HTML5新通信API:跨域通信与WebSocket数据推送详解
23 浏览量
更新于2024-08-31
收藏 176KB PDF 举报
"本文主要介绍了HTML5中的两个通信API,分别是跨文档消息传输(Cross-document messaging)和WebSockets API,这两个API极大地简化了跨域通信和实时数据推送的实现。"
HTML5的出现为Web开发带来了许多新的特性和API,其中针对通信方面的改进尤为显著。跨文档消息传输和WebSockets API是两个重要的突破,它们使得不同源的页面之间以及客户端与服务器之间的交互变得更加灵活和高效。
1. 跨文档消息传输(Cross-document messaging):
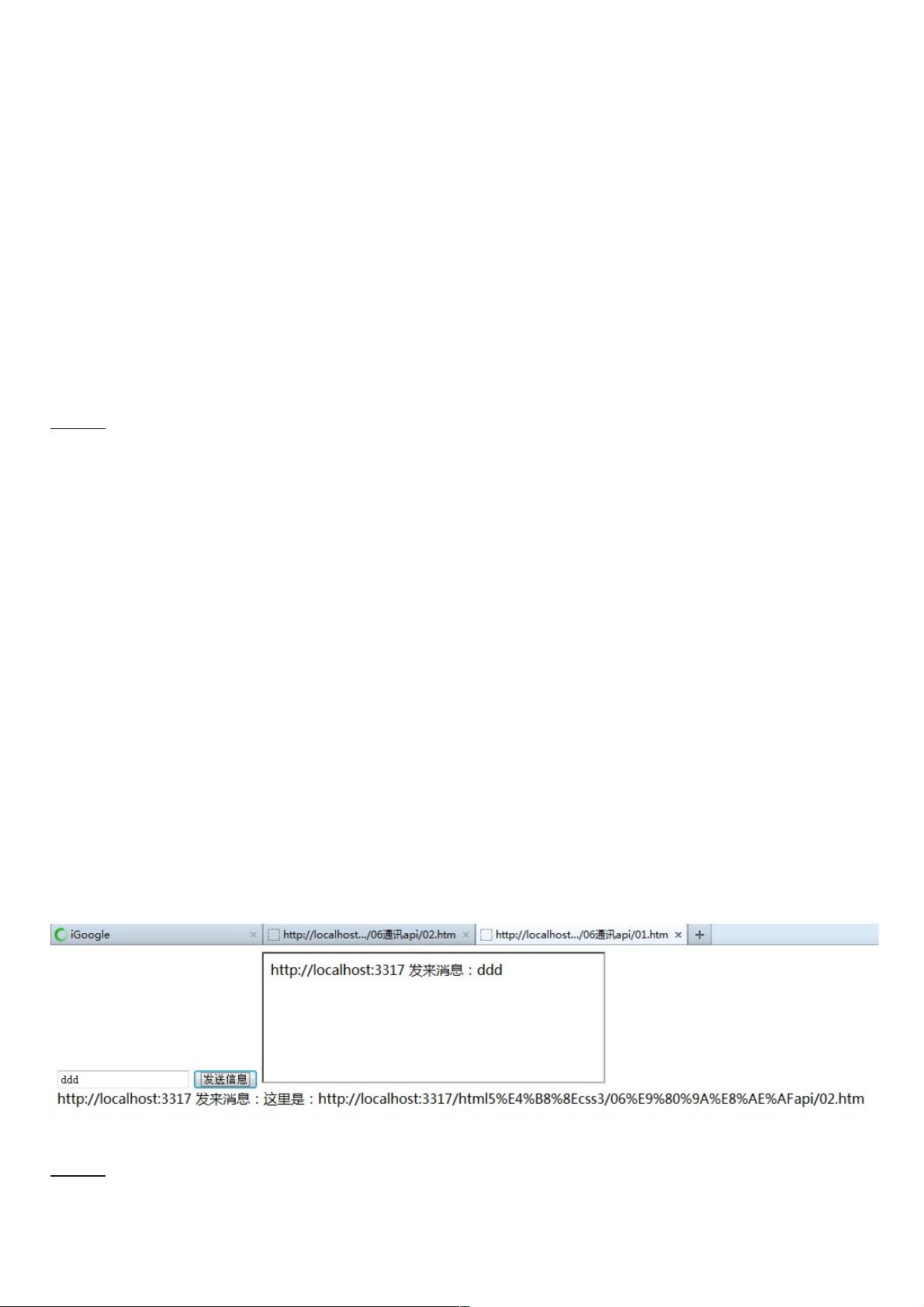
在传统的Web应用中,由于同源策略的限制,不同域名或端口的页面之间无法直接通信。而跨文档消息传输API允许不同源的页面通过`window.postMessage()`方法发送和接收消息。发送方使用`otherWindow.postMessage(message, targetOrigin)`方法,其中`message`是传递的数据,可以是字符串或JSON对象,`targetOrigin`是接收消息的窗口的URL。接收方则需要监听`message`事件,如`window.addEventListener('message', callbackFunction, false)`。在回调函数中,可以通过`event.origin`和`event.data`获取发送方的信息。这个API提供了安全的跨域通信方式,因为它允许接收方检查消息的来源,防止恶意数据注入。
2. WebSockets API:
WebSockets API是HTML5引入的全双工、低延迟的通信协议,它允许客户端与服务器建立持久的连接,实现双向数据流。与HTTP不同,WebSocket一旦建立连接,就可以持续保持,减少了每次通信的握手开销。这对于实时应用,如在线游戏、股票交易、聊天室等,尤其有利。使用WebSocket,开发者可以轻松地实现服务器主动向客户端推送数据,而不是依赖客户端不断轮询。创建WebSocket连接的基本步骤是:
- 创建WebSocket对象:`var socket = new WebSocket('ws://server.com:port')`
- 监听连接状态变化:`socket.onopen = function() { ... }`
- 发送数据:`socket.send(data)`
- 接收数据:`socket.onmessage = function(event) { ... }`
- 错误处理:`socket.onerror = function(error) { ... }`
总结来说,HTML5的跨文档消息传输和WebSockets API极大地降低了跨域通信的复杂度,同时也使得实时数据推送成为可能,极大地提升了Web应用的交互性和用户体验。随着浏览器对这些API的广泛支持,越来越多的现代Web应用开始利用这些功能来构建更加动态和响应式的界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-12-26 上传
2024-12-26 上传