Vue项目中运用Mockjs模拟数据教程
113 浏览量
更新于2024-08-30
收藏 72KB PDF 举报
"本文主要介绍如何在Vue项目中使用Mockjs来模拟数据,以便于在后端接口未完成时进行前端开发。通过安装Mockjs、配置axios拦截器以及编写mock数据,实现本地数据的模拟返回。"
在Vue开发中,采用前后端分离的方式,前端通常需要通过Ajax请求与后端交互获取数据。然而,在实际开发流程中,前端和后端的开发进度可能不一致。当后端接口尚未完全实现时,为了前端的正常开发和测试,就需要使用Mockjs来模拟数据返回。
首先,要使用Mockjs,需要通过npm安装它,命令是`npm install mockjs --save-dev`。安装完成后,我们可以开始配置项目以使用Mockjs。
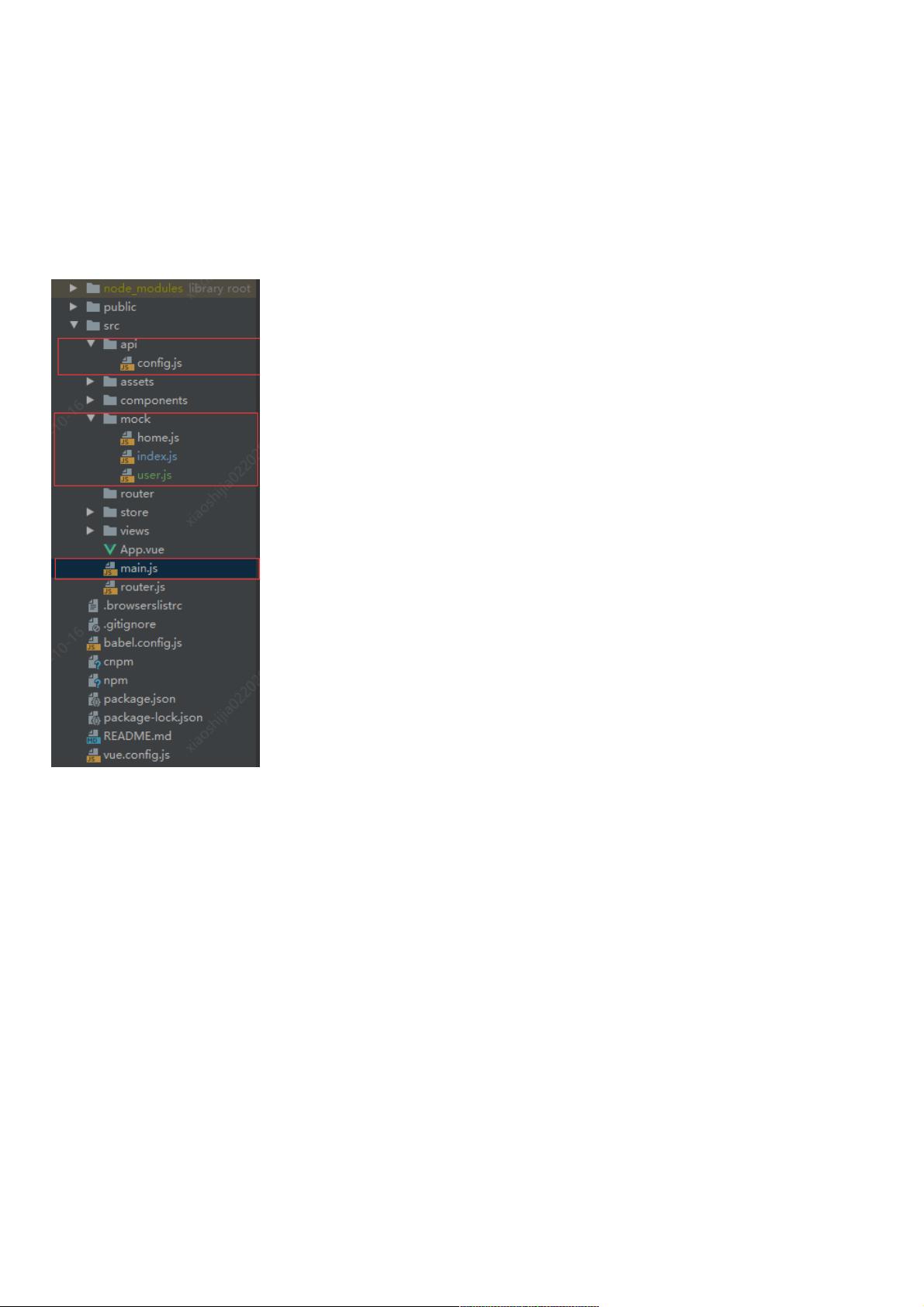
在项目的`api`目录下,有一个名为`config.js`的文件,这是用来配置axios的。文件中创建了一个axios实例,并设置了超时时间。然后,添加了请求拦截器和响应拦截器,用于处理请求和响应的过程。请求拦截器主要是对请求配置进行预处理,而响应拦截器则用于处理服务器返回的数据。
对于请求拦截器,这里检查了localStorage中的`userToken`,如果存在,则将token添加到请求头中。这样可以确保每次请求都带有身份验证信息。
接下来,我们创建一个`mock`目录,并在其中创建`index.js`文件。这个文件导入了Mockjs库和其他模拟接口的模块,如`homeApi`和`userApi`。通常,这些模拟接口会定义一系列模拟数据的规则,以匹配前端需要的接口格式。在Mockjs中,可以设置延迟时间,例如`Mock.setup({ timeout: '200-2000' })`,这样可以模拟服务器延迟响应的效果。
通过这样的配置,前端可以在本地开发时直接调用模拟的API,得到预设的数据,而无需等待后端接口的完成。这种方法提高了开发效率,也使得前端开发可以独立于后端进行。
使用Mockjs在Vue项目中模拟数据是一种常见的做法,它可以帮助开发者在后端接口未完成时继续前端的开发工作。通过配置axios拦截器和编写mock数据,开发者可以快速地构建和测试前端应用,而不受后端进度的影响。同时,这也是一种很好的实践,使得前端开发更加灵活和高效。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-21 上传
2022-03-22 上传
2023-08-17 上传
2019-09-09 上传
2018-11-08 上传
点击了解资源详情
weixin_38735790
- 粉丝: 4
- 资源: 899