Vue组件化工程实践与自动化构建工具vde-cli详解
65 浏览量
更新于2024-09-03
收藏 296KB PDF 举报
Vue项目组件化工程开发实践方案是一种有效提升代码组织和复用性的开发策略,它将项目拆分为三个主要部分:组件库、文档工程和例子工程。本文档的核心目标是详细介绍如何使用自定义的vde-cli脚手架进行组件化开发。
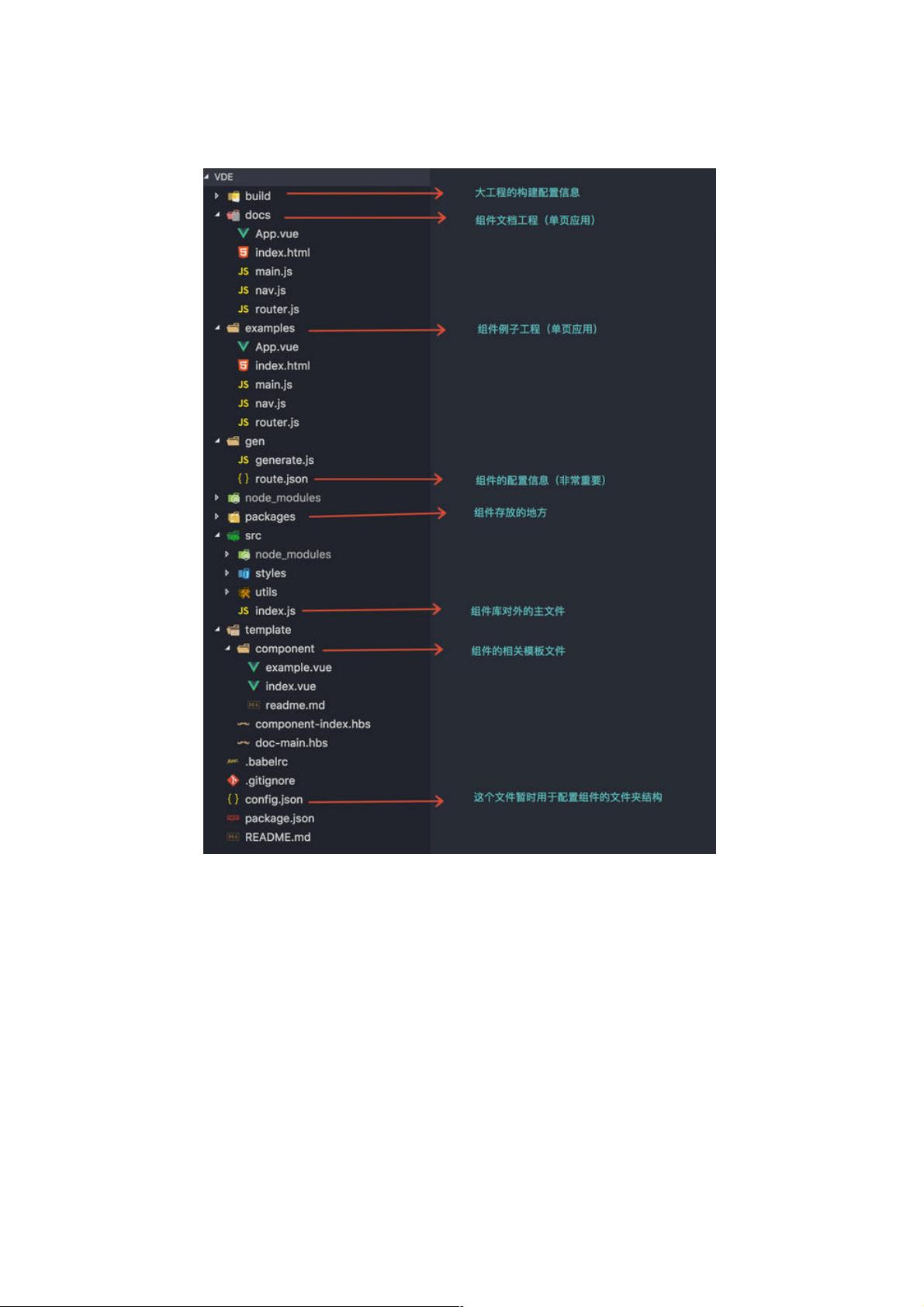
1. **组件库**:vde-cli脚手架允许开发者通过一条命令自动化创建组件,如`npm run generate componentName componentNameTitle`。这个命令会创建一个新的组件文件夹,包含`index.vue`(组件主文件)、`example.vue`(示例文件)和`readme.md`(文档说明),这些文件的模板基于命令传递的参数自动生成。组件库中的所有组件都在`packages`文件夹下管理,这是存放组件的根目录。
2. **文档工程**:文档工程是独立的单页面系统,用于展示组件的详细文档。组件的`readme.md`文件会被vue-markdown-loader处理,转换成一个可在页面上展示的文档组件。创建组件时,文档工程会自动更新,无需手动操作,实时反映了组件的最新状态。
3. **例子工程**:与文档工程相似,例子工程用于演示组件的实际使用场景。每个组件的`example.vue`文件存储了实例代码,开发者可以在创建组件后立即在例子工程中测试新组件的功能。
4. **集成与自动化**:整个开发过程是高度自动化的。通过`webpack-dev-server`,文档和例子工程都提供了实时刷新服务,当添加或修改组件时,无需手动刷新,它们会自动更新。整个流程图直观地展示了这一系列步骤和工具的协同工作。
5. **组件管理**:所有组件的创建、维护和版本控制都集中在`packages`文件夹下,这有助于保持项目的结构清晰,同时方便管理和迭代组件。
总结来说,Vue项目组件化工程开发实践方案提供了一套完整的解决方案,通过标准化的命令行工具和自动化的文档与例子工程,提高了开发效率和组件的可维护性。这对于构建大型、模块化的Vue项目而言,是一项重要的实践技巧。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38587705
- 粉丝: 0
- 资源: 930
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程