Android日历控件实现教程
53 浏览量
更新于2024-09-01
收藏 113KB PDF 举报
"Android实现日历控件示例代码"
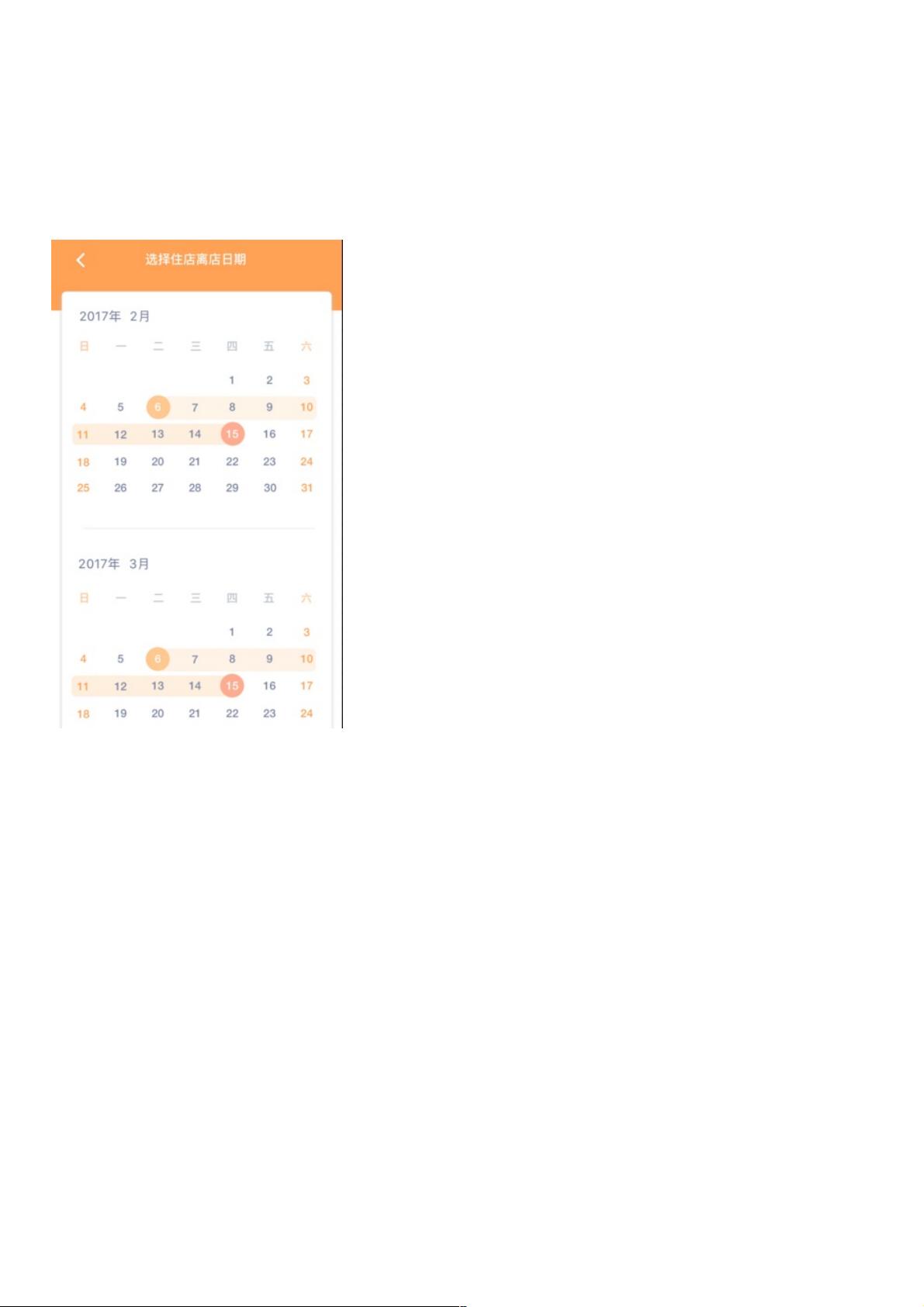
在Android开发中,日历控件是常见的一种UI元素,通常用于用户选择日期或设定时间范围。本文将详细讲解如何在Android应用中实现一个日历控件,并分享一个实例代码,以帮助开发者掌握日期与时间相关控件的使用技巧。
首先,我们来了解Android系统提供的基本日历控件。Android SDK提供了一个叫做`CalendarView`的控件,它允许用户滚动选择日期。不过,这个控件功能相对简单,可能无法满足所有需求,例如设置特定的日期范围或者自定义样式。因此,很多情况下开发者会选择自定义一个更符合应用需求的日历视图。
以下是一个简单的日历控件布局XML的搭建过程:
```xml
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/days_detail"
android:gravity="center"
android:padding="16dp"
android:text="选择住店离店日期"
android:textColor="@color/white"
android:textSize="18sp" />
<ImageView
android:id="@+id/back_to_up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_gravity="left|center_vertical"
android:src="@drawable/ic_back" />
<!-- 更多布局元素... -->
</FrameLayout>
<!-- 更多布局元素... -->
</LinearLayout>
</ScrollView>
```
在这个布局中,我们创建了一个`ScrollView`来容纳整个日历视图,确保用户可以在长列表中滚动查看。`LinearLayout`用于垂直排列各个组件,`FrameLayout`则用于放置标题(TextView)和返回按钮(ImageView)。实际的日历视图通常会包含更多的组件,比如日期选择器、按钮等。
要实现一个自定义的日历控件,你需要创建一个自定义View类,继承自`View`或者`ViewGroup`,并在其中绘制日历的界面。这包括绘制日期网格、处理触摸事件、更新选中状态等。你还可以利用`Calendar`类和`DatePickerDialog`来获取和设置日期。
以下是一个简化的自定义日历控件的代码示例:
```java
public class CustomCalendarView extends View {
private Paint paint;
private Calendar calendar = Calendar.getInstance();
private int selectedDay;
public CustomCalendarView(Context context) {
super(context);
init();
}
public CustomCalendarView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CustomCalendarView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.BLACK);
paint.setTextSize(16f);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制月份和星期
// ...
// 绘制日期
for (int i = 1; i <= calendar.getActualMaximum(Calendar.DAY_OF_MONTH); i++) {
// 计算日期在屏幕上的位置
// ...
// 根据日期是否被选中,设置不同的颜色
if (i == selectedDay) {
paint.setColor(Color.RED);
} else {
paint.setColor(Color.BLACK);
}
// 绘制日期文本
canvas.drawText(String.valueOf(i), x, y, paint);
}
}
// 添加触摸事件处理,改变选中的日期
// ...
}
```
在实际应用中,你还需要处理用户的触摸事件,比如当用户点击某个日期时,更新选中的日期并可能触发其他操作,如显示详细信息或保存选择。此外,你还可以考虑添加动画效果、滑动切换月份等功能,以提升用户体验。
实现一个自定义的日历控件需要对Android的绘图机制有深入理解,同时还需要熟悉日期处理和事件监听。通过上述的代码示例和布局结构,你可以开始构建自己的日历控件,并根据需求进行扩展和定制。
151 浏览量
点击了解资源详情
173 浏览量
177 浏览量
245 浏览量
121 浏览量
576 浏览量
216 浏览量
220 浏览量
weixin_38611796
- 粉丝: 8
- 资源: 943
最新资源
- PIC24FGA中文数据手册
- 电子类常用元器件缩略语大全下载
- “TFT LCD使用心得”
- 将来的ORACLE SOA架构
- Clementine完整教程.pdf
- wince 电源管理
- oraclean安装说明
- DWR中文文档.pdf
- 软件开发设计模式C++版
- Struts Spring Hibernate 整合引用2008
- Better J2EEing with Spring
- 网络安全体系-----关于网络安全体系的讲解。
- EJB3[1].0开发手册.pdf
- java 解惑 java书籍中经典中的经典
- Java EE 5 Power and productivity with less complexity.doc
- 08下半年网工上午题.pdf