C# GDI+ 实现文字自适应矩形区域
154 浏览量
更新于2024-08-29
收藏 410KB PDF 举报
"C#利用GDI+给图片添加文字,实现文字自适应矩形区域的功能,通过Graphics.MeasureString方法计算文字尺寸,动态调整字体大小以适应用户指定的矩形框。"
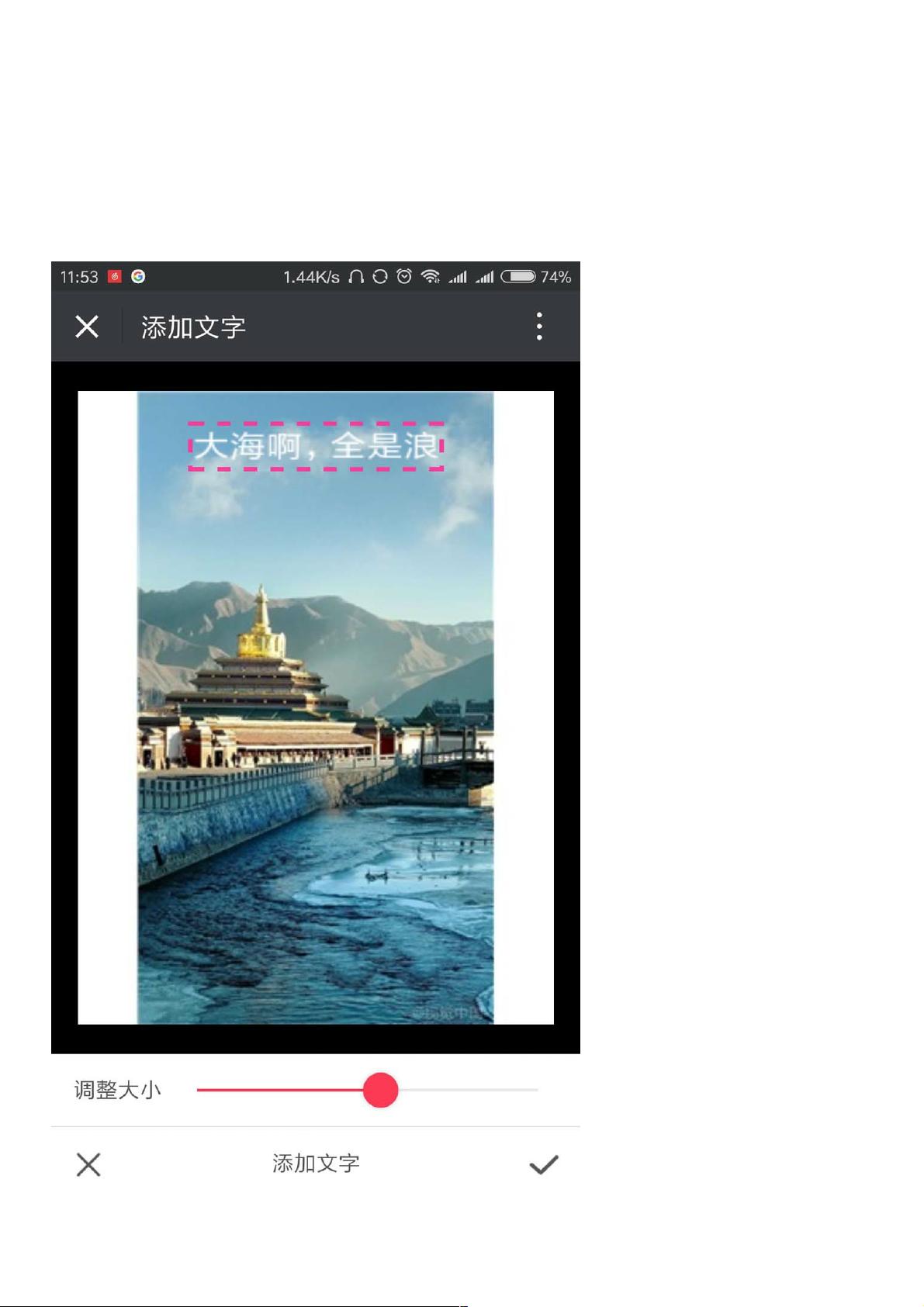
在C#编程中,GDI+(Generic Graphics Interface Plus)是一个强大的图形处理库,用于创建和操作图像、文本以及矢量图形。在本文中,我们将探讨如何利用GDI+来实现一个特定的需求:在图片上添加文字,并使文字自适应给定的矩形区域。这一功能常见于各种图形编辑软件和网页编辑器,例如用户可以在限定的矩形框内输入文字,然后通过调整拖动条改变字体大小,使得文字能最佳地填充该矩形区域。
首先,我们需要理解用户前端提交的数据。用户会提供文字的起始位置(左上角坐标)和结束位置(右下角坐标),这些坐标代表了文字将要显示的矩形区域。由于前端的字体大小单位与后端的计算无关,因此我们需要在后端自行计算出合适的字体大小,以确保文字能够完美适应这个矩形。
关键在于GDI+的`Graphics`类,它提供了`MeasureString`方法,此方法可以测量使用指定字体绘制的字符串所占据的像素大小。`MeasureString`接收两个参数:要测量的字符串和用于绘制的字体。返回的结果是一个`SizeF`结构,包含了宽度和高度属性,分别表示字符串在当前坐标系中的宽度和高度,单位为像素。
以下是一个简单的示例代码片段,演示了如何使用`MeasureString`:
```csharp
using System.Drawing;
// 创建Graphics对象,通常从Image或Control获取
Graphics graphics = Graphics.FromImage(image);
// 定义字体
Font font = new Font("Arial", 12); // 字体名、大小
// 文本内容
string text = "Hello, World!";
// 计算文字尺寸
SizeF textSize = graphics.MeasureString(text, font);
// 获取宽度和高度
float width = textSize.Width;
float height = textSize.Height;
```
在实际应用中,我们需要不断调整字体大小,直到找到一个合适的值,使得文字恰好填充给定的矩形区域。这通常涉及到循环和条件判断,例如:
```csharp
float targetWidth = ...; // 目标矩形的宽度
float targetHeight = ...; // 目标矩形的高度
float fontSize = initialFontSize; // 初始化字体大小
while (true)
{
SizeF measuredSize = graphics.MeasureString(text, new Font(font.Name, fontSize));
if (measuredSize.Width <= targetWidth && measuredSize.Height <= targetHeight)
{
break; // 找到合适的字体大小
}
fontSize -= 1; // 如果太大,减小字体大小
}
```
在上述代码中,我们从一个初始的字体大小开始,然后在每次循环中减小字体大小,直到文字的尺寸小于等于目标矩形的尺寸。这样就实现了文字自适应矩形区域的效果。
此外,为了提高效率和避免无限循环,我们可能还需要设置一个最小和最大的字体大小限制。同时,考虑到文字的布局和对齐方式,可能需要调整文字的位置,使其在矩形区域内居中或其他布局方式。
通过巧妙地运用GDI+的`Graphics`类和`MeasureString`方法,我们可以轻松地在C#中实现图片上的文字自适应功能,满足用户在特定区域输入和调整文字大小的需求。这个功能对于图形编辑工具和在线编辑器来说是非常实用的,能够提升用户体验并提供更多的设计可能性。
2021-06-12 上传
2010-06-04 上传
2018-01-19 上传
189 浏览量
2020-08-27 上传
点击了解资源详情
点击了解资源详情