XML分页与Ajax数据获取:DOM操作示例
需积分: 0 190 浏览量
更新于2024-08-31
收藏 87KB PDF 举报
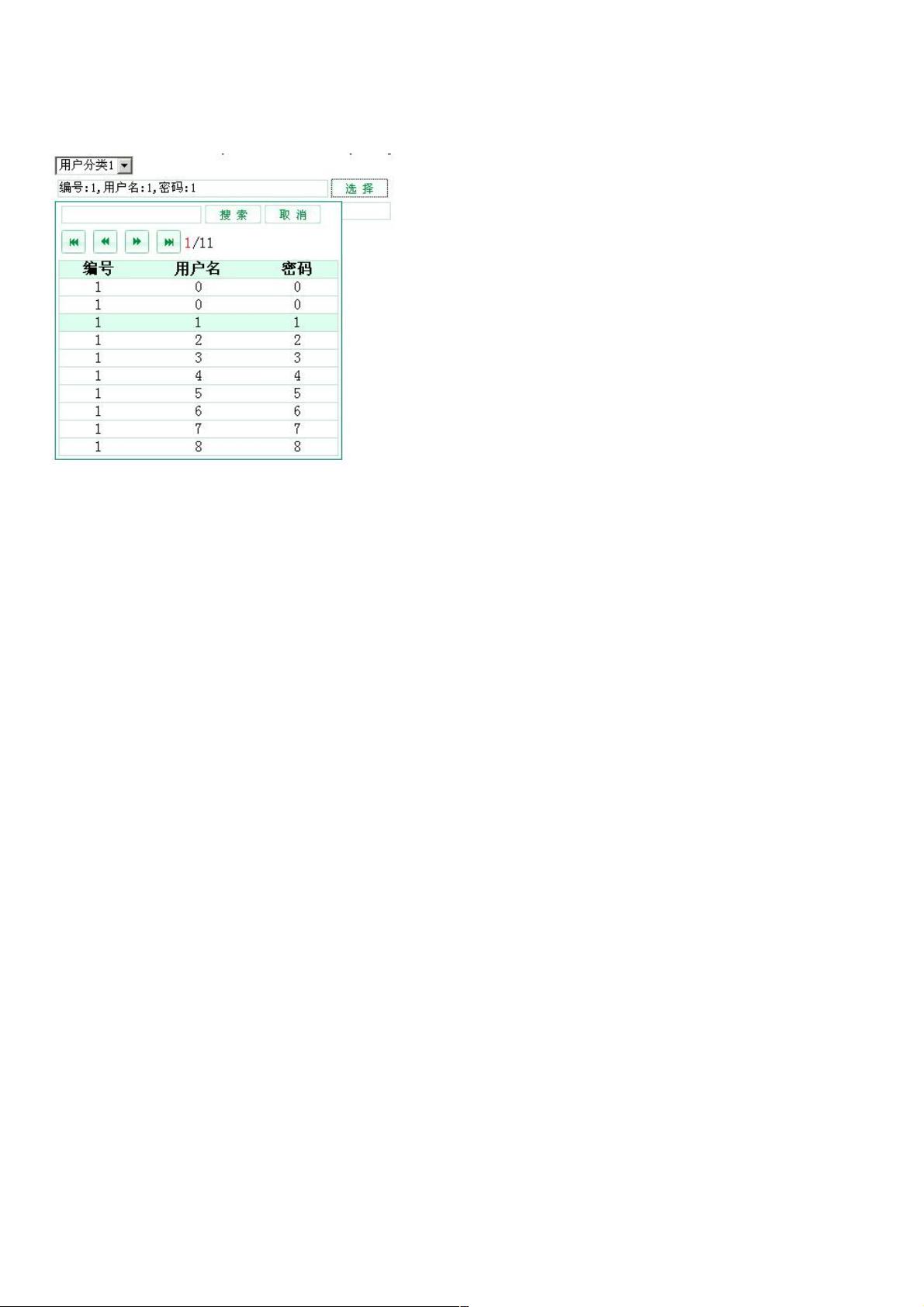
该资源提供了一个使用XML进行分页、AJAX请求数据源以及DOM操作获取结果的实例代码。在项目中,通过AJAX技术动态地根据用户在下拉框中选择的分类ID向服务器请求数据,服务器端以XML格式返回数据集。客户端则利用XML数据岛进行分页展示。在搜索时,会根据新的分类ID和搜索关键词重新发起AJAX请求,并进行同样的分页显示。点击表格中的某一行,可以通过DOM操作获取当前行的td元素值。
以下是详细的知识点说明:
1. **XML(Extensible Markup Language)**:XML是一种用于标记数据的语言,它允许自定义标签,便于数据的结构化表示。在这个实例中,服务器端使用`dataSet.getXml()`生成XML数据,以供客户端处理。
2. **AJAX(Asynchronous JavaScript and XML)**:AJAX允许网页在不刷新整个页面的情况下与服务器交换数据并更新部分网页内容。在这个功能中,当用户在下拉框中选择不同的分类ID时,`onchange`事件触发AJAX请求,获取相应的数据。
3. **DOM(Document Object Model)**:DOM是HTML和XML文档的编程接口,它将网页内容表示为树形结构,可以使用JavaScript或其他语言操作这个结构。在这个实例中,当用户点击某行时,通过`onclick`事件结合DOM操作,可以从选中的`tr`元素中获取`td`元素的值。
4. **数据岛(Data Islands)**:数据岛是嵌入在HTML文档中的XML数据,可以与JavaScript一起使用,简化客户端的数据处理。在这个案例中,客户端使用数据岛来实现分页显示,减少了代码复杂性。
5. **分页**:通过限制一次加载的数据量,分页可以提高用户体验,避免一次性加载大量数据导致页面加载缓慢。在这个实例中,客户端基于XML数据进行分页显示,用户可以逐页浏览数据。
6. **AJAX请求的生命周期**:
- **初始化**:创建XMLHttpRequest对象(在这个例子中是`xmlHttp`)。
- **打开连接**:调用`open`方法,指定请求类型(GET或POST),URL和是否异步执行。
- **发送请求**:调用`send`方法,如果请求是GET,通常传递null;如果是POST,传递数据。
- **接收响应**:监听`onreadystatechange`事件,当`readyState`变为4(表示请求完成)且`status`为200(表示成功)时,获取服务器返回的数据。
7. **JavaScript事件处理**:在这个实例中,`onchange`、`onclick`等事件被用来触发相应的函数,如`changeID`和`show`,实现用户交互功能。
8. **样式设置**:虽然未提供完整的样式代码,但提到了使用CSS设置样式,例如`divID`和`txtValueI`可能是用于设置分页显示区和输入框样式的变量。
9. **代码组织**:`data.js`包含了所有操作的JavaScript代码,包括AJAX请求、DOM操作和事件处理函数,体现了前端逻辑的封装。
此实例为初学者提供了XML、AJAX和DOM操作的实际应用,同时也展示了如何通过这些技术实现实时数据交互和分页功能。虽然代码可能因考虑不周而有些混乱,但不失为一个学习和交流的好材料。
点击了解资源详情
点击了解资源详情
点击了解资源详情
189 浏览量
2010-01-10 上传
2008-06-15 上传
2020-10-20 上传
2007-10-21 上传
2011-06-11 上传
weixin_38665411
- 粉丝: 8
- 资源: 936
最新资源
- R语言中workflows包的建模工作流程解析
- Vue统计工具项目配置与开发指南
- 基于Spearman相关性的协同过滤推荐引擎分析
- Git基础教程:掌握版本控制精髓
- RISCBoy: 探索开源便携游戏机的设计与实现
- iOS截图功能案例:TKImageView源码分析
- knowhow-shell: 基于脚本自动化作业的完整tty解释器
- 2011版Flash幻灯片管理系统:多格式图片支持
- Khuli-Hawa计划:城市空气质量与噪音水平记录
- D3-charts:轻松定制笛卡尔图表与动态更新功能
- 红酒品质数据集深度分析与应用
- BlueUtils: 经典蓝牙操作全流程封装库的介绍
- Typeout:简化文本到HTML的转换工具介绍与使用
- LeetCode动态规划面试题494解法精讲
- Android开发中RxJava与Retrofit的网络请求封装实践
- React-Webpack沙箱环境搭建与配置指南