Vue组件化开发:vde-cli脚手架实践
79 浏览量
更新于2024-08-30
收藏 294KB PDF 举报
"Vue项目组件化工程开发实践方案,通过vde-cli脚手架实现高效组件库构建,包括组件库、Doc文档工程和Example例子工程。核心功能是自动化创建和管理组件,通过npm run generate命令快速生成组件文件,并自动更新主文件和文档。"
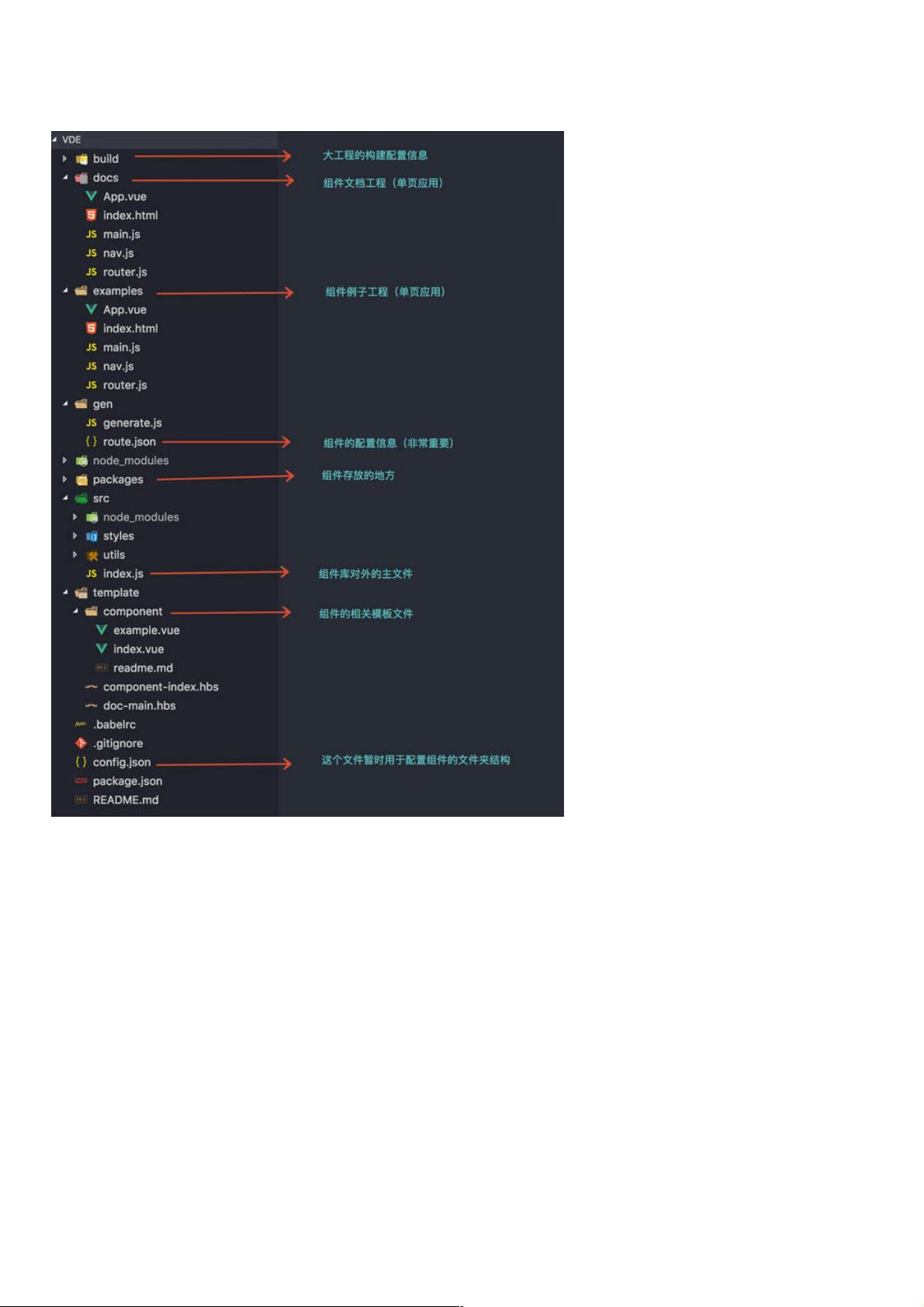
在Vue项目的组件化开发中,采用组件化工程能够极大地提高开发效率和代码复用性。本实践方案介绍了一个名为vde-cli的脚手架工具,它简化了组件库的构建过程。vde-cli生成的组件库工程结构清晰,主要包含以下几个关键部分:
1. **组件库**:组件库位于`packages`文件夹下,每个组件都有独立的文件夹,其中包含`index.vue`(组件主体代码)、`example.vue`(组件示例)和`readme.md`(组件文档)这三个基本文件。利用`npm run generate`命令,开发者可以快速创建新组件,只需提供组件名称和在文档及示例中显示的导航名称。
2. **自动化主文件更新**:通过上述命令创建的组件,其相关信息会自动更新到工程的`src/index.js`主文件中,避免了手动维护的繁琐工作。
3. **Doc文档工程**:这是一个基于Markdown解析的文档展示系统,每个组件的`readme.md`文件会被转换为Vue组件并在文档页面中显示。创建或更新组件时,文档工程会自动同步相关组件信息。
4. **Example例子工程**:与Doc工程类似,Example工程为组件提供了一个实时预览的环境,`example.vue`文件用于编写和测试组件的示例。同样,修改组件或其示例文件将触发自动刷新,便于实时查看效果。
5. **服务与热重载**:文档工程和例子工程分别由webpack-dev-server运行,修改组件或相关文件时,两个服务会自动刷新,提供了无缝的开发体验。
整个工程的流程可以通过一张流程图清晰地展现,展示了组件库、文档工程和例子工程之间的相互关系和工作流程。组件化的核心在于组件,而vde-cli正是为了简化组件的创建和管理,提升开发效率而设计的。通过这种实践方案,开发者可以更专注于组件的设计和功能实现,而无需过多关注构建过程的细节。
181 浏览量
点击了解资源详情
228 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
139 浏览量
weixin_38663973
- 粉丝: 2
最新资源
- ITween插件实用教程:路径运动与应用案例
- React三纤维动态渐变背景应用程序开发指南
- 使用Office组件实现WinForm下Word文档合并功能
- RS232串口驱动:Z-TEK转接头兼容性验证
- 昆仑通态MCGS西门子CP443-1以太网驱动详解
- 同步流密码实验研究报告与实现分析
- Android高级应用开发教程与实践案例解析
- 深入解读ISO-26262汽车电子功能安全国标版
- Udemy Rails课程实践:开发财务跟踪器应用
- BIG-IP LTM配置详解及虚拟服务器管理手册
- BB FlashBack Pro 2.7.6软件深度体验分享
- Java版Google Map Api调用样例程序演示
- 探索设计工具与材料弹性特性:模量与泊松比
- JAGS-PHP:一款PHP实现的Gemini协议服务器
- 自定义线性布局WidgetDemo简易教程
- 奥迪A5双门轿跑SolidWorks模型下载