Ajax实现列表数据动态加载与详情操作详解
166 浏览量
更新于2024-08-30
收藏 113KB PDF 举报
本文将详细介绍如何通过Ajax技术在网页上实现数据动态加载并展示的功能,特别关注列表页与详情页之间的交互。以下是关键知识点的详细解析:
1. **列表页实现**:
当用户访问`list.php`时,首先通过`mall_get_user_agent_arr()`函数判断用户设备类型。如果为PC端,会执行`list-pc.php`中的代码;否则,会加载`list-wap.php`,并通过`list.tpl.htm`模板来构建页面布局。
- **模板渲染**:
在`list.tpl.htm`模板中,使用JavaScript进行动态加载。通过`data-role="page-container"`和`.sales-list-page`等类定义页面结构。关键的JS部分设置了`TRADE_AJAX_URL`变量为Ajax请求的URL,用于获取数据。
2. **Ajax请求**:
JavaScript的`$.ajax`或类似库(如`window.$__ajax_domain`可能是封装了Ajax请求的库)被用来发送异步请求到`get_trade_list.php`,获取列表数据。这部分代码利用了模块化开发,引入了`list_item_class`对象,该对象负责处理数据的接收和渲染。
3. **列表项渲染**:
`list_item_class`实例化后,接收了两个参数:`ele`(渲染数据的目标元素,这里是`$("#render-ele")`)和`url`(Ajax请求的URL)。模板`template`是从`list-item.tmpl`文件中获取的,用于填充数据。
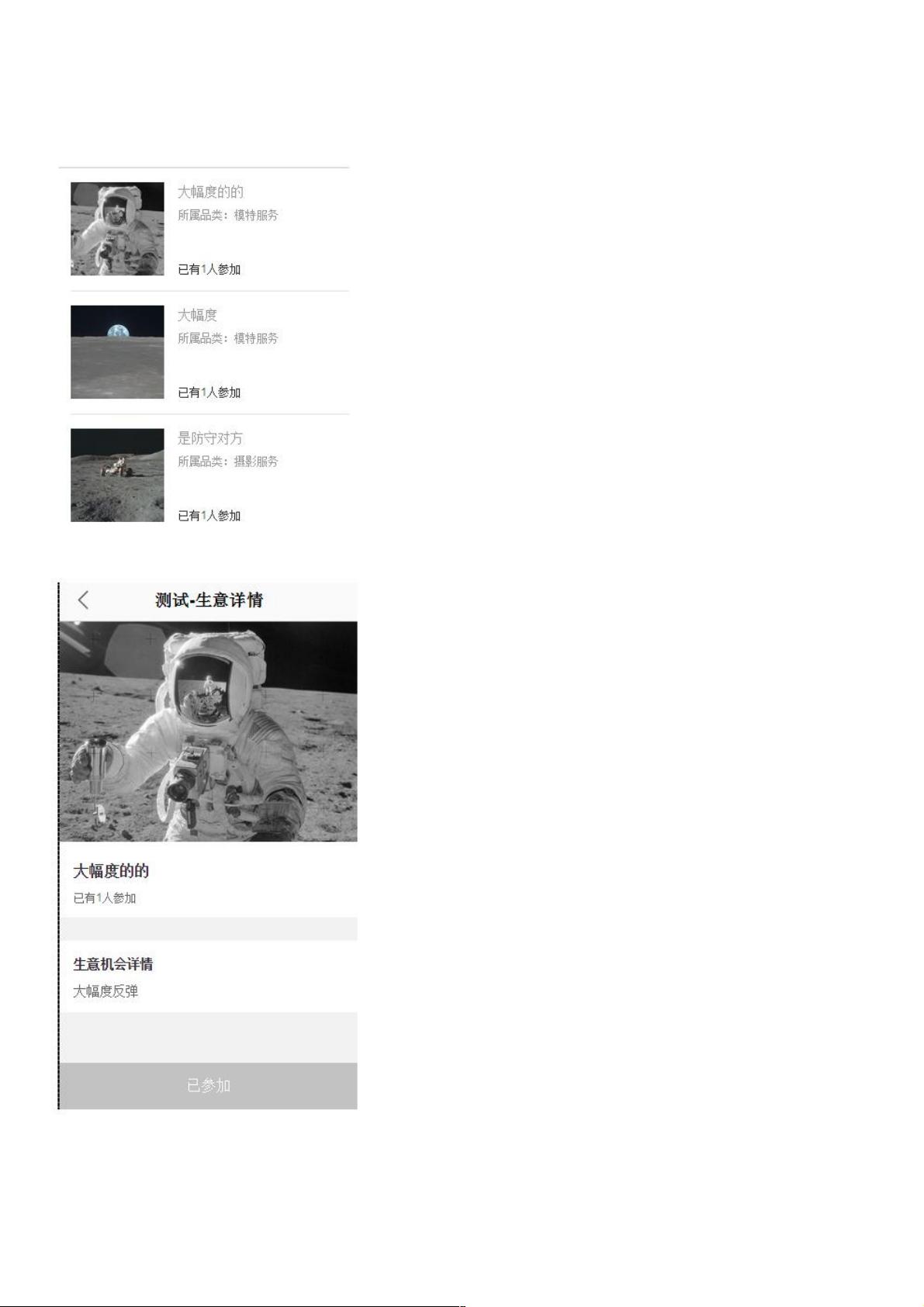
4. **详情页与弹窗交互**:
用户点击列表项时,可以触发跳转至详情页,并在详情页完成报名操作。报名成功后,弹出提示框,用户点击确定返回列表页。这部分内容没有直接给出,但可以推测是通过类似的方法实现,可能涉及到浏览器历史记录管理和窗口管理。
5. **用户体验**:
Ajax技术显著提升了用户体验,因为数据是无需刷新整个页面就能实时更新,提高了页面响应速度,尤其是对于移动端用户,减少了数据传输量,使得操作更加流畅。
总结来说,这篇文章主要讲述了如何通过Ajax技术实现在不同设备上的列表数据动态加载,并展示了从列表页到详情页,以及报名确认后的返回流程。通过代码片段可以看出,开发者使用了前端模板引擎、模块化编程和Ajax通信技术来构建一个功能完善的列表展示系统。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-11-22 上传
2021-01-19 上传
2024-10-15 上传
2023-04-26 上传
2020-10-18 上传
2020-10-18 上传
weixin_38680664
- 粉丝: 2
- 资源: 941
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍