微信小程序购物车实现与父子组件、calc函数应用解析
187 浏览量
更新于2024-08-30
收藏 164KB PDF 举报
本文主要介绍了微信小程序中购物车功能的实现,涉及到父子组件通信和CSS calc函数的使用,以及在实际开发中遇到的问题与解决方案。
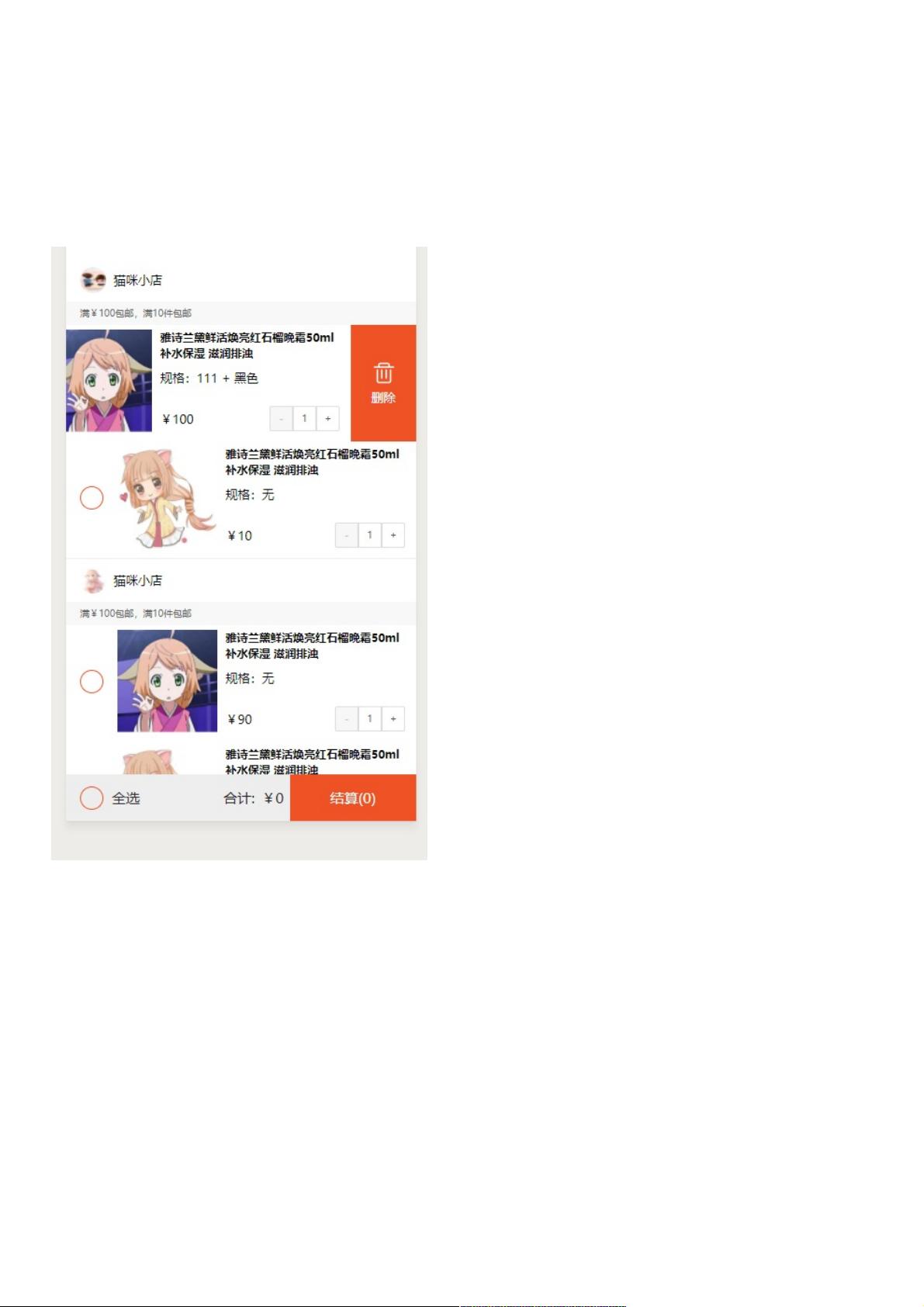
在微信小程序开发中,购物车功能是一个常见的需求,作者在实践中发现现有实现存在不足,于是自行设计并实现了购物车的交互效果。这一过程中,主要应用了两个关键点:父子组件间的通信和CSS的calc函数。
1. **父子组件传值**
在微信小程序中,父子组件通信类似于Vue框架,可以通过`props`属性将父组件的数据传递给子组件,同时子组件可以触发事件向父组件传递数据。在购物车场景中,可能需要将商品信息(如选中状态、数量等)通过`props`传递给子组件,同时子组件(如删除按钮)可能需要通过事件通知父组件进行状态更新或操作。
示例代码:
```html
<my-cart-item commodity="{{item}}" onItemDelete="handleItemDelete"></my-cart-item>
```
在上述代码中,`my-cart-item`是子组件,`commodity`是传入的商品数据,`onItemDelete`是子组件触发的事件,父组件通过`handleItemDelete`方法响应。
2. **CSS calc函数**
`calc()`函数用于动态计算长度值,常用于布局计算。在购物车中,可能需要根据屏幕宽度动态调整元素的位置,例如商品删除按钮的滑动距离。但是,需要注意的是,`calc()`中的运算符两边必须有空格,如`calc(100% - 50px)`,而且某些浏览器可能对`calc`的支持有限,需要做好兼容性处理。
示例代码:
```css
.commodityItem {
transform: translateX(-calc(100% - 50px));
}
```
在这个例子中,`-calc(100% - 50px)`表示元素会从右侧偏移自身的100%减去50像素的距离。
3. **组件化实现**
为了优化购物车中商品项的滑动效果,作者选择了组件化的方式。每个商品项作为一个独立的组件,这样可以更好地控制每个商品的独立行为,避免像在Page中那样,滑动时所有商品的删除按钮都会显示。通过组件的`bindtouchstart`和`bindtouchmove`事件监听用户的触摸动作,实现删除按钮的滑出和隐藏效果。
4. **事件处理**
子组件的`bindtap`事件可以绑定商品的选中或取消选中状态,如通过`handleSelect`方法改变商品的`isSelected`状态。同时,还可以触发`onItemDelete`事件来调用父组件的方法,执行删除商品的操作。
总结来说,本文通过一个实际的微信小程序购物车案例,展示了如何利用父子组件通信机制和CSS的`calc`函数来实现动态布局和交互效果,提供了在微信小程序开发中的实践经验和技巧。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-29 上传
2020-12-30 上传
2020-10-15 上传
2018-07-03 上传
255 浏览量
点击了解资源详情
weixin_38635323
- 粉丝: 9
- 资源: 955
最新资源
- 用DS1302与12864LCD设计的可调式中文电子日历_单片机C语言实例(纯C语言源代码).zip
- set border body for some websites-crx插件
- 输入密码专用的虚拟软键盘VB源程序
- 所有时刻:计算单个光谱或整个光谱集的第 0、1 和 2 时刻-matlab开发
- stv0900_reg,人工智能 matlab源码,matlab源码下载
- Fikirtepe-学生信息系统:带有Spring Boot和Gradle的学生信息系统
- 使用html5得到手机设备信息的.zip项目安卓应用源码下载
- Hướng dẫn KUBET - THABET-crx插件
- Technical-Test
- Python库 | pyjsonpath-1.0.9.tar.gz
- react-source-learn:react16原始代码学习学习记录
- prototype2:简单的垂直滚动条
- 求角:给定顶点时,求三角形和/或四边形的角。-matlab开发
- validator:WME验证程序源文件
- Disrupting to Working In-crx插件
- uv_mmrs,matlab中怎么查看源码,matlab源码下载