Vue+Node项目云端部署教程:从准备到上线全过程
166 浏览量
更新于2024-08-29
收藏 614KB PDF 举报
本篇教程详细介绍了如何将一个基于Vue和Node.js的项目部署到云端服务器。以下是部署步骤的详细说明:
1. **上线前的准备**:
- **云服务器**: 使用Ubuntu作为示例,确保服务器可用。你需要一台预先准备好的云服务器,如阿里云、腾讯云或AWS。
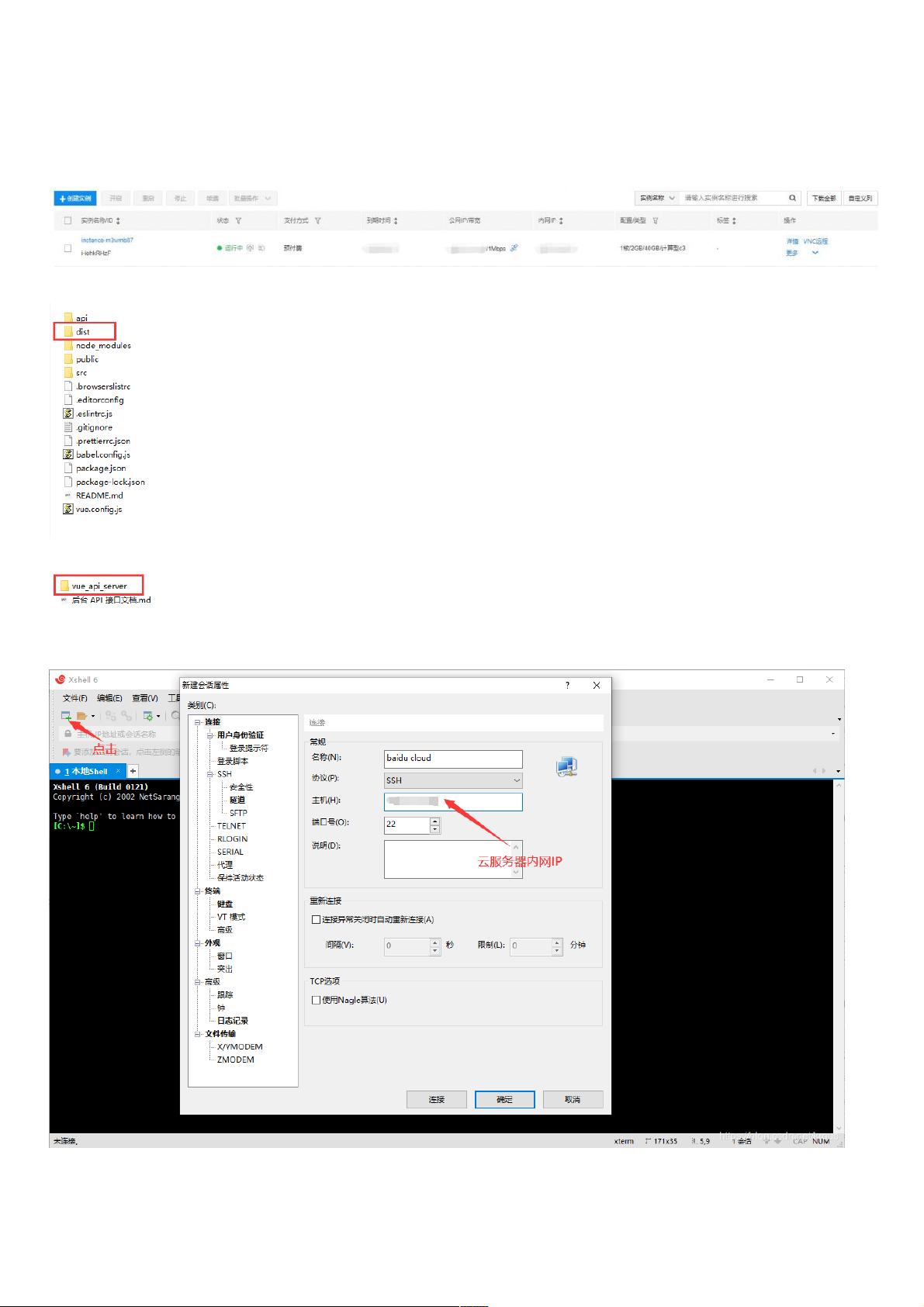
- **项目文件**: 包括打包好的`dist`文件夹(包含前端应用的静态资源),以及后台API接口文件夹,这些是部署的核心部分。
- **Node.js环境**: 需要在服务器上安装Node.js,由于官方提供预编译的Linux版本,可以直接下载解压并配置。
2. **上线步骤**:
- **远程连接**: 使用Xshell 6工具连接到云服务器。
- **安装Node.js**: 下载预编译的Node.js压缩包(例如v12.16.0),解压后,通过`./bin/node-v`检查版本,确认安装成功。然后创建软链接将`node`和`npm`命令指向`bin`目录。
- **安装API模块**: 将后台API文件上传至服务器,并在`/root/server`目录下使用`npm install`安装依赖。
- **安装宝塔面板**: 通过wget获取宝塔面板安装脚本,用`sudo`权限运行,安装面板以管理和配置服务器。
- **配置宝塔面板**: 登录宝塔,安装LAMP环境(Linux, Apache, MySQL, PHP),并将默认的80端口修改为8888以适应项目需求。
- **数据库管理**: 修改数据库密码,导入数据库数据,确保数据迁移正确。
- **启动和管理API接口**: 使用`pm2`进行进程管理,全局安装`pm2`,并利用它来启动、监控和维护API接口的稳定运行。
通过以上步骤,你将完成Vue+Node项目从本地开发到线上服务器的部署流程,确保前端与后端服务协同工作,实现项目的在线访问。如果你在实际操作中遇到任何问题,可以参考教程中的链接或查阅相关文档寻求帮助。
5260 浏览量
560 浏览量
124 浏览量
269 浏览量
2024-05-06 上传
2024-02-23 上传
147 浏览量
261 浏览量
点击了解资源详情
weixin_38640984
- 粉丝: 5
最新资源
- NesEmulator: 开发中的Java NES模拟器
- 利用MATLAB探索植物生长新方法
- C#实现条形码自定义尺寸生成的简易方法
- 《精通ASP.NET 4.5》第五版代码完整分享
- JavaScript封装类实现动态曲线图绘制教程
- 批量优化图片为CWEPB并生成HTML5图片标签工具
- Jad反编译工具:Jadeclipse的下载与安装指南
- 基于MFC的图结构实验演示
- Java中的邮件推送与实时通知解决方案
- TriMED方言技术的最新进展分析
- 谭浩强C语言全书word版:深入浅出学习指南
- STM32F4xx开发板以太网例程源码解析
- C++实现的人力资源管理系统,附完整开发文档
- kbsp_schedule:实时监控俄技大IKBiSP项目日程变更
- Seqspert: 提升Clojure序列操作性能的高效工具
- 掌握Android反编译:jdgui、dex2jar、apktool工具应用