jQuery插件zShowBox:图片放大展示的兼容与实现
72 浏览量
更新于2024-08-30
收藏 139KB PDF 举报
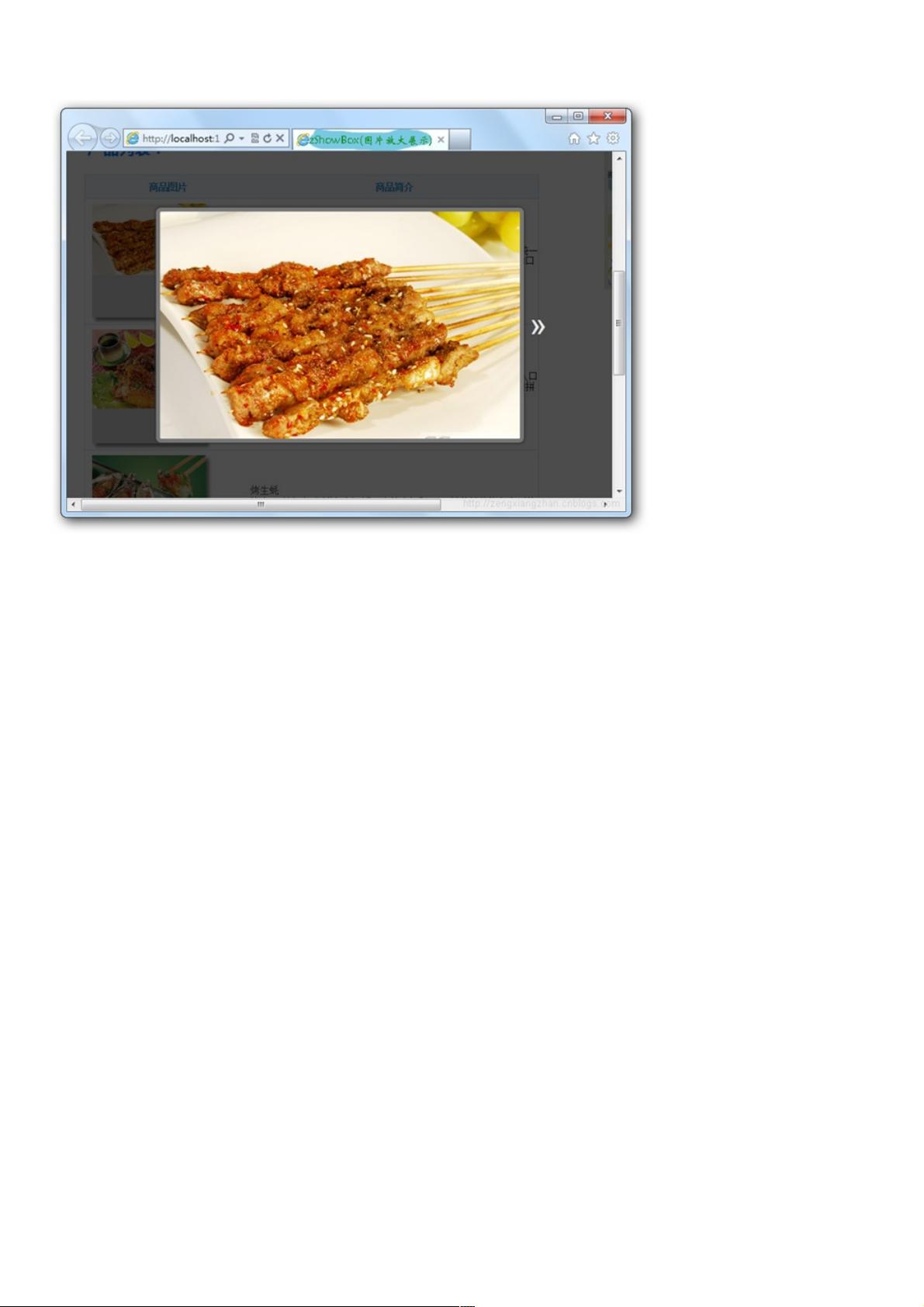
zShowBox 是一款基于 jQuery 实现的图片放大展示插件,其核心目的是在网页中提供一种轻量级且兼容性良好的图片查看体验。这个 JavaScript 代码片段定义了一个名为 `zShowBox` 的函数,它主要负责处理 HTML 中带有特定类(如 `.zshowbox`)的图片链接。当用户点击这样的图片时,会触发一个放大效果,显示图片的完整大小,并且在图片加载期间提供一个加载动画。
首先,`zShowBox` 函数遍历页面上所有的链接元素,查找那些以`.jpeg`, `.jpg`, `.png`, `.gif`, 或 `.bmp` 结尾的图片,将其添加上 `zshowbox` 类并分配唯一的 ID。这样做的目的是为了后续针对这些链接执行特定的交互逻辑。
当用户点击具有 `zshowbox` 类的图片时,`zShowBox` 会获取图片的 URL,然后计算页面的大小(通过 `zsb_getPageSize()` 函数),并创建一些 CSS 样式来设置背景层(`css_zsb_bg`)和主图片容器(`css_zsb` 和 `css_zsb_img`)。背景层用于在图片加载时提供一个全屏的黑色遮罩,同时包含一个加载动画。图片容器则设置了图片的显示样式,包括边框、圆角和阴影效果。
这个插件的关键在于其兼容性,确保在不同的浏览器环境下都能正常工作,包括对 CSS3 功能的支持(如 border-radius 和 box-shadow)。通过使用 jQuery 的方法,代码实现了简洁易用的事件处理,提高了用户体验。
总结来说,zShowBox 是一个利用 jQuery 实现的图片放大展示功能,它通过动态添加 CSS 样式和处理用户交互,为网页中的图片提供了一种美观且兼容的放大预览效果。它的兼容性考虑到了多种常见图片格式和不同浏览器的行为,适合在需要展示大图的网页项目中使用。
2024-11-30 上传
2024-11-30 上传
2024-11-30 上传
2024-11-30 上传
2024-11-30 上传
2024-11-30 上传
2024-11-30 上传
weixin_38732425
- 粉丝: 6
- 资源: 942
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践