Vue.js的Vuex状态管理入门与实战指南
201 浏览量
更新于2024-09-04
收藏 133KB PDF 举报
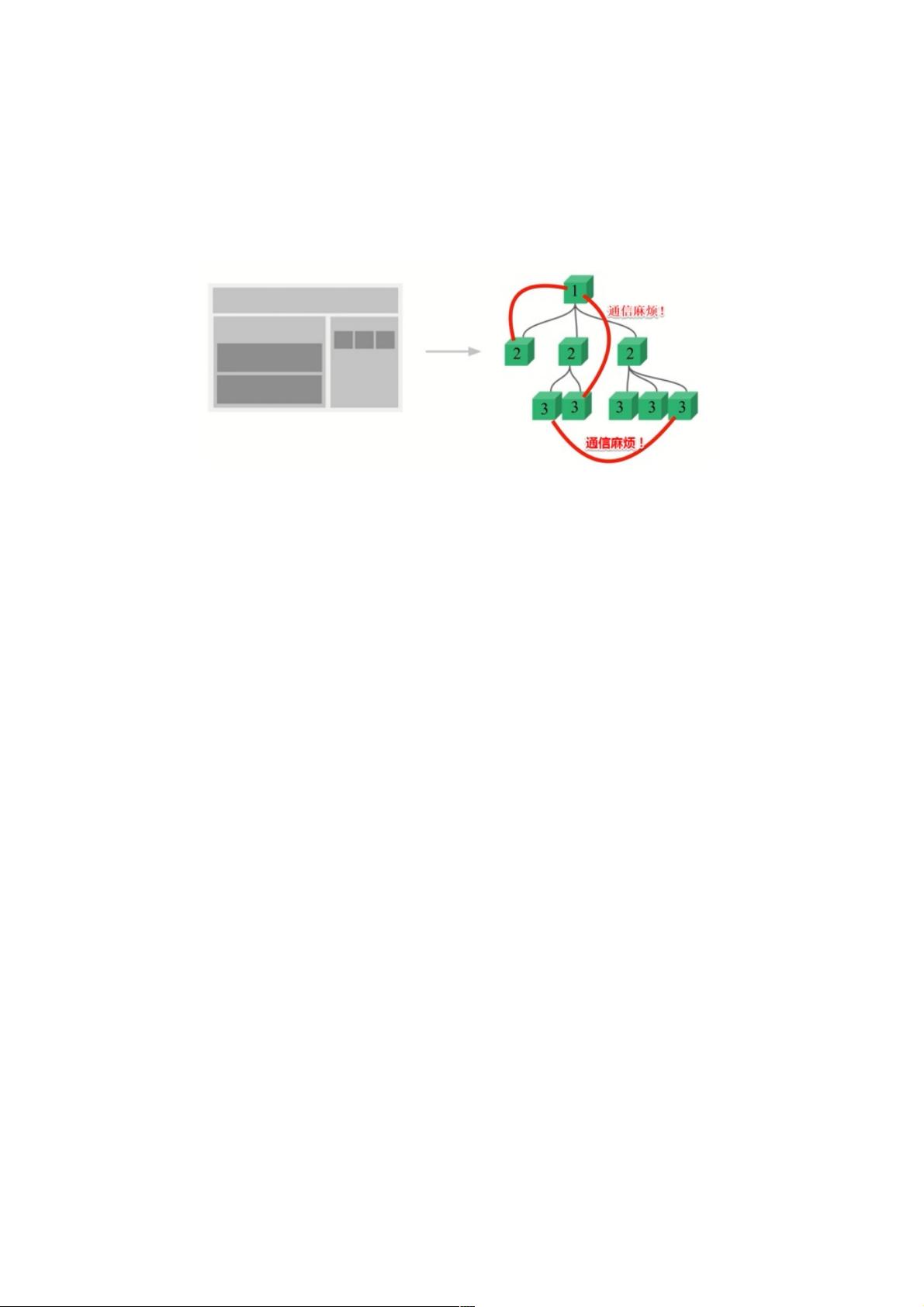
本篇文章是一篇详细的Vuex入门到上手教程,旨在帮助开发者理解和掌握在Vue.js应用程序中集成和管理共享状态的最佳实践。文章首先阐述了在项目中遇到多组件共享状态问题时,传统的传参方式的局限性,以及Vuex作为解决此类问题的强大工具的重要性。
Vuex是一个专门为Vue.js设计的状态管理模式,它解决了组件间状态的集中管理和同步问题。通过将应用的状态集中存储在store(状态容器)中,Vuex确保了状态的变化遵循预定义的规则,简化了跨组件通信的过程,特别适用于非父子组件之间的协作。
决定何时使用Vuex是一个关键步骤。对于小型应用,简单的全局事件总线可能就足够了,因为引入额外的复杂性可能并不必要。然而,随着应用规模的增长,特别是在构建大型单页应用时,Vuex能够提供更好的状态管理,成为必然选择,因为它能有效地管理复杂的组件间的协同工作。
安装Vuex的过程在文章中被详细指导,包括在国内使用vue-cli脚手架并配置国内镜像加速包的安装,然后通过`cnpm install vuex --save`命令将其添加到项目中。文章强调了在使用Vuex之前确保Vue CLI和相关依赖已经正确安装和配置的重要性。
关于如何使用Vuex,文章没有直接给出具体的代码示例,但可能会涉及到以下步骤:创建store实例,定义状态(state)、动作(mutations)和getter,以及通过actions处理异步操作。开发者需要在main.js或store文件中初始化store,并通过`this.$store.dispatch()`或`this.$store.commit()`来触发状态的变化。
总结来说,这篇文章提供了对Vuex基础概念的介绍,以及在实际项目中的应用和配置方法,适合初学者快速上手并理解Vuex的核心原理和使用场景。通过学习这篇教程,开发者将能够更有效地管理Vue.js项目的状态,提升应用的可维护性和扩展性。
147 浏览量
2020-06-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-06-19 上传
2020-06-19 上传
weixin_38548589
- 粉丝: 7
- 资源: 909
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器