从零开始:手把手教你理解并实现JavaScript Promise
PDF格式 | 723KB |
更新于2024-07-15
| 71 浏览量 | 举报
本文将深入讲解如何在JavaScript中实现Promise,一种解决异步编程问题的关键技术。首先,理解Promise的重要性,它是在JavaScript中解决回调地狱困境的关键,尤其是在jQuery 1.5引入Promise支持并结合其链式调用特性后,极大地提升了异步编程的可读性和管理性。随着ES6的到来,Promise成为主流,并且ES8的async/await语法进一步优化了异步操作。
文章的核心内容包括:
1. **Promise的构造函数实现**:
- 根据Promise/A+规范,Promise对象的来源未作硬性规定,但本文通过自定义类`Deferred`来创建Promise。`Deferred`构造函数接收一个`callback`参数,该函数会接收到`resolve`和`reject`两个处理函数。在调用`callback`时,这两个函数分别用于表示Promise成功或失败的状态变化。
2. **Promise的状态管理**:
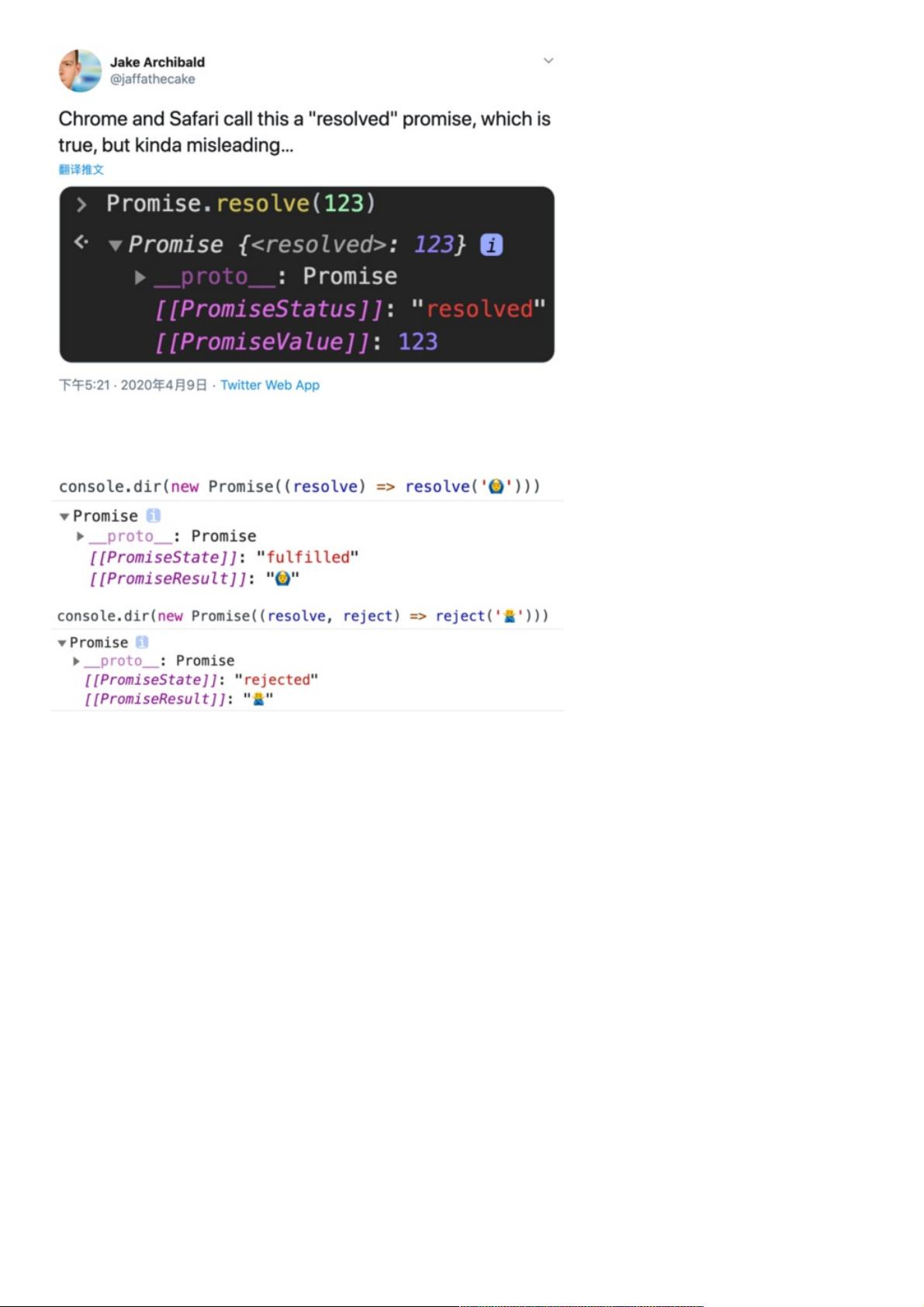
- Promise有三种主要状态:`pending`(等待)、`fulfilled`(已完成,正常状态)和`rejected`(已拒绝,通常由错误或手动调用`reject`引发)。Promise的状态存储在`[[PromiseState]]`内部,这部分是Promise的核心机制,确保异步操作的线程安全。
3. **`Deferred`类的扩展**:
- 在`Deferred`类中,作者定义了一个`STATUS`对象,用来表示Promise的不同状态。这有助于代码的清晰度和一致性。
4. **使用场景与实践**:
- 建议读者在熟悉Promise的基本概念后尝试实现自己的Promise,这将有助于理解和掌握其工作原理。
通过本文,学习者不仅能够了解Promise的构造和状态管理,还能掌握如何在实际项目中灵活运用Promise来提升异步代码的组织和维护性。无论是对于JavaScript新手还是进阶开发者,理解Promise都是提升编程技能的重要一课。
相关推荐









weixin_38638647
- 粉丝: 7
- 资源: 993
最新资源
- api_training
- zentroo
- reveal-minimal:将Reveal.js与npm,Browserify,Jade等结合使用的最小设置
- node-978-1-7839-8448-0:使用 Redis 和 Node.js 构建可扩展的应用程序
- LogInApp:路线2.3
- mysql5.7.19_32.zip
- Raspberry_Pi_Weather_Station_WebUI:RpI气象站的Web UI
- certificates
- 12位AD转换芯片AD5621(stm32普通IO口SPI控制)
- 哈希表
- python_data_science
- ADF4002-数采板+电路+STM32+STC51,MSP430驱动_V0.2.zip
- 行业-文旅产业项目定位及运营策略.rar
- 传输线:传输线的基本模拟。-matlab开发
- 2020最新!5张VUE知识脑图,免费下载,最新分享!
- data:基于Google趋势数据的瑞士经济指标