利用Ajax进行WebForm登录验证的步骤详解
需积分: 12 91 浏览量
更新于2024-09-18
收藏 52KB DOC 举报
本文档主要介绍了如何在ASP.NET项目中利用Ajax技术进行用户登录验证的过程。首先,确保已正确引入AjaxPro的 ddl 文件,并配置了 Web.config 文件以启用Ajax处理程序。在 `<system.web>` 部分,添加了一个 `<httpHandlers>` 节点来指定处理AJAX请求的 ashx 文件。
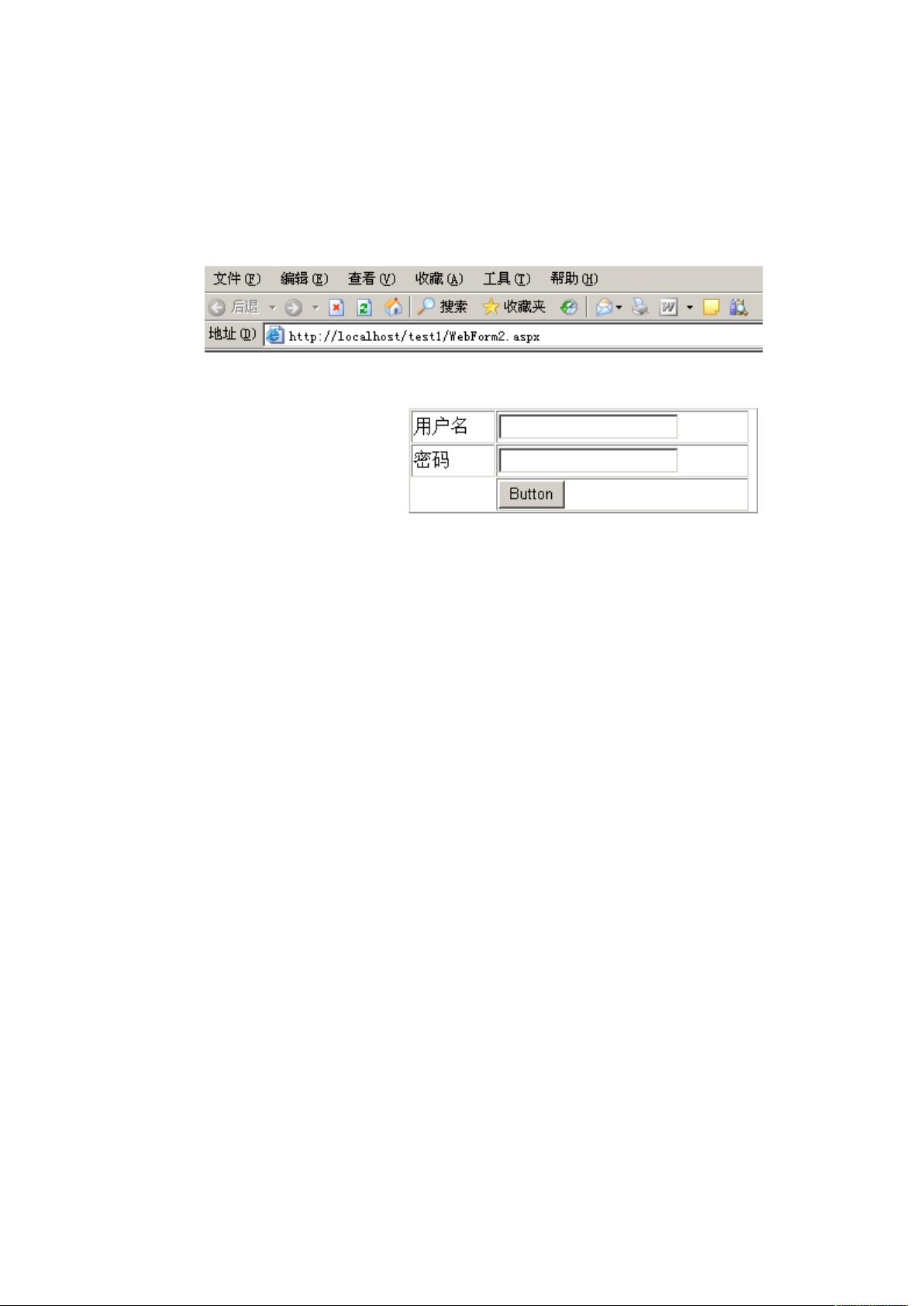
在服务器端,创建了一个名为 `WebForm2.aspx` 的页面,其中包含一个 `[AjaxPro.AjaxMethod]` 注解的公共方法 `nameAndPwd`。这个方法接收两个参数:`userid` 和 `userpwd`,并使用它们执行SQL查询,检查数据库中的用户名和经过MD5加密的密码是否匹配。`(encoding)` 方法用于将传入的密码转换为MD5格式存储在数据库中,以提高安全性。
在 `Page_Load` 事件中,注册了 `WebForm2` 类中的 `[AjaxPro.AjaxMethod]` 方法,使其可以被Ajax调用。同时,将登录按钮的 `onclick` 属性设置为一个JavaScript函数 `login()`,当用户点击该按钮时,会触发这个前端函数,从而执行服务器端的验证逻辑。
前端的JavaScript代码部分,虽然没有在提供的部分给出,但通常会定义这个`login()`函数,该函数会通过Ajax异步方式发送用户名和密码到服务器,调用 `nameAndPwd` 方法进行验证。如果验证成功,可能会显示登录成功信息,否则可能显示错误提示。这个过程提高了用户体验,因为用户无需刷新整个页面就能得到响应。
总结来说,这份文档详细介绍了如何在ASP.NET中结合Ajax技术实现用户的登录验证,包括服务器端的处理逻辑、配置文件设置以及前端的交互设计,展示了AJAX在前后端数据交互中的应用及其优势。
2010-09-08 上传
2008-12-20 上传
2008-11-23 上传
2009-08-07 上传
2021-11-22 上传
2008-06-11 上传
2011-06-16 上传
2009-10-31 上传
2010-05-25 上传
readyxuxuegang
- 粉丝: 2
- 资源: 222
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章