Angular 2.x:深入理解*ngIf与*ngFor结构指令
70 浏览量
更新于2024-09-01
收藏 301KB PDF 举报
本文档是一篇深入浅出的Angular 2.x学习教程,着重讲解了结构指令在框架中的应用和实现。结构指令是Angular的核心组件,它们通过动态地添加或移除DOM元素,实现了视图与数据的高效绑定,从而实现页面布局的灵活调整。
文章首先阐述了结构指令的概念,指出在Angular中,*ngIf和*ngFor是最常用的两种结构指令。*ngIf允许我们在条件满足时插入或隐藏DOM元素,提供了一种简洁的方式来控制元素的显示或隐藏,避免了冗余的条件检查代码。*ngFor则用于循环遍历数组,动态渲染列表或表格,极大地提高了数据驱动视图的能力。
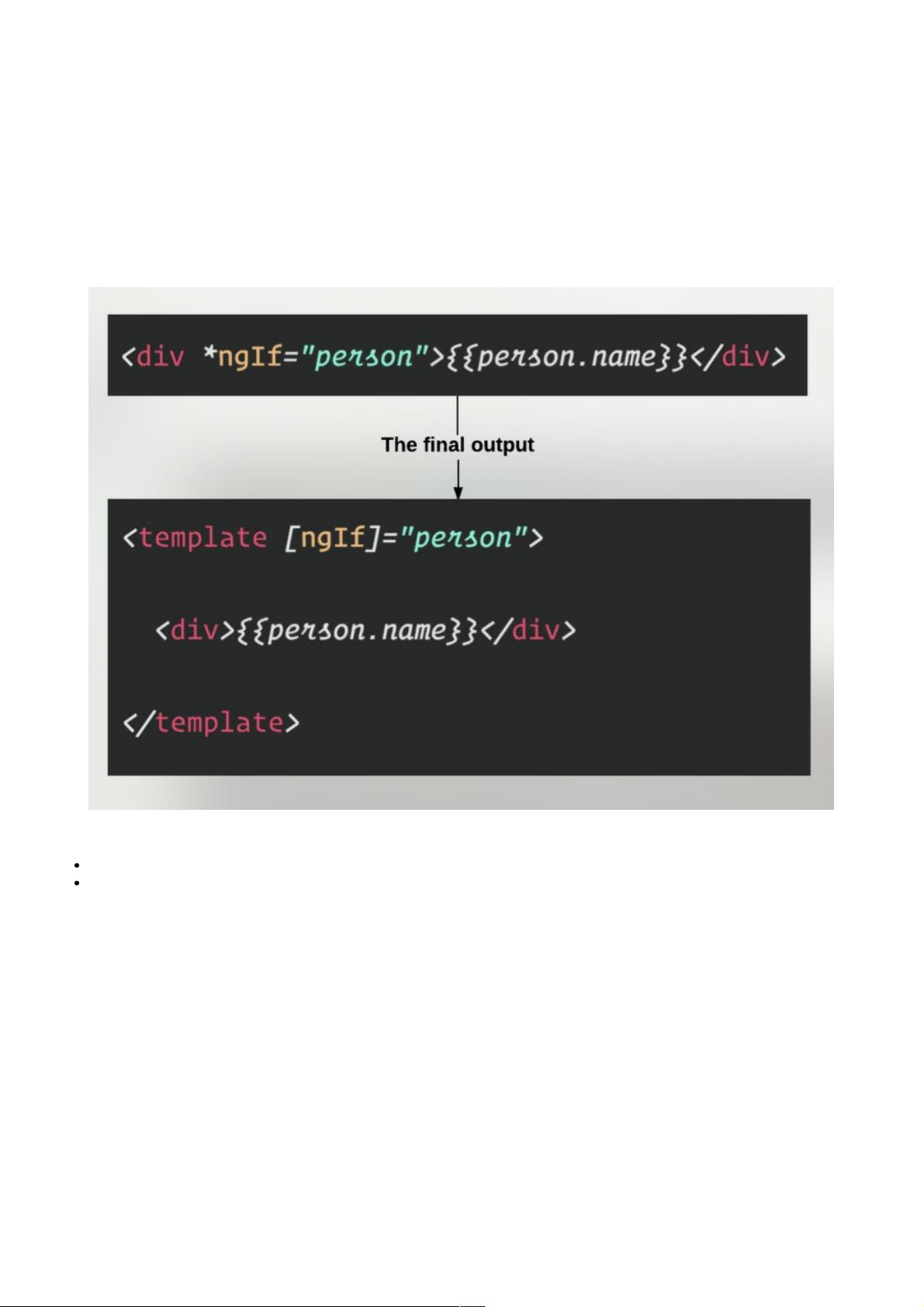
接着,文章详细介绍了*号语法在指令中的作用,它实际上是Angular提供的一种简化的语法糖,使得指令的使用更为直观。例如,通过*ngIf指令,开发者可以通过设置myNgIf属性来改变元素的显示状态,Angular内部会将其转换为属性绑定形式,简化了模板编写。
随后,文章展示了如何创建一个简单的结构指令——MyNgIfDirective,通过导入必要的Angular核心模块,如Directive、Input、TemplateRef和ViewContainerRef,来定义和实现指令的行为。MyNgIfDirective接收一个boolean类型的条件作为输入,并根据条件决定是否在ViewContainerRef中嵌入或清除视图。
在实际使用中,开发者只需在HTML模板中使用`<div myNgIf="condition"></div>`这样的标记,将条件逻辑传递给自定义的结构指令。TemplateRef和ViewContainerRef在这里起到了关键作用,前者提供了模板的引用,后者则是动态插入或移除模板元素的容器。
本文档为Angular新手提供了理解结构指令工作原理和实践应用的重要指南,对于提高开发者的动态视图处理能力和模板优化有着重要的价值。掌握这些结构指令,能够更好地构建响应式和高效的Angular应用。
2019-12-19 上传
2020-10-17 上传
2020-08-30 上传
2020-11-29 上传
2021-06-13 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38729438
- 粉丝: 3
- 资源: 915
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程