JqueryEasyUI:一站式前端控件库详解
需积分: 1 91 浏览量
更新于2024-07-27
收藏 723KB DOC 举报
"JqueryEasyUI 是一个基于 jQuery 的用户界面库,提供了丰富的组件和控件,便于开发者构建交互式的 Web 应用程序。"
在 JqueryEasyUI 中,你可以找到一系列常用且易于使用的控件,例如:
1. **Accordion(可折叠标签)**:用于创建可折叠的面板,可以组织内容并节省页面空间。它包含实例、参数配置,通过简单的 HTML 和 JavaScript 代码就能实现。
2. **DateBox(日期框)**:提供一个输入日期的文本框,带有日历选择器,支持各种配置项,如日期格式、事件监听和方法调用。
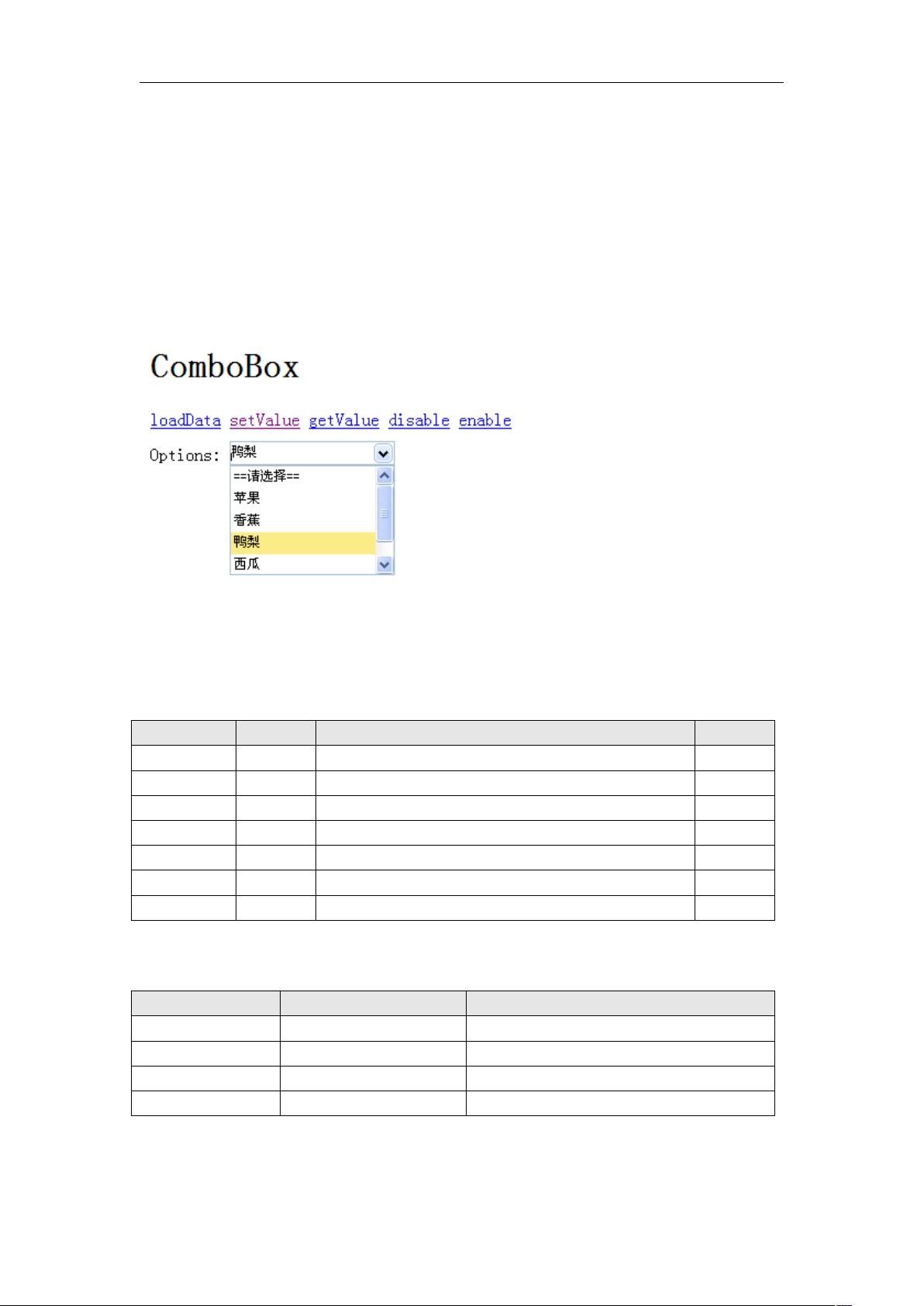
3. **ComboBox(组合框)**:一个组合下拉列表,允许用户从预定义的选项中选择或手动输入。具备实例、参数、事件和方法,适用于数据筛选和输入验证。
4. **Dialog(对话框)**:弹出式窗口,常用于显示详细信息或进行用户交互,包括大小、位置、按钮等可自定义的参数及事件和方法。
5. **Messager(提示框)**:提供不同类型的提示信息,如警告、错误、确认等,支持自定义内容和样式,并有多种方法进行控制。
6. **NumberBox(数字框)**:限制输入为数字的文本框,支持小数、步长等配置,可以用于数值输入场景。
7. **ValidateBox(验证框)**:自动验证输入字段,确保数据格式正确,提供多种验证规则和扩展功能。
8. **Pagination(分页)**:用于展示大量数据的分页控件,可配置页码、每页数量、样式等。
9. **Window(窗口)**:浮动的窗口组件,可自由移动、缩放,常用于创建独立的交互区域。
10. **Panel(面板)**:基础容器,可以包含其他组件,提供标题、工具栏、加载效果等功能。
11. **Tabs(标签)**:多面板的切换视图,方便在多个内容间切换,支持动态加载和自定义参数。
12. **Tree(树)**:展示层次结构数据,可展开/折叠节点,支持异步加载和操作事件。
13. **Layout(布局)**:用于创建复杂的页面布局,支持区域划分和动态调整大小。
14. **Datagrid(数据表)**:展示表格数据,支持排序、筛选、分页,可自定义列参数,提供丰富的事件和方法处理。
这些控件都具有高度定制性,可以通过设置不同的参数来改变它们的外观和行为,同时通过监听事件和调用方法来响应用户的操作。JqueryEasyUI 的优势在于它简化了网页开发过程,让开发者能够快速地构建功能丰富的界面,而无需深入研究底层的 CSS 和 JavaScript 实现。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-08-03 上传
2015-11-28 上传
2014-03-29 上传
2015-04-07 上传
2016-05-20 上传
奥秘你
- 粉丝: 0
- 资源: 7
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析