Vue项目部署难题与解决方案详析
22 浏览量
更新于2024-09-04
收藏 286KB PDF 举报
本文主要探讨了Vue项目部署上线过程中可能遇到的问题及其解决方案,作者以自身的经验为基础,详细阐述了部署流程,旨在为读者提供实用的参考。以下是文章的关键知识点:
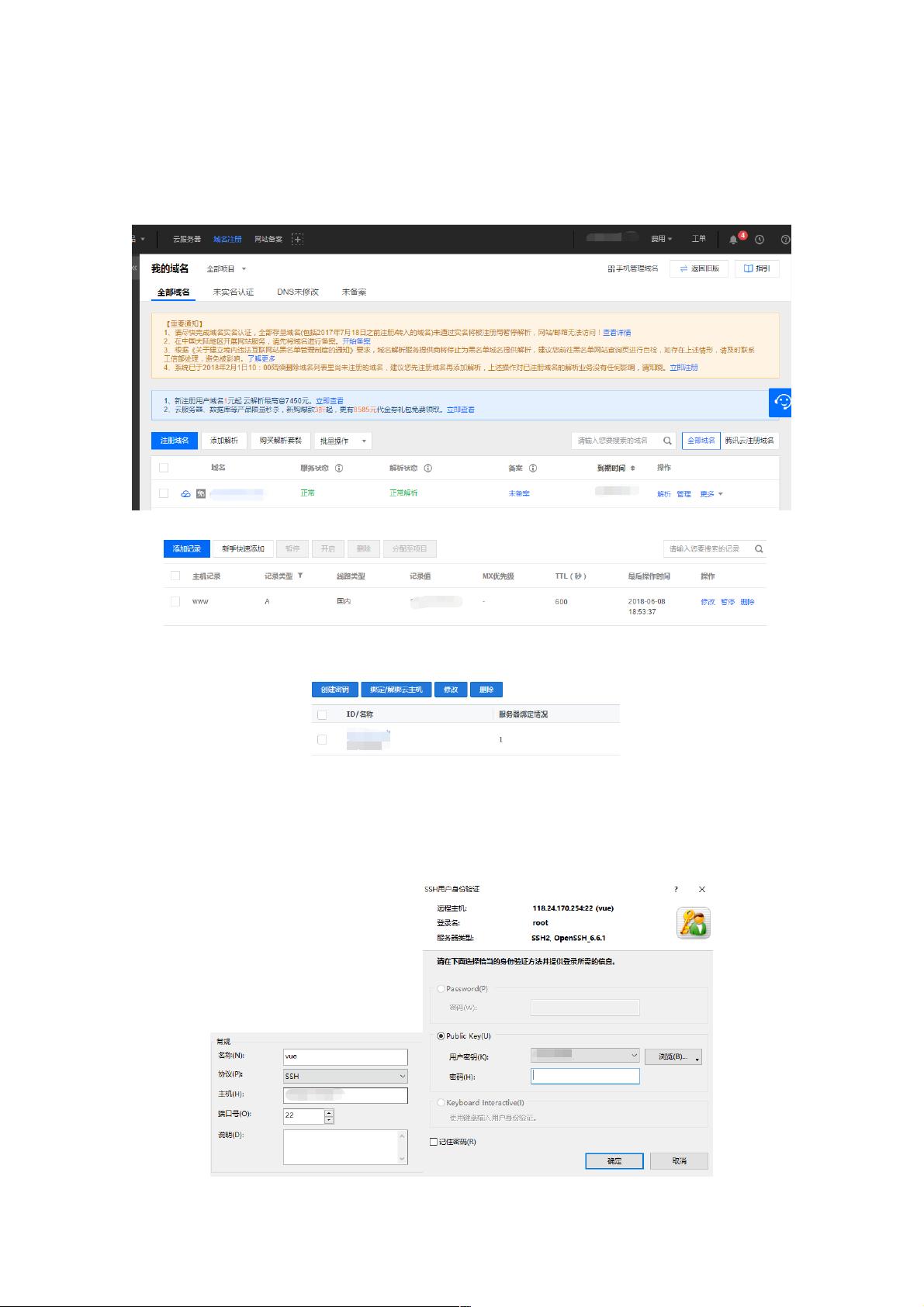
1. **服务器搭建**:
- 作者选择腾讯云作为部署平台,购买了域名并进行了DNS解析,确保外部访问可通过域名访问服务器。基础的域名绑定是设置域名指向服务器的公网IP地址。
2. **SSH密钥管理**:
- 必须设置并管理SSH密钥,以便无密码登录服务器。用户需要下载并保存密钥文件,然后在服务器上进行主机绑定,通常在服务器关闭状态下进行。
3. **安全组配置**:
- 虽然未详细描述,但提及安全组可能会影响服务器连接,若有问题,建议查阅相关资料排查是否为安全组设置导致。
4. **登录工具**:
- 使用XShell(终端管理系统)和XFTP进行远程管理和文件传输,如从本地传输Linux所需的软件包至服务器。
5. **Java环境准备**:
- 安装JDK(Java Development Kit),推荐参考CSDN博主的文章进行安装步骤,确保服务器支持Java开发环境。
6. **Tomcat部署**:
- 通过链接获取Tomcat的最新版本(如5.7.11),依据博主的文章安装指南进行安装,确保Web应用能在Tomcat上运行。
7. **MySQL数据库安装**:
- 在服务器上安装MySQL,通常在`/usr/local`目录下操作,通过wget下载安装包,并按照官方文档进行安装。
8. **部署Vue项目**:
- 文章没有具体提到Vue项目的部署步骤,但一般包括构建打包(如使用Webpack)、部署到Tomcat或类似Web容器中,确保前端应用与后端服务的整合。
整体而言,本文提供了部署Vue项目时所需的基础服务器环境配置和常用工具的使用指导,对于初次接触部署流程的开发者来说,是一个实用的学习资源。
2020-12-13 上传
2020-08-29 上传
2021-01-09 上传
2020-10-16 上传
点击了解资源详情
2020-10-16 上传
2020-10-17 上传
2020-10-19 上传
点击了解资源详情
weixin_38748239
- 粉丝: 3
- 资源: 943
最新资源
- <医学图像处理方向>_研究生_上海交通大学生物医学工程_课程期末大作业_合集
- DatagridViewTest.rar
- 角动画
- D1笔记代码(1).rar
- AMD-2.2.1-py3-none-any.whl.zip
- Gallina 4 Wordpress-开源
- sqlcipher-ktn-pod:将SQLCipher lib从Cocoapods包装到Kotlin Native
- net-snmp_shell_subagent
- WAB-FloatingTheme2:具有浮动纹理元素的 Web AppBuilder for ArcGIS(开发人员版)的自定义主题
- AE001V2
- 用GDI显示GIF动画图片VC源代码
- 吴恩达深度学习课程第一课第二周datasets和lr_utils
- AMQPStorm_Pool-1.0.1-py2.py3-none-any.whl.zip
- SGU DownloadScheduler-开源
- AMQPStorm-2.2.0-py2.py3-none-any.whl.zip
- EVC创建进程