Angular2与D3.js集成:定制可视化教程
34 浏览量
更新于2024-09-02
收藏 75KB PDF 举报
本文主要探讨了如何在AngularJS2框架中与D3.js库集成,实现自定义可视化功能。以下是从文章标题和描述中提炼出的关键知识点:
1. **目标**
- **展现层与逻辑层分离**:AngularJS2强调模块化开发,将用户界面(UI)与业务逻辑分开,使得代码更易于理解和维护。
- **数据与可视化组件相分离**:通过组件化的方式,数据管理与可视化图表作为独立组件存在,便于数据驱动和复用。
- **双向数据绑定**:利用AngularJS2的双向数据绑定特性,确保数据与视图的实时同步,用户操作可以直接反映在可视化上。
- **代码结构清晰与可维护性**:遵循良好的编码规范,使代码结构井然有序,方便后期的修改和扩展。
2. **基本原理**
- **AngularJS2组件生命周期钩子**:理解并掌握`ngOnInit`, `ngDoCheck`, `ngAfterViewInit`, 等钩子方法,这些是组件生命周期中的关键环节,用于处理组件初始化、检查变化和完成视图渲染等操作。
- **父子组件交互机制**:利用AngularJS2的依赖注入和@Input(), @Output()装饰器,实现父组件向子组件传递数据和接收子组件事件的能力。
- **模板语法**:了解并应用AngularJS2的模板指令(如ngFor, ngIf等)来动态生成和控制视图,以及模板表达式的使用。
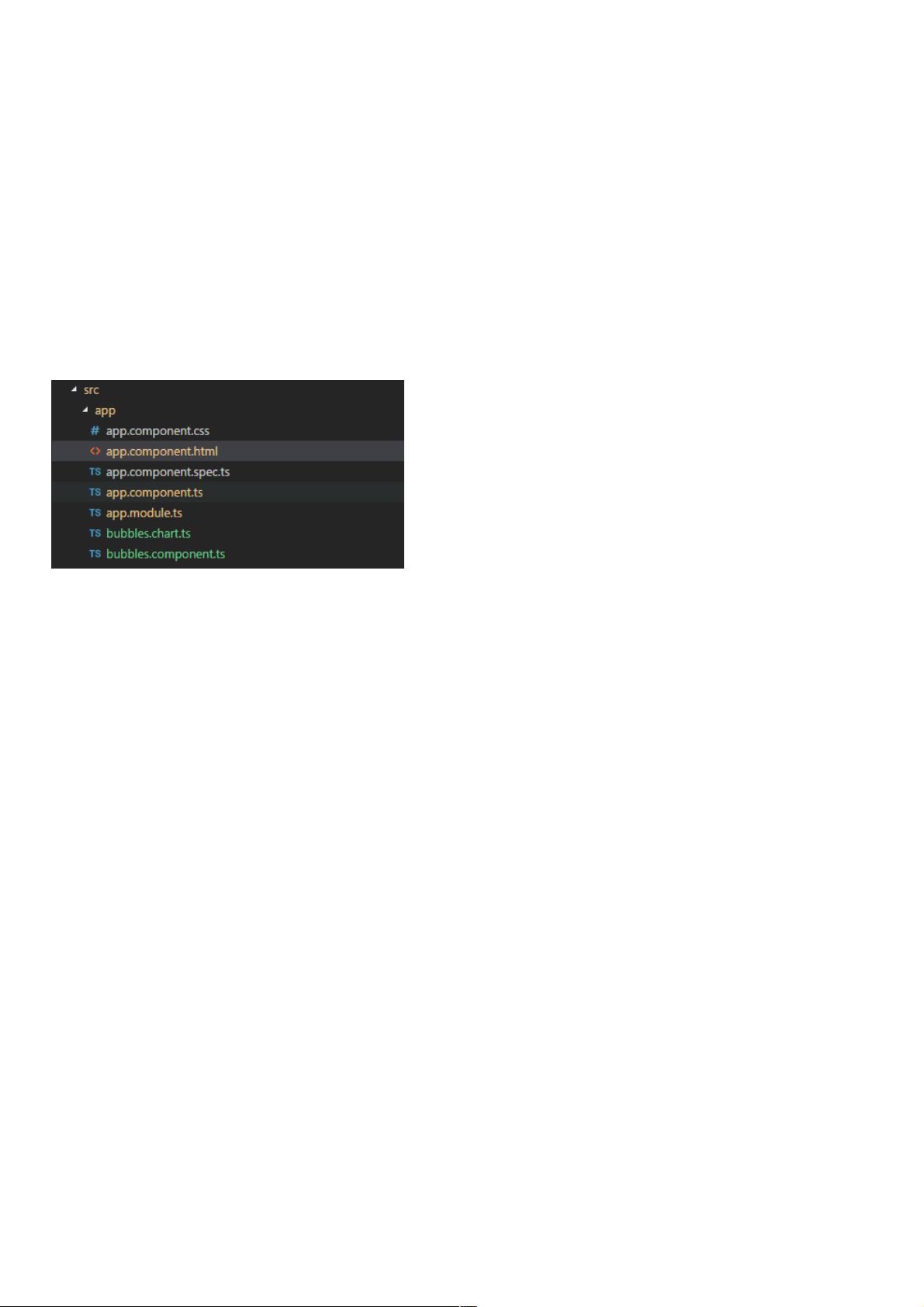
3. **源码解析**
- **app.module.ts**:这是应用程序的核心模块,导入必要的Angular模块(如BrowserModule, FormsModule),声明应用组件和子组件,并通过`bootstrap`配置启动应用。
- **app.component.html**:展示了宿主视图,包含两个按钮用于控制数据刷新,以及一个`<bubbles>`子组件,通过`[values]`属性绑定数据。
- **app.component.ts**:编写事件处理函数,如`refreshArr()`和`stopRefresh()`,使用定时器实现数据的定期刷新。强调数组更新时,需要清除旧元素再添加新元素以触发视图更新。
这篇文章提供了一个实例,展示了如何在AngularJS2项目中集成D3.js以创建自定义可视化组件,包括组件化设计、数据绑定、生命周期管理和组件间的通信,以及关键的代码组织结构。这对于希望学习和实践AngularJS2与D3.js协同工作的开发者来说,是一份实用的指南。
2021-02-23 上传
点击了解资源详情
点击了解资源详情
2021-05-12 上传
2021-05-06 上传
2021-08-26 上传
2021-05-20 上传
2021-06-05 上传
weixin_38697123
- 粉丝: 2
- 资源: 924
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目