XML分页与AJAX数据获取实现实例
49 浏览量
更新于2024-08-30
收藏 85KB PDF 举报
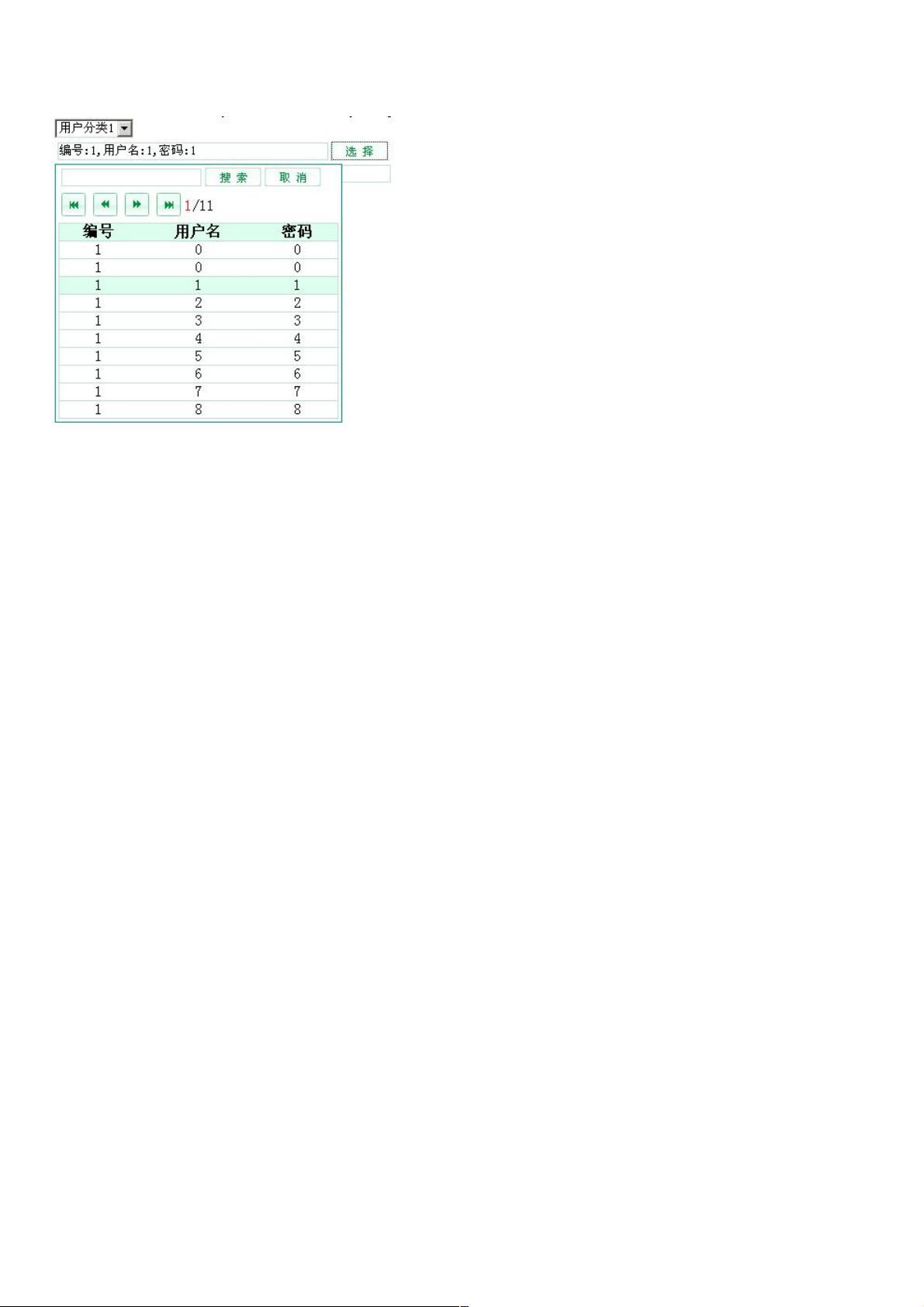
本文介绍了一个使用XML进行分页显示、AJAX请求数据源以及DOM操作获取结果的实例。通过下拉框选择分类ID,利用AJAX向服务器请求XML数据,服务器端通过dataSet.getXml()方法输出数据。客户端对XML数据进行数据岛分页展示,搜索功能同样依赖AJAX请求,当用户点击某行时,利用DOM操作获取当前行的td值。
首先,让我们详细解析这个实例中的关键知识点:
1. **AJAX (Asynchronous JavaScript and XML)**:AJAX是一种在无需刷新整个网页的情况下,能够更新部分网页的技术。在这个实例中,当用户在下拉框中选择分类ID时,会触发AJAX请求,向服务器发送分类ID,以获取对应的数据。这使得页面可以保持交互性,无需完全刷新页面。
2. **XML (eXtensible Markup Language)**:XML是一种标记语言,用于存储和传输结构化数据。在这个例子中,服务器返回的是XML格式的数据,包含了需要展示的信息。由于数据量不大,因此使用dataSet.getXml()简单输出。
3. **数据岛(Data Islands)**:数据岛是HTML文档中的XML数据区域,它允许JavaScript直接访问和操作这些数据,而无需再次发起网络请求。在本例中,客户端接收到XML数据后,使用数据岛技术对数据进行分页显示,简化了代码实现。
4. **DOM (Document Object Model)**:DOM是HTML和XML文档的结构化表示,提供了一种访问和修改文档内容的方法。当用户点击某行时,通过监听`onclick`事件,使用DOM操作获取当前选中行的`tr`元素,并进一步获取`td`元素的值。
5. **分页**:在这个实例中,数据岛的分页是通过JavaScript实现的,根据XML数据的结构,动态显示每一页的内容。这种方法减少了页面加载的数据量,提高了用户体验。
6. **搜索功能**:搜索功能与AJAX请求相结合,用户输入搜索关键词和分类ID后,再次发起AJAX请求,获取新的匹配结果,然后更新页面显示。
7. **事件处理**:通过`onchange`事件监听下拉框的选择变化,`onclick`事件处理行点击,实现了页面与用户的交互。
8. **JavaScript代码组织**:实例中提到了一个名为"data.js"的脚本文件,其中包含了处理所有AJAX请求、DOM操作和页面更新的JavaScript代码。
需要注意的是,虽然这个实例简化了代码实现,但在实际应用中可能需要考虑更多细节,如错误处理、优化性能、兼容性问题等。实例中的代码可能比较混乱,但仍然能提供一个基本的框架来理解和学习这些技术的结合使用。
最后,开发者可以通过这样的实例学习如何将AJAX、XML、DOM和分页技术结合,以创建更高效、互动的Web应用程序。同时,对于初学者来说,这个实例也提供了一个实践这些技术的好机会,有助于提升技能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
189 浏览量
2010-01-10 上传
2008-06-15 上传
2020-10-20 上传
2007-10-21 上传
2011-06-11 上传
weixin_38662122
- 粉丝: 5
- 资源: 949
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍