Vue+MockJS:实战前后端分离开发的模拟数据配置
24 浏览量
更新于2024-08-28
收藏 127KB PDF 举报
本文主要讲述了如何在Vue.js项目中利用MockJS实现前后端分离开发的实例。MockJS是一个强大的JavaScript库,用于在后端接口未完成时模拟数据返回,帮助前端开发者在开发过程中进行数据交互测试,从而加快开发进度并确保前端与API设计的一致性。
首先,安装必要的工具和库:
1. 全局安装vue-cli:`npm install --global vue-cli`
2. 创建一个新的Vue项目:`vue init webpack mockjs`,然后进入项目目录并安装axios库以处理HTTP请求,即`cd mockjs && npm install axios --save`。
3. 安装MockJS作为开发依赖:`npm install mockjs --save-dev`
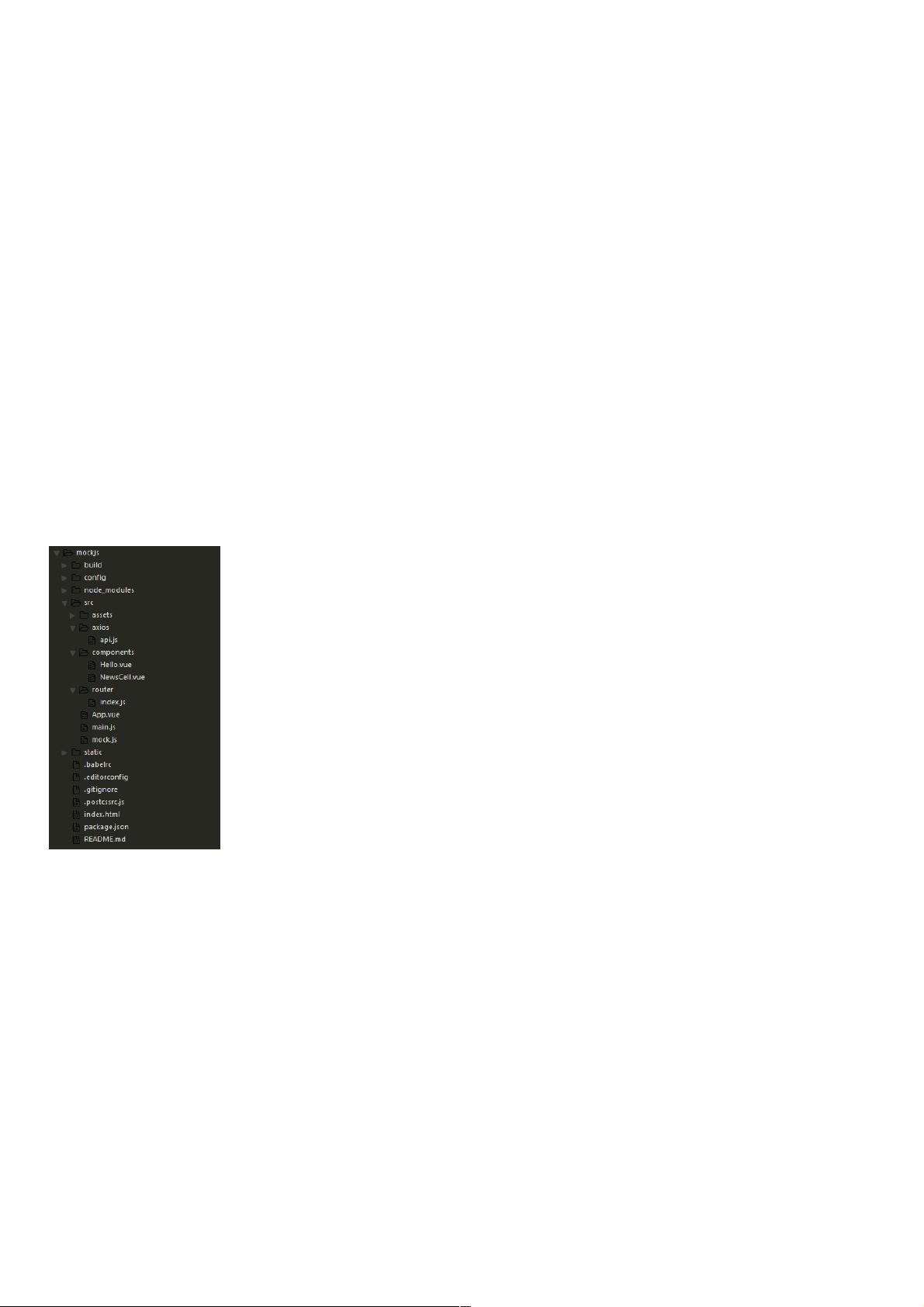
项目的组织结构如下:
- `axios/api`:存放axios的封装模块,用于简化HTTP请求。
- `Hello.vue`:首页组件,可能引用到新闻数据。
- `NeswCell.vue`:新闻组件,展示模拟数据。
- `router/index.js`:路由配置,管理页面跳转。
- `main.js`:入口文件,引入Vue、App、router以及MockJS库。
在`main.js`中,通过`import`语句引入MockJS,并将其配置在应用中,以便在需要的地方拦截和替换真实API请求。这样,前端可以在开发阶段使用MockJS提供的预定义或动态生成的模拟数据,进行页面交互和功能测试,而无需等待后端接口的完整实现。
当后端接口完成后,只需简单地移除MockJS的拦截,即可切换到真实数据。MockJS的优势在于它能够提供数据类型丰富的模拟,支持随机数据生成,适应各种场景,使得前后端分离开发变得更加高效和灵活。
通过这个实例,开发者能够掌握如何在Vue项目中有效地使用MockJS来处理数据模拟,提升开发效率,降低前后端同步开发的压力。同时,它还展示了如何在实际项目中整合这些工具,使得项目结构清晰,便于维护。
1398 浏览量
3950 浏览量
256 浏览量
647 浏览量
532 浏览量
446 浏览量
1010 浏览量
256 浏览量
446 浏览量
weixin_38685832
- 粉丝: 4
最新资源
- Toad for Mac 2.4.3 版本更新:解决数据库工具过期问题
- Java开发资源管理器的完整方案解析
- 美国化-扩展程序:引领有效的网红营销策略
- 跨平台数据库管理神器DbVisualizer功能详解
- 应用程序卸载测试:解决INSTALL_FAILED_UID_CHANGED错误
- 竖向与下拉联动的多级子菜单实现
- C++实现非线性优化的线搜索算法探究
- 北邮计算机系统结构:全面复习资料指南
- Rust与SSL在QtC++中使用protobuf实现IPC示例
- 美杜莎(Medusa):NetCore MVC与Swagger集成的书评网站
- 多功能学习型自适应手机WAP网站模板下载
- 深入探究Ruby社区网站建设实战
- 9款jQuery图文菜单特效展示:图片滑动风格
- Spring框架下JPA应用实践与项目导入方法
- Blazor Server仪表板组件的快速入门与应用
- 新手开发的请假管理系统功能介绍与完善计划