微信小程序购物车实践:父子组件交互与删除功能实现
需积分: 5 120 浏览量
更新于2024-08-26
收藏 165KB PDF 举报
"微信小程序开发中的购物车功能和父子组件之间的数据传递以及使用calc属性进行动态计算的注意事项"
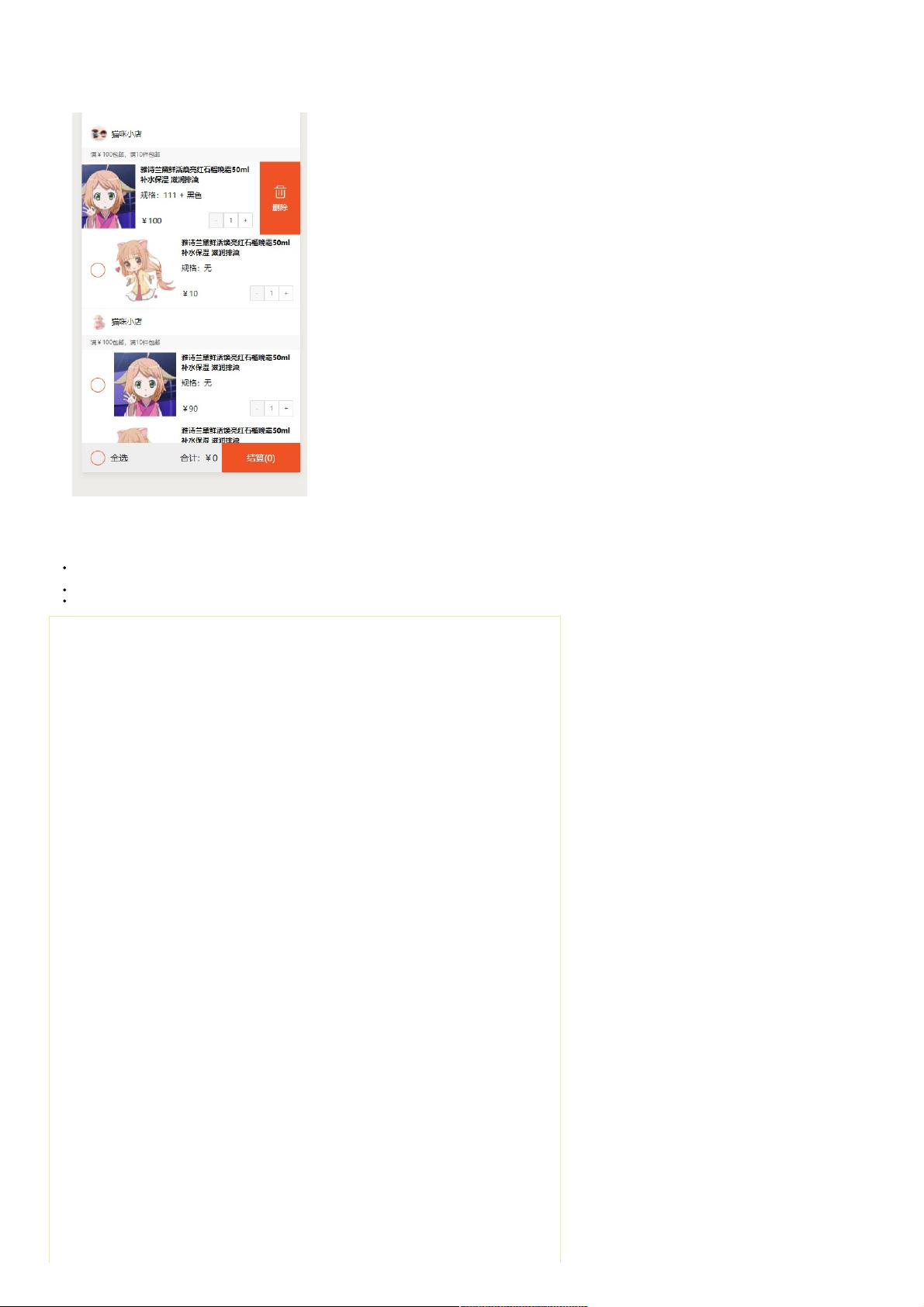
在微信小程序开发中,购物车功能是一个常见的需求,涉及到多个商品的展示、选择、删除等操作。在实现购物车时,为了达到良好的用户体验,通常会采用组件化的方式来进行开发。这样可以提高代码的复用性和可维护性。
1. 子组件实现:
在这个案例中,子组件用于展示单个商品,并且包含一个可滑动的删除按钮。通过监听`bindtouchstart`和`bindtouchmove`事件,可以捕捉用户的手势,实现商品的滑动效果。`style="transform:translateX({{-rightSpace}}px)"`利用CSS的`translateX`属性配合`calc`函数,动态调整商品的位置,从而实现删除按钮的显示。这里的`-rightSpace`是一个动态变量,它根据商品滑动的距离进行计算。
2. 父子组件传值:
在微信小程序中,父组件可以通过属性向子组件传递数据,子组件通过事件将数据返回给父组件。例如,`data-is-selected="{{commodity.isselected}}"`是父组件向子组件传递商品是否被选中的状态,而`bindtap="handleSelect"`则是子组件触发的事件,用于改变商品状态并通知父组件。这种方式使得数据在父组件和子组件之间流动,实现了双向数据绑定。
3. 使用calc注意事项:
`calc`是一个CSS计算属性,用于动态计算长度、频率、角度、时间、百分比、数值等。在微信小程序中,需要注意的是,`calc`的计算结果必须是有效的CSS长度单位,如像素(px)、百分比(%)等。同时,避免在`calc`表达式中使用JavaScript运算符,因为它们不被CSS支持。在本例中,`translateX(-rightSpace)`中的`-rightSpace`应该是一个已转换为有效CSS长度的变量。
4. 商品数量的动态调整:
部分内容提到了`<i-input-number>`,这是一个用于输入数字的组件,允许用户在指定范围内增减商品数量。`value="{{selectedNum}}"`表示当前的商品数量,`min="1"`和`max="{{commodity.maxNum}}"`设置最小和最大值。用户操作这个组件时,会触发相应的事件,更新商品数量并同步到购物车状态。
5. 总结:
微信小程序在实现购物车功能时,需要合理运用组件化和数据绑定,以优化代码结构和交互体验。子组件用于封装复杂逻辑,通过事件通信与父组件交换数据。使用CSS的`calc`属性可以动态计算元素的位置,提供更灵活的布局。同时,要注意CSS的语法限制和小程序自身的API使用规范,确保代码的正确性和兼容性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-09 上传
2018-07-03 上传
2020-12-30 上传
2020-10-15 上传
255 浏览量
2020-08-28 上传
weixin_38651812
- 粉丝: 3
- 资源: 935
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器