JavaScript实现iPhone秒表功能并计算平均值
27 浏览量
更新于2024-08-30
收藏 64KB PDF 举报
"js仿iphone秒表功能 计算平均数"
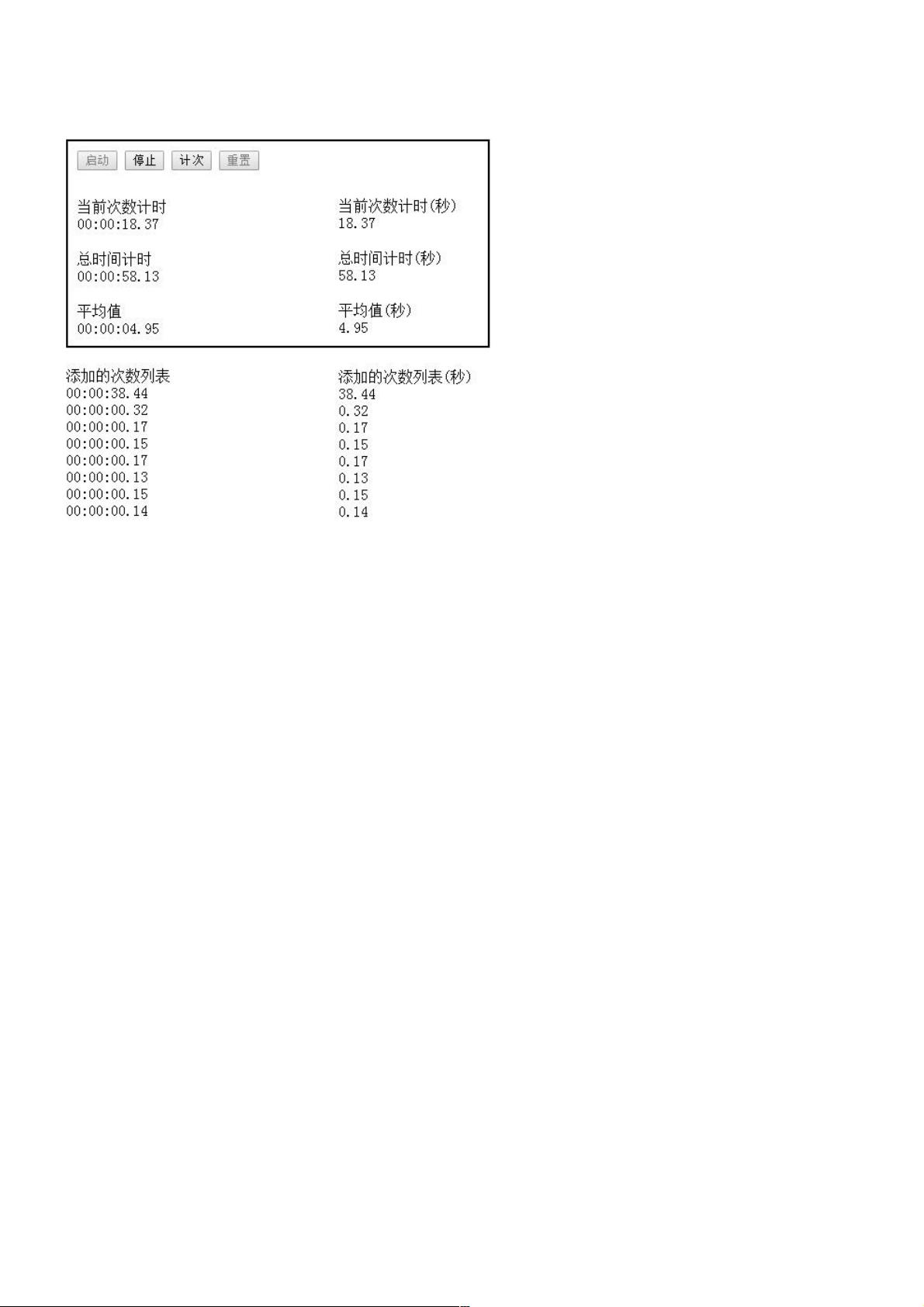
本文将介绍如何使用JavaScript实现一个类似于iPhone的秒表功能,并添加计算平均数的特性。这个秒表应用的核心是通过JavaScript的Date对象来追踪和更新时间,同时维护一个时间列表用于计算平均值。
首先,我们需要声明一些变量来存储关键时间点和状态。`totalStartTime`记录总开始时间,`countStartTime`记录每次计时开始的时间,`stopCountTime`和`stopTotalTime`分别保存暂停时的计时时间和总时间。`countList`数组用于保存每次计时的时长,`changeTime`是用于定时更新界面的计时器引用,`addnewValue`和`begin`作为状态标记。
在HTML部分,我们创建了一个简单的用户界面,包括开始、停止、提交、重置等按钮,以及显示时间的标签。JavaScript代码通过`beginChange`函数响应开始按钮的点击事件,启动计时器。在这个函数中,我们禁用开始按钮,启用停止和提交按钮,并开启定时器`changeStopWatch`,该函数每10毫秒执行一次,确保时间的精确更新。
`changeStopWatch`函数是秒表的核心,它首先检查是否已开始计时。如果开始,就更新`totalStartTime`和`countStartTime`,然后将`begin`设置为false,防止多线程问题。如果已经开始计时,函数会计算当前时间与`countStartTime`的差值,即当前计时的时长,然后更新到界面上。当用户点击停止按钮时,`stopCountTime`和`stopTotalTime`会被更新,同时`begin`设为false,停止计时。
为了计算平均数,我们需要在用户完成一次计时后将时长添加到`countList`数组中。当用户点击提交按钮,我们可以遍历`countList`,计算所有计时的总和,然后除以计时次数,得到平均值。这个平均值可以显示在界面上,提供给用户参考。
在实际实现中,还需要考虑一些边缘情况,比如用户在计时过程中点击停止或重置,以及处理可能的错误。此外,为了使秒表更接近iPhone的体验,可以考虑添加计圈、清零等功能,并优化界面交互设计,如动画效果和声音反馈。
这个JavaScript秒表示例展示了如何利用JavaScript的时间管理功能和事件处理来创建一个实用的应用,同时也提供了扩展和定制的可能性,比如增加平均数计算,提高了用户体验。通过这样的实践,开发者可以更好地理解JavaScript的实时更新和事件驱动编程。
2023-09-27 上传
2020-06-12 上传
点击了解资源详情
2011-10-11 上传
2012-07-24 上传
2021-05-12 上传
2021-05-12 上传
2015-06-26 上传
2015-02-02 上传
weixin_38736760
- 粉丝: 5
- 资源: 980
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章