使用WebStorm将less/sass转换为微信小程序wxss的教程
87 浏览量
更新于2024-08-26
收藏 311KB PDF 举报
"本文主要介绍了如何将less/sass文件转换为微信小程序所需的wxss文件,通过使用nodejs和webstrom编辑器进行配置和编译。"
在开发微信小程序时,由于其样式表语言是wxss,对于习惯使用less或sass的开发者来说,需要将less/sass文件编译为wxss才能在小程序中正常工作。本文提供了一种解决方案,主要分为以下几个步骤:
首先,确保你拥有webstrom编辑器和nodejs环境。Webstrom是一款强大的IDE,支持多种编程语言,包括前端开发所需的less和sass。Node.js则提供了运行时环境,可以安装和运行各种npm包,其中包括用于编译less/sass的工具。
1. 安装less编译器:
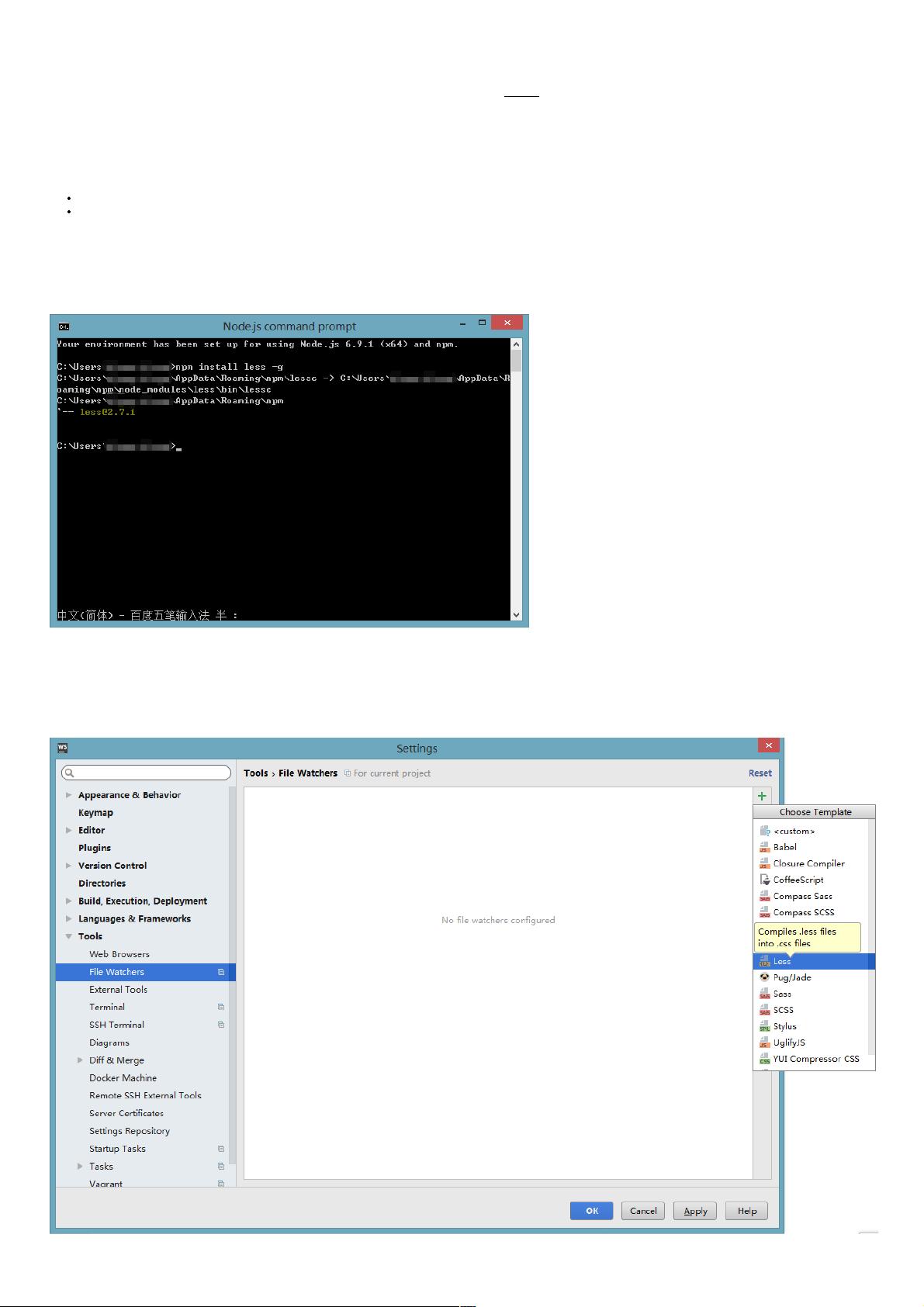
使用nodejs的npm包管理器全局安装less,打开命令行输入`npm install less -g`,这将安装less编译器,使得你可以在命令行中调用less命令。
2. 配置webstrom的File Watchers:
- 打开webstrom的设置,选择“File” -> “Settings”。
- 在设置界面中,展开左侧列表的最后一项,找到“FileWatchers”。
- 点击右侧的添加按钮,选择“less”来创建一个新的File Watcher。
- 配置编译器路径,指定为之前安装的less命令路径,并修改输出路径,将`.css`改为`.wxss`,这样编译后的文件将以wxss格式保存。
3. 验证配置:
- 在webstrom中创建一个less文件,观察是否自动生成对应的wxss文件。
- 编写less代码并保存,检查wxss文件是否已自动更新且编译成功。
然而,你会发现生成的wxss文件默认的代码格式可能不符合预期,看起来效果较差。为了解决这个问题,可以进一步优化webstrom的设置:
- 进入webstrom的“Editor” -> “File and Code Templates”设置。
- 添加一个新的文件模板,将拓展名设为“wxss”,并选择“CSS”作为模板类型。
- 保存设置后,再次打开wxss文件,你会发现代码格式已经与css文件类似,更易于阅读和维护。
通过以上步骤,你可以顺利地将less/sass文件转换为微信小程序所需的wxss文件,提高开发效率,同时保持代码的整洁和可读性。请注意,对于sass的编译,原理与less相似,只需将上述过程中的less替换为对应的sass命令和工具即可。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-29 上传
2019-08-08 上传
2019-08-10 上传
2021-01-20 上传
2019-08-10 上传
2024-03-07 上传
weixin_38629449
- 粉丝: 3
- 资源: 968
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南