HTML5通信API:轻松实现跨域消息传递与数据推送
102 浏览量
更新于2024-08-31
收藏 176KB PDF 举报
HTML5通信API的两大革新——跨文档消息传输与WebSockets API,为网页间通信和数据推送提供了前所未有的便利。这两个新功能旨在打破传统浏览器的跨域限制,使得开发者能够更轻松地实现不同页面、甚至不同域名间的实时交互。
1. **跨文档消息传输**:
- HTML5引入的`window.postMessage()`方法允许在同源策略允许的情况下,网页之间的子框架、窗口以及IFrame可以互相发送消息。通过监听`message`事件,如`window.addEventListener('message', function() {...}, false);`,开发人员可以接收来自其他页面的异步消息。这个功能简化了之前繁琐的跨域通信过程,只需设置消息接收器,并在需要时使用`otherWindow.postMessage(message, targetOrigin)`发送信息,其中`targetOrigin`指定了接收消息的目标URL。
2. **WebSockets API**:
- WebSockets是一种全双工的网络通信协议,它创建了一个持久的连接,使得客户端与服务器端可以实时双向交换数据。HTML5的WebSockets API允许在客户端和服务器之间建立一个socket连接,这意味着数据推送成为可能,无需频繁轮询服务器。通过`WebSocket`对象,开发者可以发送和接收数据,极大地提高了实时应用程序的性能。
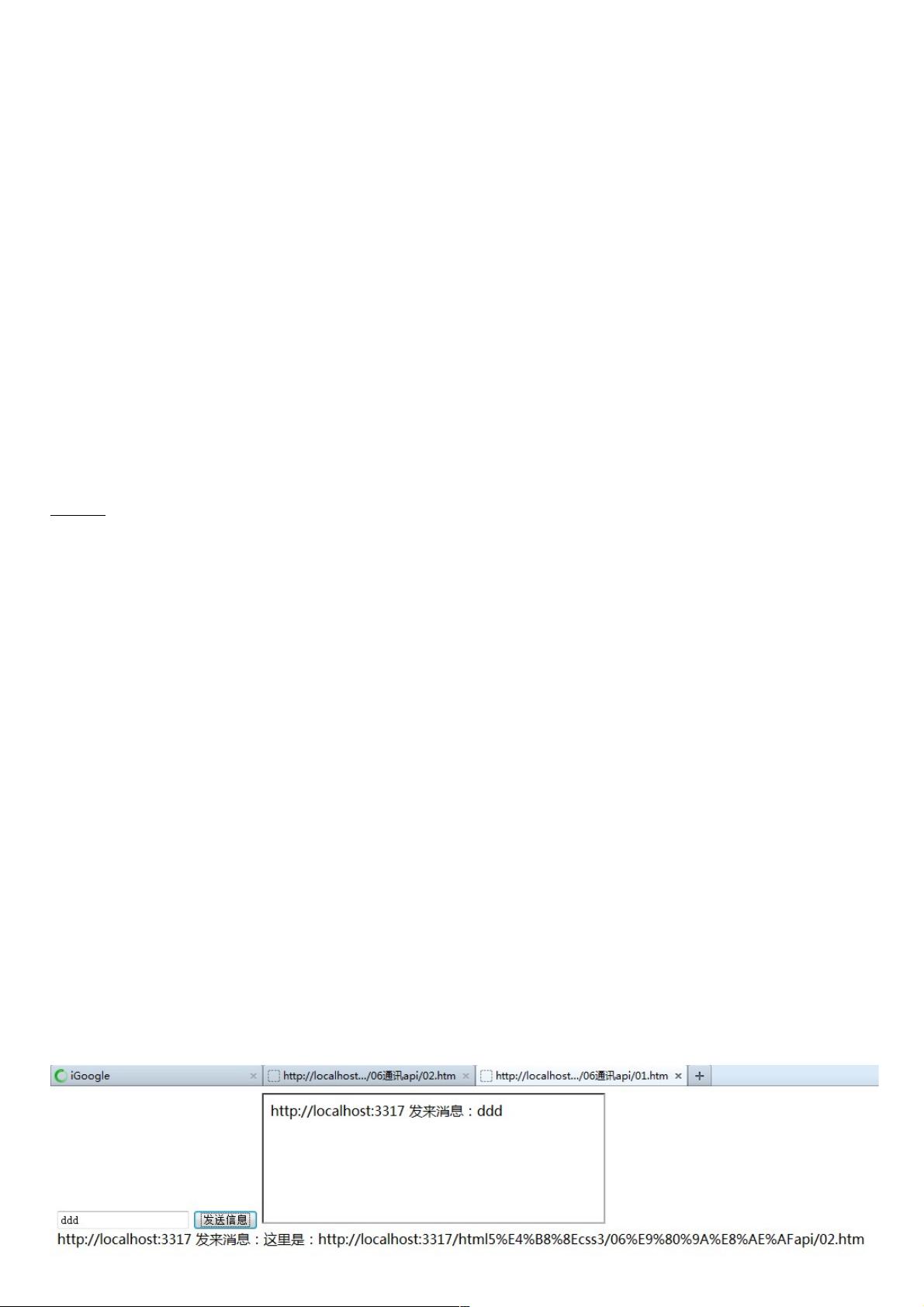
3. **应用示例**:
- 示例代码展示了如何在HTML页面上使用`postMessage()`方法发送消息到IFrame,以及如何在`message`事件处理器中处理接收到的信息。通过这种方式,开发者可以构建出交互性强、响应快速的应用,比如聊天应用、实时游戏或者股票交易等。
总结来说,HTML5通信API的这两个新特性使得开发者能够更加灵活地构建出跨域且实时的数据交互场景,降低了开发复杂度,提高了用户体验。随着这些API的广泛应用,现代Web应用的互动性和实时性得到了显著提升,为Web开发带来了革命性的变化。
2020-09-27 上传
2014-08-29 上传
点击了解资源详情
2022-08-08 上传
2021-09-30 上传
2021-09-04 上传
2021-05-09 上传
2019-02-13 上传
weixin_38723810
- 粉丝: 9
- 资源: 882
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库