ZK组件完全指南:从基础到高级
"ZK组件详解"
ZK组件详解是一份详细阐述ZK框架中各类组件用法的参考资料,适用于ZK 5.0.7版本。这份文档旨在帮助开发者理解并熟练掌握ZK框架的基础组件和容器,以及数据展示相关的组件,包括图表和报告的呈现。
1. 基础组件(Base Components)
- AbstractComponent: 所有ZK组件的基础类,提供组件的基本属性和行为。
- FooterElement: 用于页面底部的元素,通常包含页脚信息。
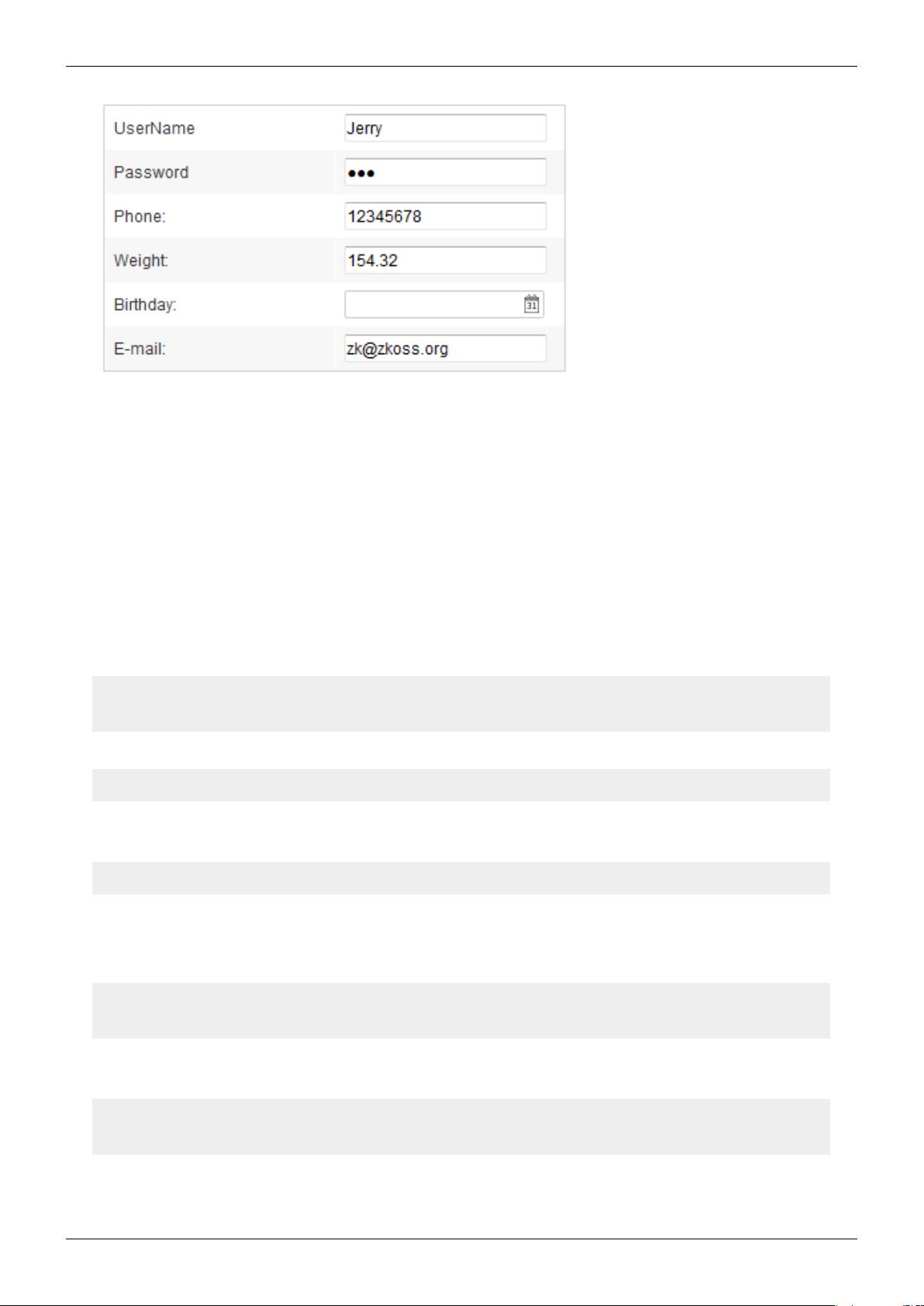
- FormatInputElement: 支持格式化输入的组件,如日期、时间等。
- HeaderElement: 页面头部元素,可显示标题或设置样式。
- HeadersElement: 包含多个HeaderElement的集合,用于复杂的头部布局。
- HtmlBasedComponent: 基于HTML的组件,允许直接插入HTML内容。
- HtmlMacroComponent: 扩展HtmlBasedComponent,支持宏定义和模板。
- InputElement: 通用的输入框组件,可用于文本、密码等输入。
- LabelElement: 文本标签组件,用于显示静态文本。
- LabelImageElement: 结合文本和图像的标签组件。
- LayoutRegion: 用于布局管理的区域,如居中、左对齐等。
- NumberInputElement: 专用于数字输入的组件,支持上下箭头增减。
2. 容器(Container)
- Caption: 用于组件标题的容器,常与Panel等结合使用。
- Div: HTML中的div元素的ZK实现,用于布局和分组。
- Groupbox: 创建带有标题的容器,类似窗体内的小组件。
- Panel: 通用的容器组件,可以包含其他组件。
- Panelchildren: 描述Panel内子组件的排列方式。
- Span: 行内容器,常用于文本和图像的并列展示。
- Tabbox: 选项卡容器,可以切换不同内容。
- Tab: 单个选项卡,作为Tabbox的一部分。
- Tabs: Tabbox内的所有选项卡集合。
- Tabpanel: 选项卡内的内容区域。
- Tabpanels: Tabpanel的集合,对应每个Tab的内容。
- Window: 弹出式窗口组件,可以包含完整的应用界面。
3. 数据组件(Data)
- Grid: 数据表格组件,支持多列和行,用于展示列表数据。
- Column: Grid内的单列定义,包括列宽、排序等属性。
- Columns: Grid的所有列的集合。
- Detail: 提供详细信息展示的组件,常与Grid配合使用。
- Foot和Footer: 分别表示表格的脚注和底部元素。
- Group: 数据分组的逻辑结构。
- Groupfoot和Groupfoot: 分组的底部元素。
- Row: 表格的行,可以包含多个单元格。
- Rows: 表格的所有行。
- Listbox: 选择列表组件,支持单选或多选。
- Listcell: Listbox内的单个单元格。
- Listfoot和Listfooter: Listbox的底部元素。
- Listgroup和Listgroupfoot: Listbox内的分组和分组底部。
- Listhead和Listheader: Listbox的头部和表头单元格。
- Listitem: Listbox中的选择项。
4. 图表和报告(Diagrams and Reports)
- Chart: 可以创建各种类型的图表,如柱状图、折线图等。
- Flashchart: 通过Flash技术展示的动态图表,支持更丰富的交互。
ZK组件详解的文档涵盖了ZK框架的主要组件,从基础的输入输出组件到复杂的布局和数据展示组件,都提供了详细的描述和代码示例,有助于开发者快速上手ZK框架,并构建功能丰富的Web应用程序。对于理解和使用ZK进行开发工作,这是一份非常宝贵的参考资料。
184 浏览量
105 浏览量
点击了解资源详情
101 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
milyn383
- 粉丝: 0
最新资源
- 深入解析ELF文件格式及其在操作系统中的应用
- C++ Primer 第四版习题解答(前五章)
- 数学建模必备:实用先进算法详解
- 500毫秒打字游戏实现与键盘事件处理
- 轨迹跟踪算法:无根求曲线绘制的高效方法
- UML指南:Java程序员的全面设计实践
- 探索WPF:新一代Web呈现技术
- 轻量级Java企业应用:POJO实战
- Linux指令详解:cat、cd和chmod
- 使用SWIG将C++绑定到Python的实战指南
- 掌握Linux shell编程:实战指南与变量操作
- Linux多用户创建与设备挂载指南
- Tapestry4入门与框架演变解析
- C#入门指南:从语言概述到实战编程
- MIME类型详解:从电子邮件到浏览器的多媒体数据处理
- Solaris10操作系统学习指南