Axure PR 7.0:9.2 动态设置部件值 SET WIDGET VALUES详解
需积分: 16 74 浏览量
更新于2024-07-23
收藏 1.17MB DOCX 举报
在Axure RP 7.0教程的第九章9.2中,我们深入探讨了如何设置部件值(WIDGET VALUES)来增强交互设计和原型设计的灵活性。部件值是设计师利用交互功能调整部件(如文本框、下拉列表等)内容的关键工具,它能够根据变量、函数的结果或条件动态地改变部件状态。
首先,理解部件值的概述(WIDGET VALUES OVERVIEW)非常重要。通过设置文本(SetText),设计师可以对文本框内的内容进行动态操作,比如将文本框的值与变量或函数的结果相结合。编辑文字时,可以灵活地添加静态文本、变量值、函数和字符串表达式,使用中括号[]标识这些值和功能。
在具体操作上,例如,如果需要使用其他部件的值,可以创建局部变量(Local Variables)。局部变量仅限于当前动作范围,不会影响到其他页面,这对于场景中的数据传递至关重要。设置图片(SetImage)动作允许设计师根据特定事件(如鼠标悬停、点击等)动态更改图片显示。
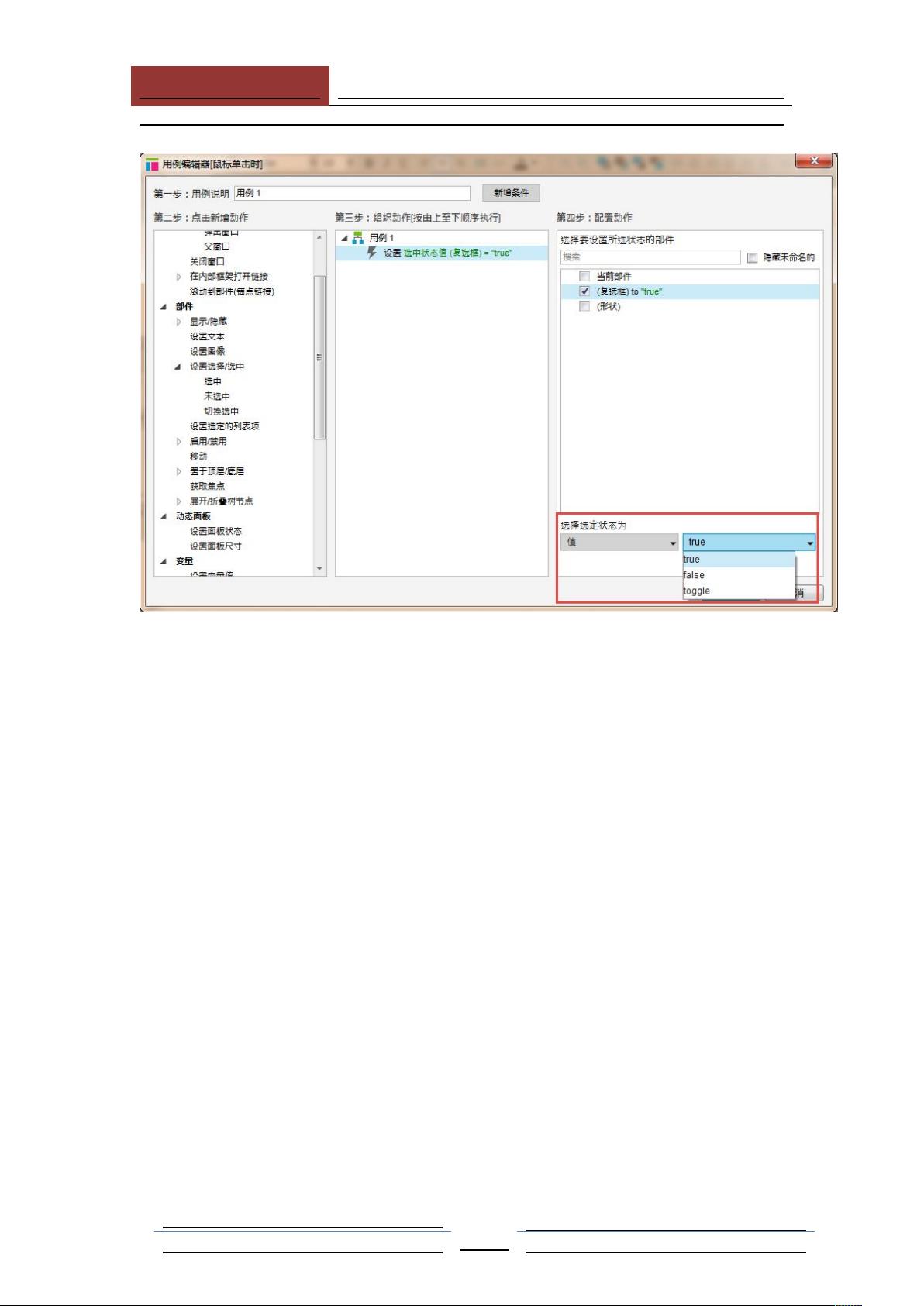
针对单选按钮和复选框,可以使用SetSelected/Checked动作来动态设置其选中状态,或者实现基于另一个部件状态的切换(toggle)。此外,SetSelectListOption则用于控制下拉列表或选择框中选项的选择,进一步增强了交互的定制性。
在处理复杂计算或数据处理时,局部变量在函数(Local Variables in Functions)中扮演关键角色。例如,计算账单小费时,可以通过获取账单价格文本框的值,并结合其他函数实现精确的计算。这种灵活性使得Axure RP 7.0在原型设计中能够模拟真实世界的各种动态行为,提升用户体验的真实性。
掌握设置部件值的方法对于创建高效、生动的原型至关重要,它不仅提高了原型的交互性,也使得设计师能够更好地模拟用户在实际应用中的操作体验。通过学习并实践这些技巧,用户可以充分利用Axure RP 7.0的强大功能,提升界面设计的质量和效率。
2019-09-05 上传
2014-07-01 上传
2024-07-20 上传
2024-07-24 上传
2024-07-23 上传
2024-07-22 上传
yxzhangmeng
- 粉丝: 0
- 资源: 15
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍