HTML5:引领Web开发新时代
需积分: 10 83 浏览量
更新于2024-07-29
收藏 6.58MB PDF 举报
"HTML5是Web开发的重要里程碑,它标志着互联网技术的新阶段。HTML5不仅是一套技术标准的集合,更引入了语义化的概念,增强了网页内容的结构和可理解性。"
HTML5,全称HyperText Markup Language第五版,是Web开发中的最新标准,自1991年HTML诞生以来,经过多次迭代和发展,于2009年正式提出。HTML5的出现旨在解决早期HTML版本的局限性,提高网页的互操作性和用户体验。这一版本包含了众多新特性,如语义化标签、多媒体支持、离线存储、拖放功能、 canvas 和svg图形以及更好的表单控制等。
语义化是HTML5的核心特性之一,它使得开发者可以更精确地描述网页内容的结构。例如,`<header>`和`<footer>`用于定义页面的头部和尾部,`<article>`用于封装独立的内容,`<section>`表示文档中的一个章节,而`<aside>`则用于侧边栏内容。这些新的标签提高了内容的可读性和可访问性,对于搜索引擎优化(SEO)和无障碍设计也大有裨益。
在HTML5中,`<figure>`和`<figcaption>`标签用于图片或代码示例的展示,提供了更好的语义化包裹。例如,下面的代码展示了如何创建一个元素:
```html
<figure id="l4">
<figcaption>代码14:创建元素</figcaption>
<pre><code>document.createElement("div");</code></pre>
</figure>
```
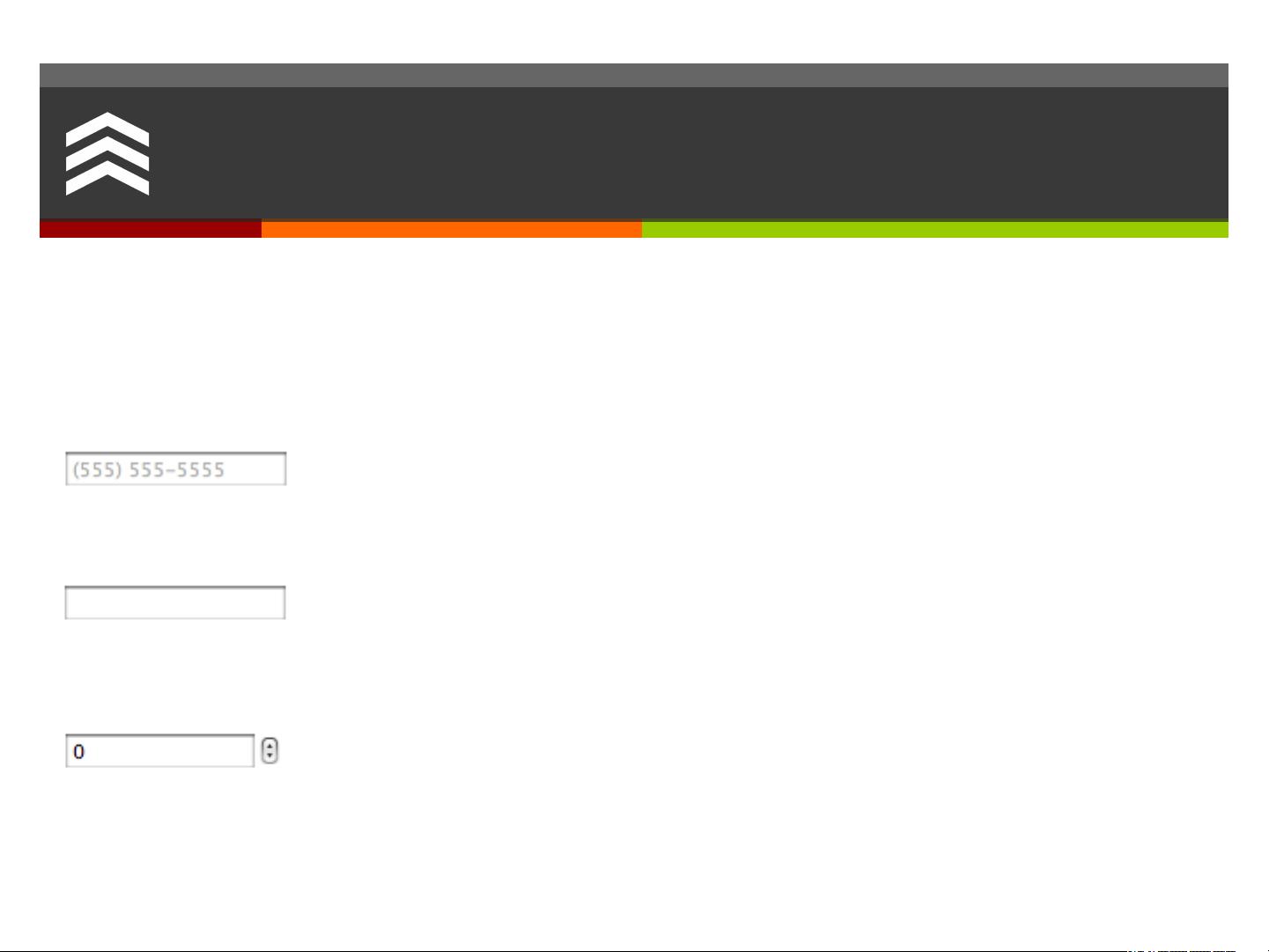
此外,HTML5还引入了一些与应用程序相关的元素,如`<meter>`和`<progress>`,它们提供了直观的进度指示器。`<meter>`用于显示具有已知范围的度量,如评分或比例,而`<progress>`则用于显示任意的进度条。例如:
```html
<meter min="0" max="100" low="40" high="90" optimum="100" value="91">A+</meter>
<progress value="75" max="100">完成75%</progress>
```
`<menu>`和`<details>`则是为了创建交互式菜单和折叠内容。`<command>`元素在`<menu>`内用于定义命令按钮,`<details>`则可以包裹一组可展开/折叠的信息,如:
```html
<menu>
<command type="command">另存为</command>
</menu>
<details>
<summary>fileInfo</summary>
<!-- 内容 -->
</details>
```
HTML5极大地扩展了Web开发的可能性,提升了网页的功能性和用户体验。从语义化的标签到丰富的媒体支持,HTML5为现代Web开发提供了坚实的基础,并持续影响着互联网的未来发展。
2019-08-16 上传
2021-09-28 上传
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
宁城的雪
- 粉丝: 13
- 资源: 34
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践