微信小程序less到wxss编译教程
157 浏览量
更新于2024-09-03
收藏 315KB PDF 举报
"微信小程序开发过程中,如何将less文件转换为wxss文件的详细步骤"
在微信小程序的开发中,由于微信小程序只支持其专有的样式表语言——wxss,因此对于习惯使用预处理器如less或sass的开发者来说,需要将less文件编译成wxss才能在小程序中正常使用。以下是一个详细的过程,教你如何实现这一转换。
首先,确保你已经具备了必要的环境:
1. WebStorm IDE:一款强大的前端开发工具,提供了对less文件的支持。
2. Node.js:一个JavaScript运行环境,用于安装和运行less编译器。
接下来,按照以下步骤进行配置和编译:
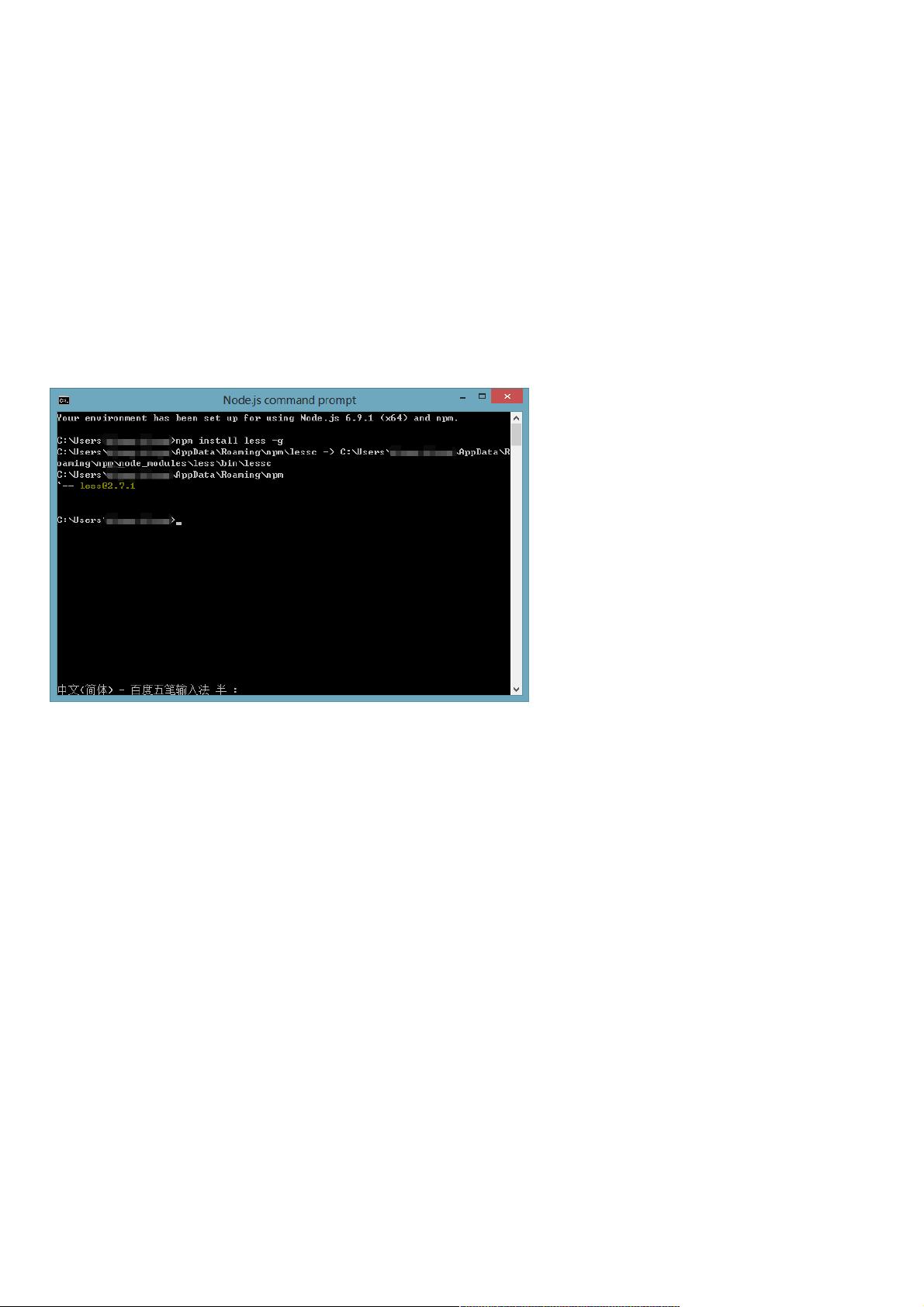
1. 使用Node.js安装less编译器:
在命令行中输入 `npm install less -g`,这将全局安装less编译器。
2. 配置WebStorm:
a. 打开WebStorm的设置(File—>Settings)。
b. 在设置中找到“FileWatchers”。
c. 点击右侧面板的“+”号,选择“less”。
d. 在新打开的配置窗口中,你需要关注的是“Program”和“Output paths to refresh”。在“Program”中指定你刚刚全局安装的less编译器路径,而在“Output paths to refresh”中,将默认的`.css`改为`.wxss`。
3. 保存并验证配置:
a. 在WebStorm中创建一个less文件,你会发现IDE会自动生成对应的wxss文件。
b. 编写less代码,保存后,检查对应的wxss文件,如果内容已更新且正确,说明编译配置成功。
然而,你会发现编译后的wxss在格式和可读性上可能不尽人意。解决这个问题,你可以:
1. 调整WebStorm的代码模板:
a. 进入WebStorm设置,找到“Editor”下的“File and Code Templates”。
b. 点击“+”号,为wxss创建一个新的模板。
c. 在“Extension”字段中输入“wxss”,然后点击“Apply”。
d. 选择“CSS”作为文件类型,这样编译后的wxss文件将以更接近css的格式显示,提高可读性。
通过以上步骤,你就成功地将less文件编译成了wxss文件,并优化了其在WebStorm中的显示效果,使得在微信小程序开发中使用预处理器更加顺畅。这个方法同样适用于将sass文件转换为wxss。在实际开发中,你还可以结合构建工具(如Webpack或Gulp)自动化这个过程,提高开发效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-29 上传
2021-03-29 上传
2019-08-08 上传
2019-08-10 上传
2023-04-27 上传
2021-01-20 上传
weixin_38643127
- 粉丝: 8
- 资源: 921
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南