Weex Vue2.0开发模板详解:环境搭建与框架集成
194 浏览量
更新于2024-08-30
收藏 282KB PDF 举报
"详解Weex基于Vue2.0开发模板搭建"
本文主要探讨了如何使用Vue2.0来搭建Weex的开发模板,适合对Weex感兴趣的开发者,尤其是那些希望了解Weex与Vue生态整合的人员。Weex作为一款跨平台的移动应用开发框架,其发展态势良好,但目前主要由中小型企业或个人开发者使用。文中提到,大公司对Weex的采纳较少,可能是因为缺乏正确的开发方法和成熟的工具链。
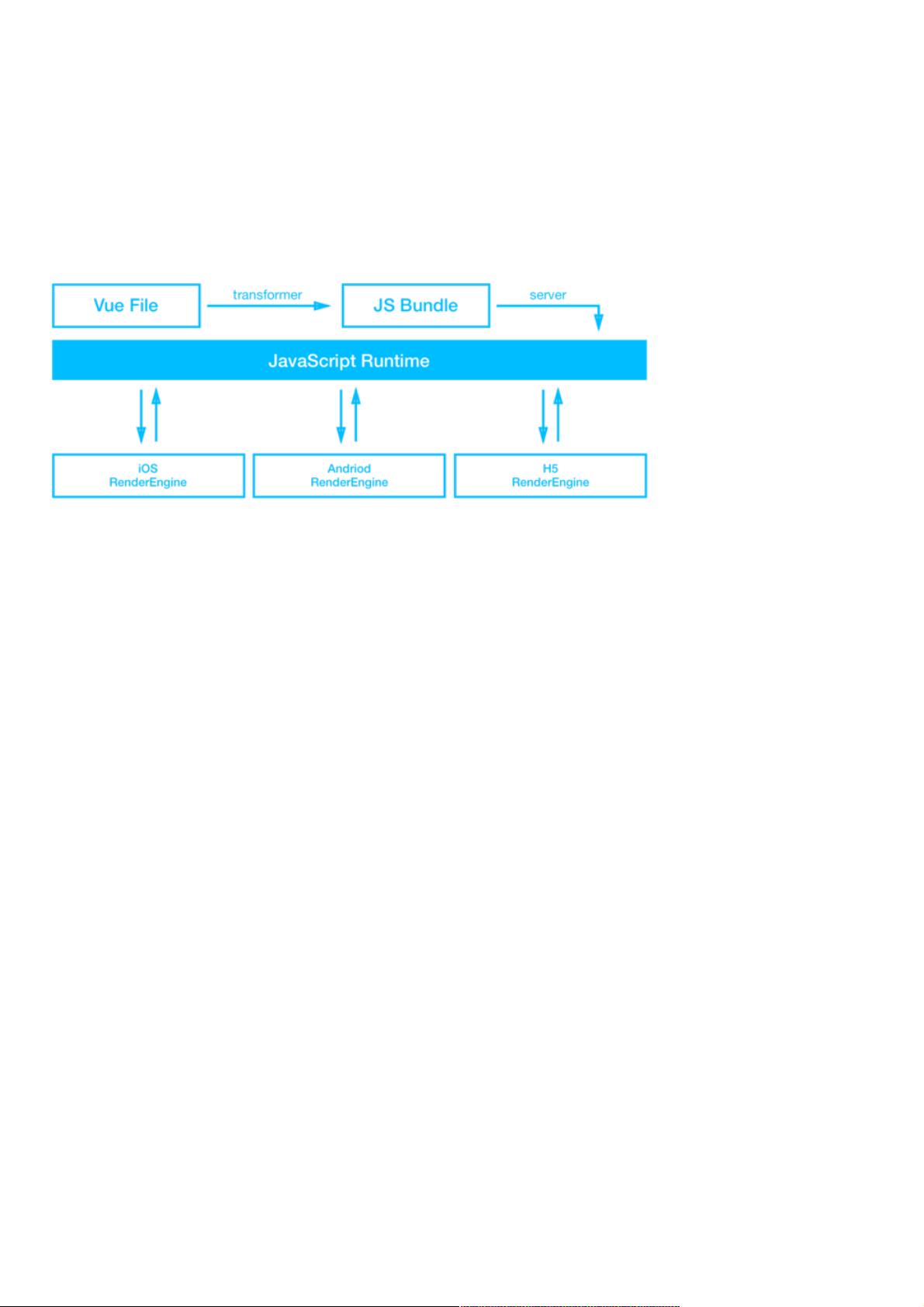
Weex的工作原理是通过将JavaScript编译成原生代码,使得开发者可以使用一套代码同时开发Android、iOS和Web应用。在Weex官网可以找到更详细的工作原理图解。
开发环境的搭建是使用Weex的第一步,这包括Weex本身的开发环境以及针对Android和iOS的原生开发环境。官方文档提供了详细的步骤来帮助开发者配置这些环境。
在构建Weex应用时,作者建议采用Vue2.0,因为Weex和Vue一直在努力实现生态互通,并且Web标准化是Weex的一个发展方向。文章指出,开发者应避免使用“.we”后缀进行开发,而是应该利用Vue2.0的优势。
为了提升开发体验,模板采用了多页模式,而非传统的单页应用模式,因为单页模式在原生应用中可能会导致用户体验不佳。同时,模板集成了android、iOS和H5平台的兼容性,确保应用能在不同平台上运行。
代码质量控制方面,模板集成了eslint进行代码检查,遵循良好的编码规范,提高代码质量。然而,由于weexpack当前对Vue的支持存在问题,因此相关的打包集成需要后续解决。
在`package.json`中,我们可以看到项目依赖于Vue2.1.8、vue-router、vuex、vuex-router-sync以及weex-vue-render等库,这些是构建Weex应用的基础。此外,还有一系列的开发依赖,如babel核心库用于ES6转换,css-loader处理CSS导入,以及eslint和相关的配置文件,用于代码风格检查。
这篇内容提供了一个Weex基于Vue2.0的开发模板,旨在帮助开发者快速入门并掌握Weex的正确开发方式,同时确保代码质量和跨平台兼容性。通过这个模板,开发者可以更高效地构建和维护Weex应用,进一步推动Weex在更多项目中的应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-02-20 上传
2019-08-13 上传
2024-02-06 上传
2022-04-27 上传
2021-02-06 上传
2020-12-07 上传
weixin_38720390
- 粉丝: 1
- 资源: 970
最新资源
- 计算器(java+applet)130228.rar
- paper_review
- des-site-2
- HTML5JJ:HTML5精讲源代码
- flutter_comic_task:我选择的漫画通过颤动显示在屏幕上
- VB未使用OCX/DLL的增强型“浏览”文件对话框
- Test404网站备份文件扫描器 v2.0(网站备份文件扫描工具)
- LeeBro3,c语言消息队列源码,c语言
- PHP人物图片在线评选投票系统 v1.0.1_tpphp_工具查询网站开发模板(使用说明+PHP源代码+html).zip
- 最小二乘法识别:线性系统的识别,采用最小二乘法。-matlab开发
- KguFood
- 样本:样本
- HTML5:HTML5源代码
- onedrive:Image hosting based on OneDrive API | 基于 OneDrive API 的图床
- 如何获取多样化的搜索结果,与Google,Bing或Yahoo不同
- fastgithub-win-x64.rar