jQuery与CSS打造动态流程进度条示例
23 浏览量
更新于2024-08-30
收藏 58KB PDF 举报
本文主要介绍了如何使用jQuery和CSS来创建一个流程进度条,以便在网页上展示任务或过程的完成情况。通过两个不同的方案,作者将展示如何利用HTML、CSS变量和jQuery来动态控制进度条的样式和行为。
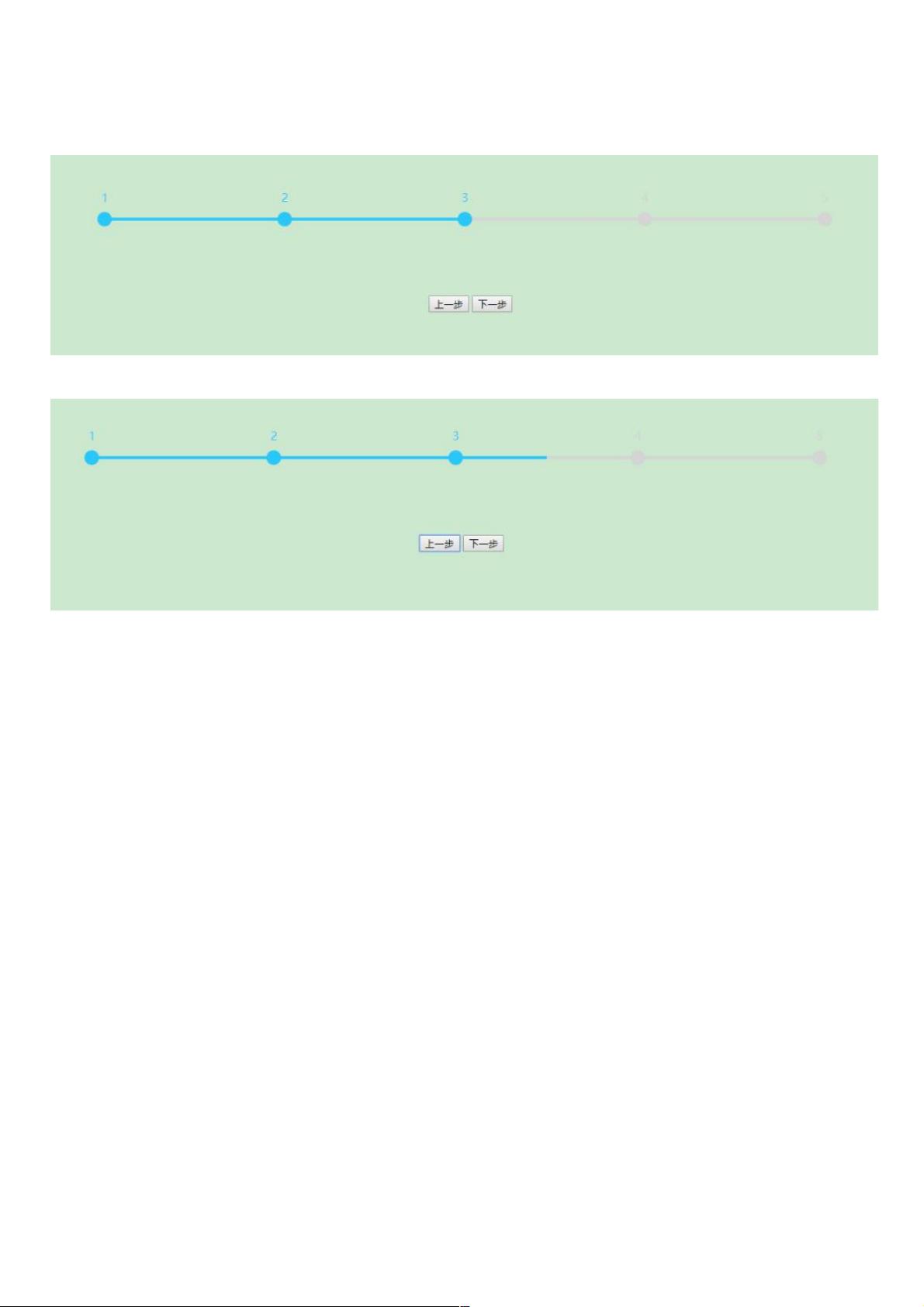
方案1着重于基本的HTML结构和CSS样式设置。首先,定义了一个名为`.div_home`的容器,设置了其宽度为100%,高度为720像素,背景色为粉色,用于显示进度条的整体背景。接下来,`.div_button`设置了全宽的背景颜色为淡黄色,文本居中对齐,用于可能的按钮或指示操作的部分。
然后,`:root`选择器引入了CSS变量,这些变量定义了进度条各个部分的尺寸(如高度、宽度、线条位置等),颜色(如完成和未完成状态的颜色),以及文本元素的位置。例如,`--progress_div-height`设定了进度条的固定高度,而`--progress_color-yes`和`--progress_color-no`分别对应于任务完成和未完成时的颜色。
方案2则展示了如何利用这些CSS变量和jQuery来动态控制进度条。`progress_div`类应用了从`:root`选择器继承的CSS变量,使其可以根据需要调整大小和背景色。`progress_line_no`和`progress_line_yes`可能是用于显示进度状态的线性条,它们的样式和位置由CSS变量控制,可以配合jQuery来改变这些变量,从而实时更新进度。
在实际应用中,用户可能会使用JavaScript或者jQuery的动画效果,根据服务器返回的任务完成百分比来动态改变进度条的样式,例如通过更改`.progress_line_no`的宽度来模拟进度变化。同时,`.progress_text`会显示当前任务的状态信息,比如"已完成 50%"。
总结来说,这篇文章提供了一种使用jQuery和CSS相结合的方式来创建可交互的流程进度条,它允许开发者灵活地控制外观和动态更新,以适应各种场景的需求。对于前端开发人员来说,理解和掌握这种技术有助于提升页面的用户体验和交互性。
点击了解资源详情
2016-08-15 上传
2013-07-10 上传
2015-04-17 上传
2021-03-20 上传
2022-11-19 上传
2022-11-10 上传
weixin_38656337
- 粉丝: 4
- 资源: 921
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明