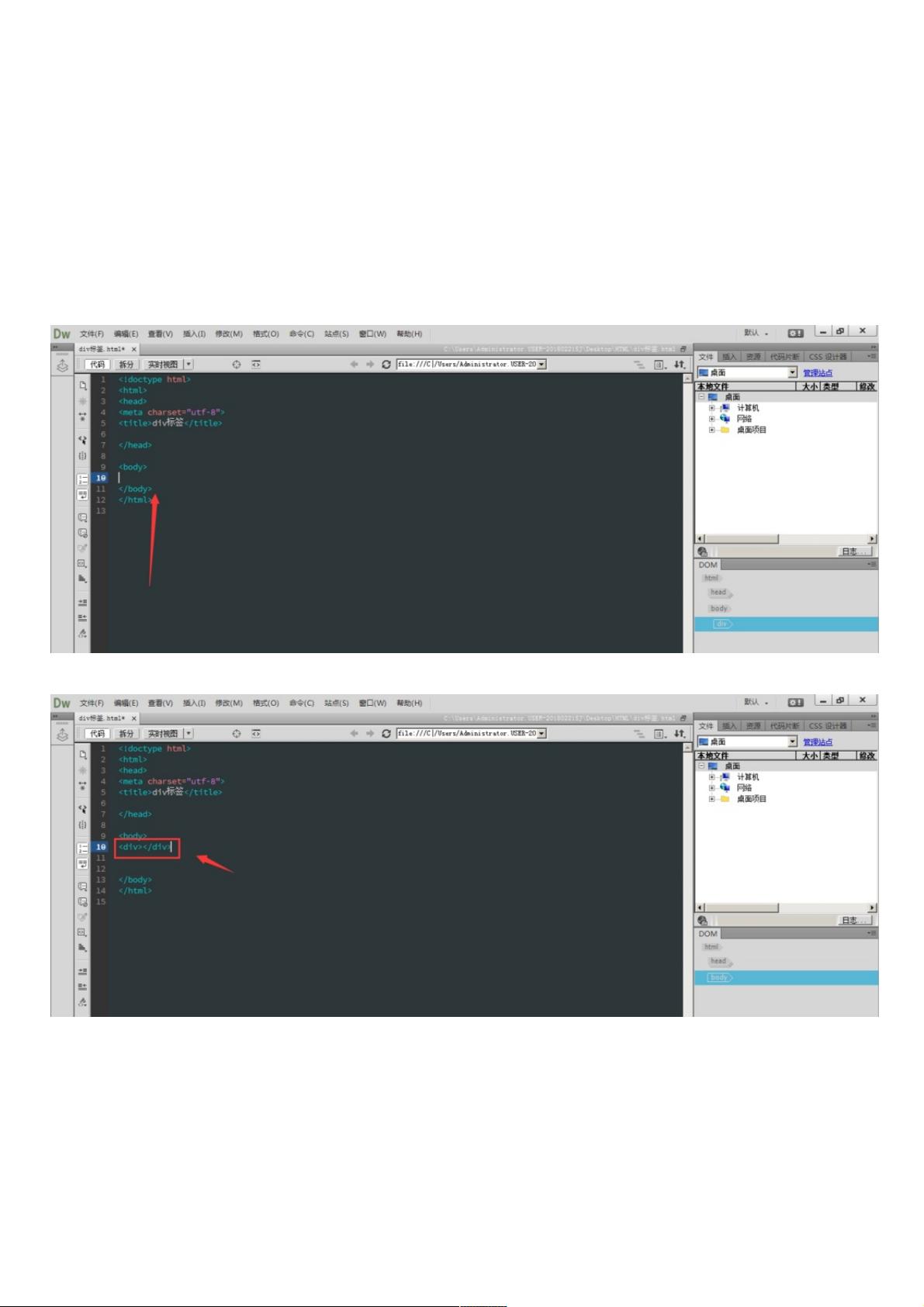
1. **新建项目**:打开DreamWeaver,选择新建一个HTML文件,并将其保存以便后续编辑。
2. **插入div标签**:在HTML文档的<body>部分,使用`<div>`标签开始,这是块状元素的起点,可以包含其他子元素。记得div标签是成对出现的,形式为`<div>内容</div>`。
3. **创建多个div**:为了创建多个独立的区块,你可以插入多组div标签,每组之间用`</div>`结束前一组,开始新的一组。
4. **添加样式**:为了定制div的外观,你需要在<head>部分添加<style>标签,这里定义CSS样式来控制div的外观,如宽度(width)、高度(height)和背景颜色(background-color)。
5. **编写CSS样式**:在<style>标签内部,使用`div {}`创建一个样式规则,其中写入具体的属性值,例如`div { width: 200px; height: 100px; background-color: #f00; }`,可以根据需求调整尺寸和颜色。
6. **预览与调整**:保存代码后,在DreamWeaver的实时预览功能中查看效果。如果需要调整区块之间的间距或边框,可以使用CSS的margin属性,如`margin: 10px;`。
7. **查看最终效果**:在浏览器中预览,你会看到三个带有定制样式的块状div,并且可以通过调整样式进一步优化网页布局。
通过这个教程,你不仅能掌握如何在DreamWeaver中使用块状标签div,还能学习到基本的CSS样式应用和网页布局技巧。这是一项基础但至关重要的技能,对于网页设计师来说是必不可少的。不断实践和探索,你将能够创造出更加复杂和吸引人的网页设计。
点击了解资源详情
744 浏览量
111 浏览量
155 浏览量
2020-09-24 上传
273 浏览量
839 浏览量
253 浏览量
121 浏览量
weixin_38691006
- 粉丝: 3
- 资源: 942
最新资源
- 基于DMA方式的实时数据采集处理系统设计
- python高级编程
- 学习oo好榜样(设计良品)
- 2008年下半年软件设计师
- 2008软件设计师考试
- 市1:1000000 ~ 1:5000 基本比例尺测绘成果元数据内容采集建库基本要求
- max1338芯片的详细介绍
- 应用光学中英文复习资料2
- Oracle 9i DBA指南.pdf
- 常用电子元器件检测方法与经验
- The C Programming Language (2nd Edition).pdf
- 电信运营商收入保障系统设计与实现
- MSP430常用模块应用原理
- 计算机网络自顶向下方法与intended特色
- sql常用语法.doc(初学数据库者必备 )
- 普通示波器及数字示波器基础知识