Angular 6.x中文官方文档:模块、组件与服务详解
Angular 6.X 是一个强大的前端框架,用于构建高性能的单页应用程序。它基于 TypeScript 编写,充分利用静态类型检查的优势,为开发者提供了清晰的结构和组件化的开发方式。在这个版本的官方文档中,主要涉及以下几个关键知识点:
1. **架构概览**
Angular 的基础是 NgModule,它是一种编译时模块系统,负责组织和管理组件、服务和指令。每个应用至少有一个根 NgModule,即 AppModule,负责引导整个应用的生命周期。通过 NgModule,开发者可以将相关的组件、服务和共享代码打包在一起,形成功能模块,使得代码更具模块化和可复用性。
2. **组件与视图**
Angular 的核心是组件,它们定义了应用的视图,即用户界面的展现形式。组件是可复用的代码单元,通过 TypeScript 类定义,通过装饰器(如 @Component)标记其类型和视图模板关联。模板使用 HTML 和指令,结合绑定标记(如 {{ }} 和 [ ]),允许 Angular 在渲染之前动态修改 HTML 内容。
3. **服务和依赖注入**
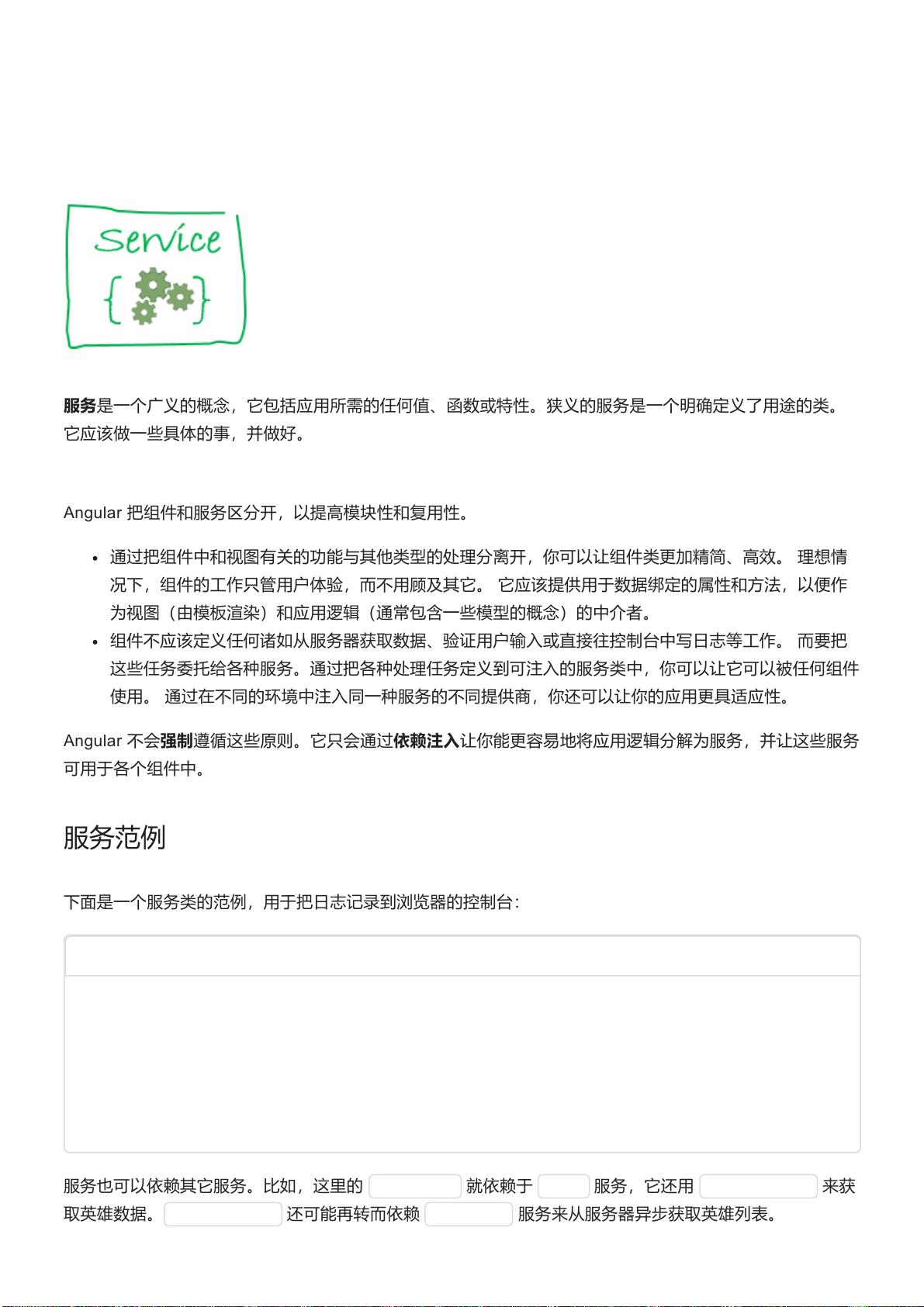
服务在 Angular 中扮演着提供非视图功能的角色,例如数据访问、状态管理等。服务类也通过装饰器(@Injectable)标记其类型,并通过依赖注入(DI)机制注入到组件中。这种设计提高了代码的松耦合和灵活性。
4. **路由和导航**
Router 是 Angular 提供的重要服务之一,用于处理应用内部的视图导航。通过定义路由规则,开发者可以控制不同视图之间的跳转和页面加载,实现高级浏览器内的导航功能。组件可以使用 Router 来管理其视图的呈现逻辑。
5. **模块体系**
NgModule 不仅仅是一个 JavaScript 模块,它在编译时提供了上下文环境。Angular 的模块系统支持模块化开发,允许导入和导出功能,使得应用能够灵活地拆分和重用代码。例如,要使用 Router,就需要导入 Router NgModule。
Angular 6.X 的官方文档提供了丰富的学习资源,涵盖了从基础架构到高级特性的方方面面,对于想要深入学习和使用 Angular 开发 Web 应用的开发者来说,是不可或缺的参考文档。通过理解并掌握这些知识点,开发者可以更有效地构建和维护复杂的前端应用。
2023-05-25 上传
2023-05-25 上传
2023-05-25 上传
2023-06-13 上传
2023-09-08 上传
2023-06-07 上传
i_quite
- 粉丝: 6
- 资源: 3
最新资源
- 在Linux世界驰骋系列之结构和算法
- 华为_Verilog+HDL入门教程(中文).pdf
- 改进的三维模型检索PCA预处理算法
- MyEclipse 6 Java 开发中文教程
- 面向服务的传感器网络应用体系结构研究.pdf
- SIM300D的AT指令集
- 串口通信的DMA实现方法etr186_com_dma+communication.pdf
- 基于DSP的全数字交流伺服驱动器的设计与实现
- DHCPv6技术介绍
- 单海波 dotNET程序加解密技术
- jdbc api数据库编程实作教材
- Eclipse GEF入门系列
- BP神经网络的实例下载
- 轻轻松松学用javascript编程.pdf
- Sniffer使用教程
- 邮箱代码实现过程详细